Windows Forms (WinForms) でのアプリ開発の基礎を、シンプルなタイマーの作成を通して学びます。(2025年現在最新の.NET9・Visual Studio2022を使います)
WinFormsアプリの基本となる以下の内容を学びます。
- Visual Studioでのプロジェクト作成方法
- WinFormsデザイナの基本的な使い方
- イベント処理の基本(ボタンクリック、タイマー)
以下の方に役立つ内容となっています。
- はじめてWinFormsでWindowsアプリを作る方
- C#によるWindowsアプリ開発に興味がある方
「C#/WinForms実践入門編」はC#の基本についてはすでに学んでいることを前提としています。C#の基本から学びたい方は、ぜひまずC#入門編シリーズからご覧ください。
Windowsアプリ開発において、WinFormsは以下の点から有力な選択肢の1つです。
- WinFormsは長い歴史と実績をもち、優れた学習効率と生産性
- 最近ではWebView2による最新Web技術との融合が可能
詳しくは以下の記事で解説しているので、こちらも参考にしてください。

WinFormsを使ったWindowsアプリ開発の基礎について一緒に学んでいきましょう!
WinFormsを使えるようになると、自分の日々の業務を効率化するちょっとしたユーティリティなども簡単に作れるようになりますよ!
演習のコード一式はGitHubに置いてあります。
YouTube動画は以下です。
講義:WinFormsアプリの基本
最初にWinFormsアプリ開発を行う上で必要となる概念や、Visual Studioデザイナの基本を説明します。
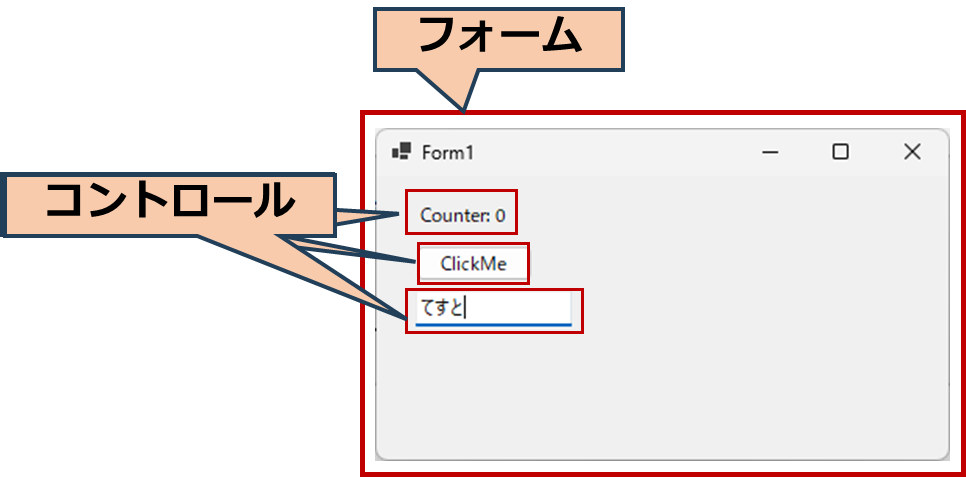
フォームとコントロール
WinFormsアプリケーションは、フォームと呼ばれるウィンドウを基本単位として構築されます。
フォームにはコントロールと呼ばれる部品(ボタンやテキストボックスなど)を配置します。
主なコントロールには以下のようなものがあります。
- Button:クリック可能なボタン
- Label:テキストを表示するラベル
- TextBox:テキスト入力フィールド
- Timer:一定間隔でイベントを発生させる(画面には表示されない)

コントロールは100種類以上ありますが、最初は基本的なものから使っていけばOKです。
使用頻度の高いコントロールから徐々に覚えていきましょう。
イベント駆動型プログラミング
WinFormsはイベント駆動型のプログラミングモデルを採用しています。つまり、
- ユーザーの操作(ボタンクリックなど)
- システムからの通知(タイマーイベントなど)
に応じて、対応するイベントハンドラのコードが実行される仕組みです。
// ボタンクリックイベントの例
private void button1_Click(object sender, EventArgs e)
{
// ボタンがクリックされたときの処理
MessageBox.Show("ボタンがクリックされました");
}イベント駆動型のプログラミングは、最初は少し考え方に慣れが必要かもしれません。
しかし、ユーザインターフェースを持つアプリでは一般的な方式なので、しっかり理解しておくと良いでしょう。
WinFormsデザイナ
Visual StudioのWinFormsデザイナは、視覚的に画面をデザインできるツールです。
主な機能として以下があります。
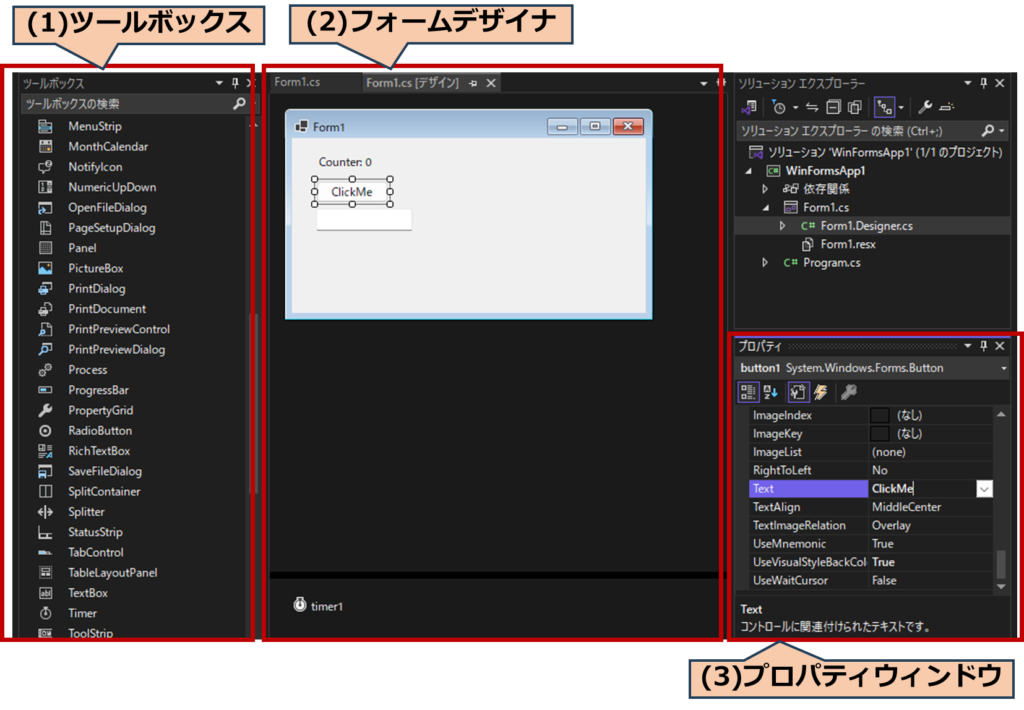
- (1)ツールボックス:利用可能なコントロールの一覧
- (2)フォームデザイナ:フォームやコントロールを視覚的に配置・編集できるデザイン画面
- (3)プロパティウィンドウ:選択したコントロールのプロパティとイベントを設定するウィンドウ
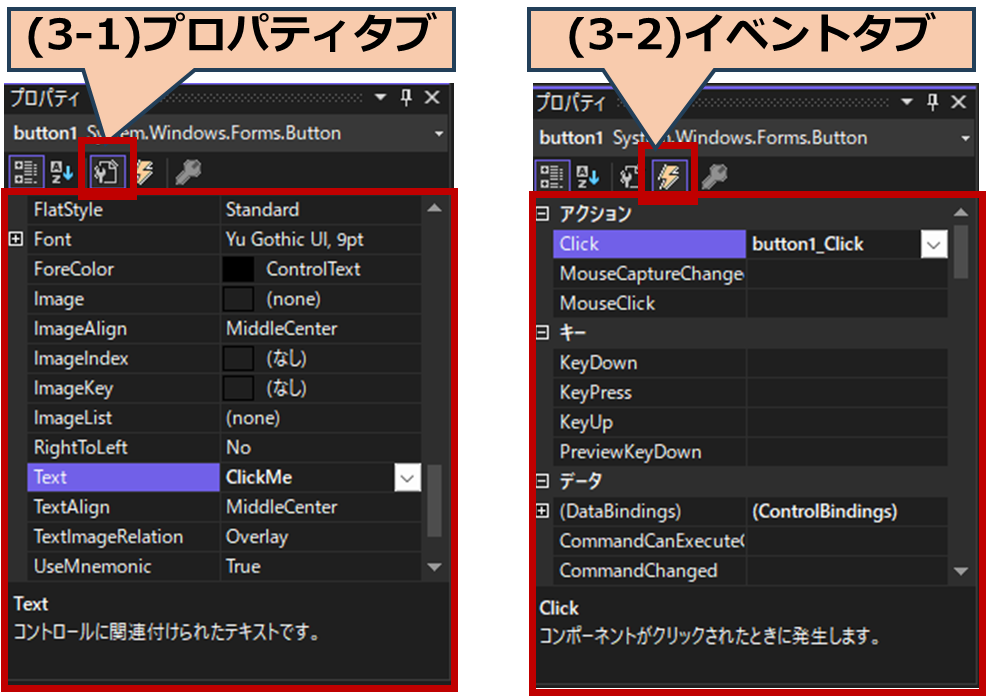
- (3-1)プロパティタブ:選択したコントロールの属性設定
- (3-2)イベントタブ:イベントハンドラの設定

(3)プロパティウィンドウには、(3-1)プロパティタブと(3-2)イベントタブがあります。

プロパティタブの設定は例えば以下のようなものがあります。
- Name:プログラムからコントロールを参照する際の名前
- Text:表示テキスト(ボタンの文字列やラベルの表示内容)
- Enabled:コントロールの有効/無効状態
- Visible:表示/非表示の切り替え
イベントタブの設定は例えば以下のようなものがあります。
- Click:クリックされた時
- Load:フォームが読み込まれた時
- Tick:タイマーの間隔が経過した時
プロパティの設定は、デザイナーで行うだけでなく、プログラムからも動的に変更できます。
これを活用することで、アプリの動作中に見た目や振る舞いを変更できます。
// プログラムからプロパティを変更する例
button1.Text = "変更後のテキスト";
label1.Visible = false;Visual Studioの基本的な使い方については、以下で詳しく解説していますので参考にしてください。

デザイナでフォームにコントロールを配置してプロパティを調整してカスタマイズすればよいんだね。
あと、ユーザが何か操作をしたときのアプリの動作についてはイベントを設定してC#コードで処理を書けばよいってことか!
まとめるとそんな感じですね!それでは次に、学んだ内容を活かして簡単なタイマーアプリを作ってみましょう!
演習:ポモドーロタイマーアプリを作る
今回作るアプリと作成手順
今回は、25分の作業と5分の休憩を交互に行うポモドーロテクニック用のシンプルなタイマーアプリを作成します。
アプリの機能は以下のとおりです。
- スタート/ストップボタンでタイマーの開始/停止
- 残り時間のカウントダウンを表示
- 作業時間と休憩時間の切り替え
今回、①、②を作成します。作業時間(25分)のカウントダウンを行えるようにしましょう。
ポモドーロテクニックは、25分の集中作業と5分の休憩を繰り返す時間管理法です。
シンプルな機能から始めて、徐々に機能を追加していけるので、WinFormsの学習題材として選びました。
手順は以下になります。
- 手順1:開発環境の準備
- 手順2:プロジェクト作成
- 手順3:デザイナで画面部品を配置
- 手順4:イベント処理を記述
それでは順番にみていきましょう。
手順1:開発環境の準備
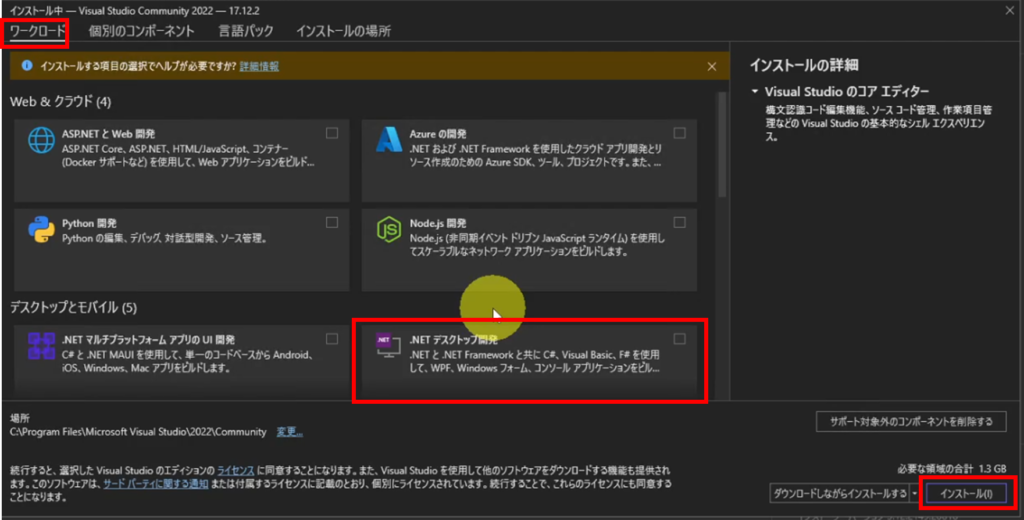
Visual Studio 2022 Community Editionをインストールしましょう。
具体的な手順については、「Visual Studio 2022 初心者向けガイド ~基本から応用まで~」を参考にしてください。
ワークロードで「.NET デスクトップ開発」を必ず選択するようにしてください。これでWinFormsアプリを開発できるようになります。

ワークロードはVisual Studioをインストールした後から追加することもできます。
手順2:プロジェクト作成
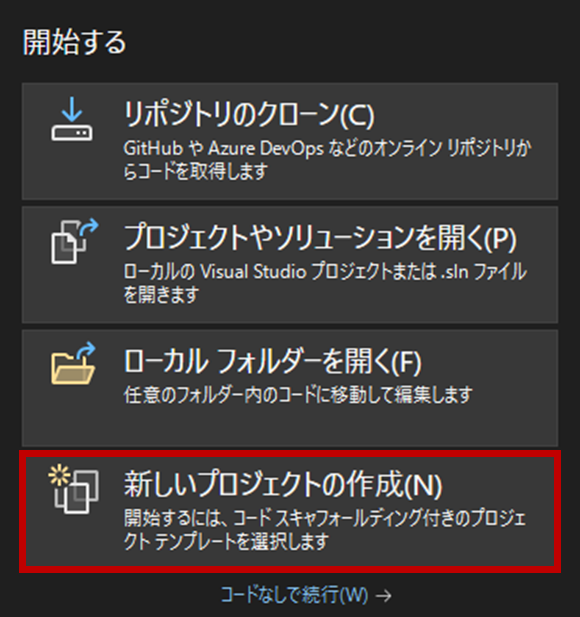
Visual Studioを起動し、「新規プロジェクト作成」を選びましょう。

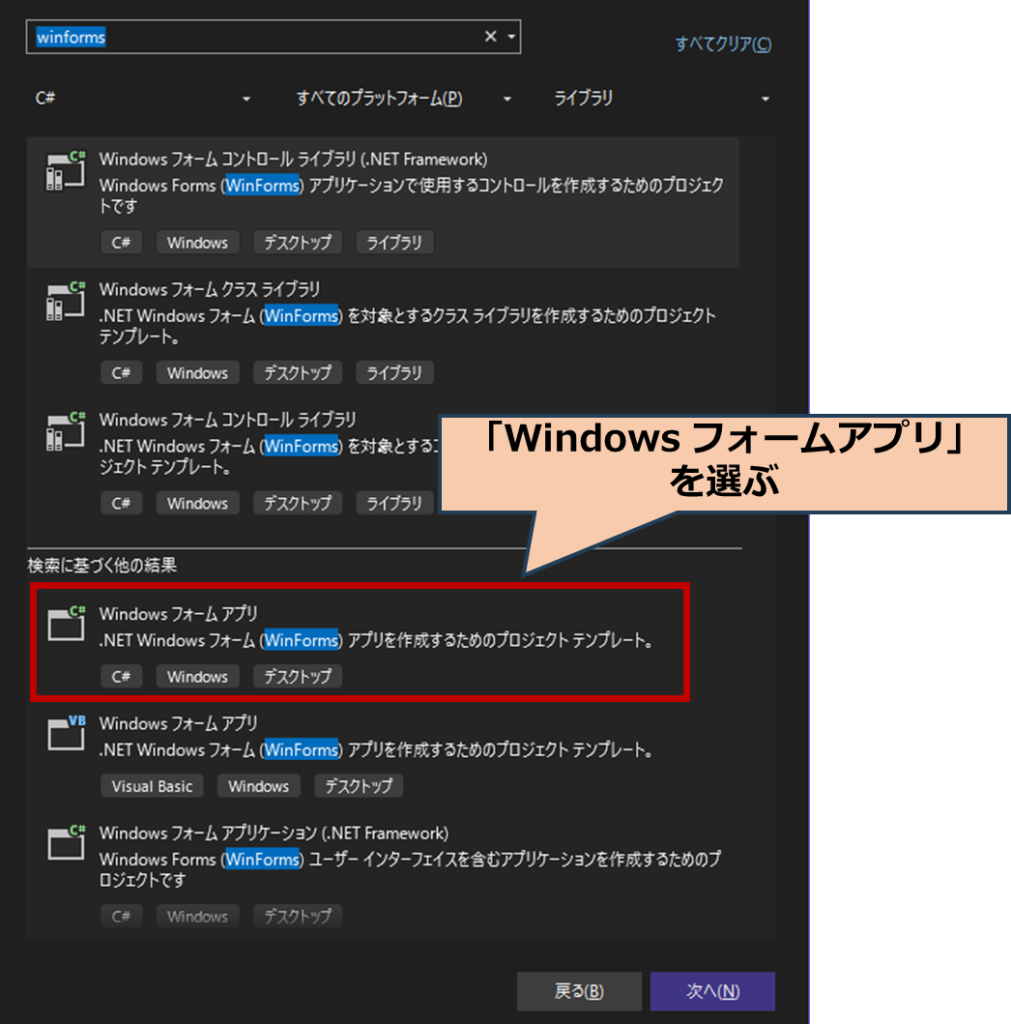
「Windowsフォームアプリ」を選びましょう。「WinForms」などのキーワードで検索するとでてきます。

「Windows フォームアプリケーション (.net framework)」は古い版なので間違って選ばないようにしてください。
.net framework版を使うのは、レガシーシステムとの互換性が必要な場合など限られた場合のみです。
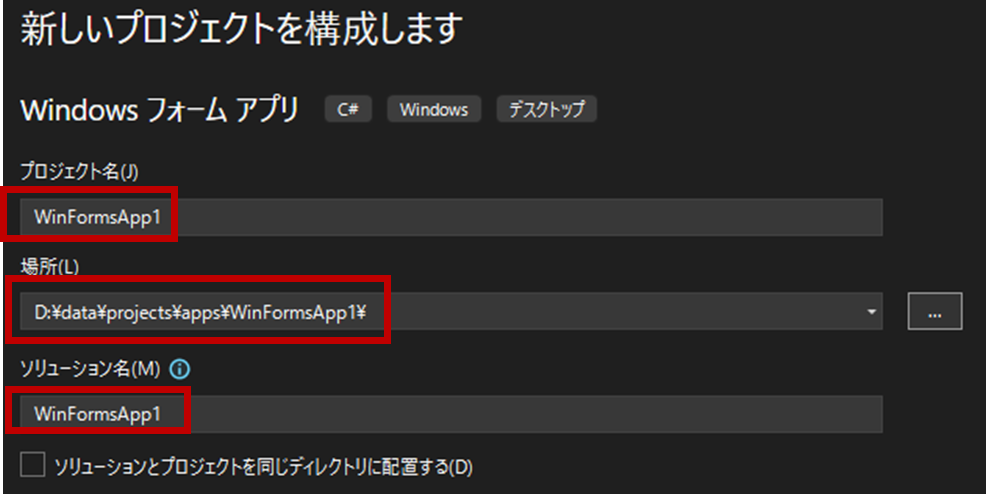
プロジェクト・ソリューション名・作成場所を設定しましょう。

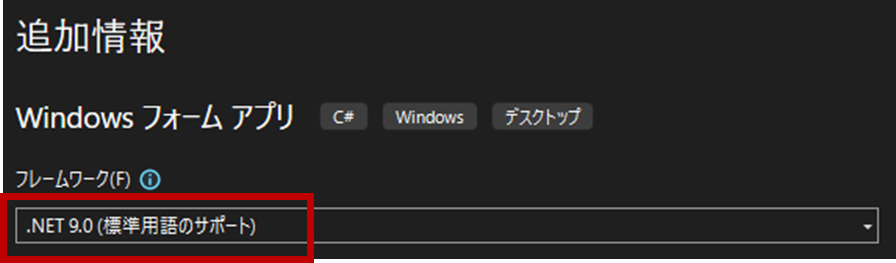
最新の.NET9を選択します。

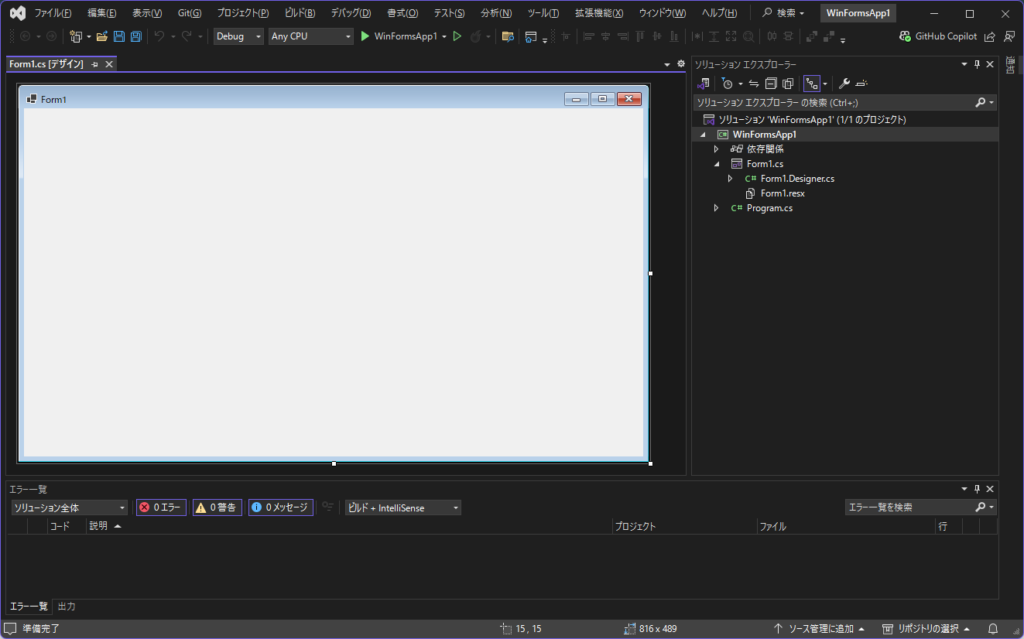
ソリューション・プロジェクトのひな型が作成され、Visual Studioで開かれます。

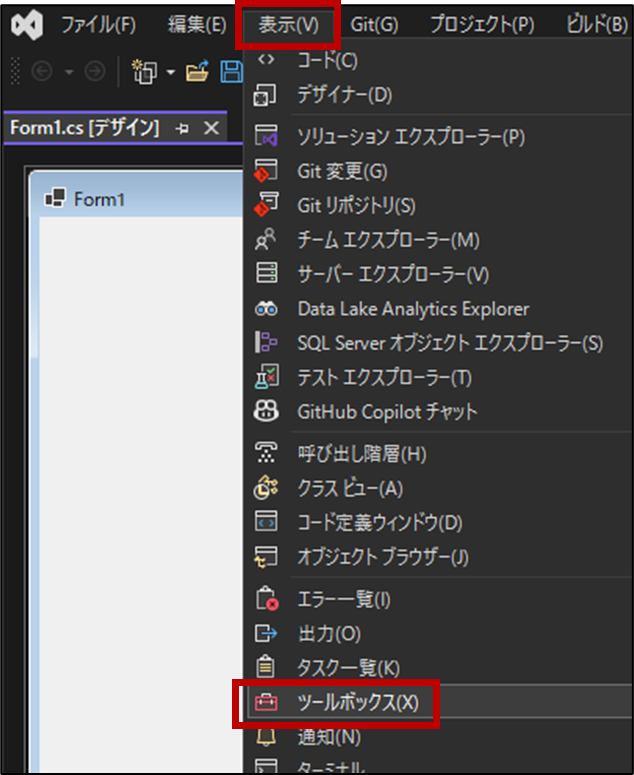
デザイナ用のツールボックスが表示されていない場合は、「表示>ツールボックス」で表示させます。

これで準備完了です!アプリを作り始めましょう。
手順3:デザイナで画面部品を配置
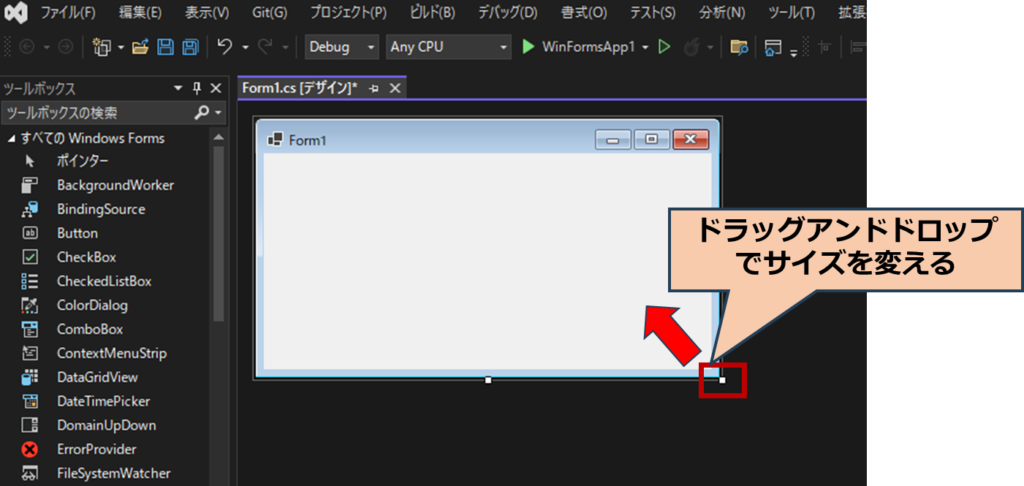
タイマーの画面なので、最初に少しフォームのサイズを小さくしておきましょう。フォームデザイナ上で以下のようにサイズ変更できます。

次に、フォームに以下のコントロールを配置しプロパティを設定しましょう。以下のコントロールを配置します。
- ラベル(Label)
- ボタン(Buttom)
- タイマー(Timer)
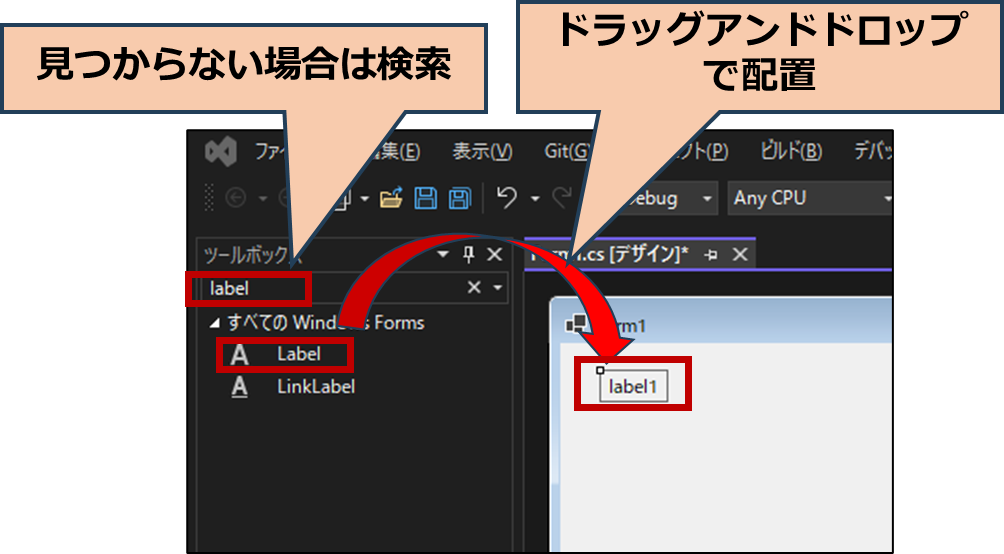
コントロール配置は、ツールボックスからドラッグ&ドロップで行えます。
プロパティウィンドウで各コントロールの設定を変更してみましょう。
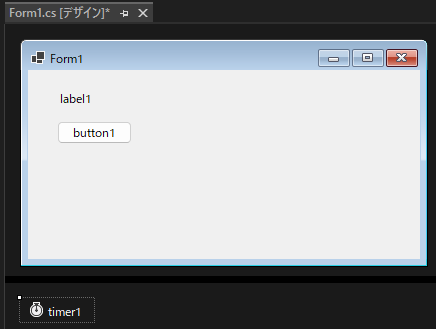
以下のようにラベル・ボタン・タイマーをフォームへ配置しましょう。

配置すると以下のようになります。タイマーは画面上に表示されないコントロールなので、フォーム外の下側に表示されます。

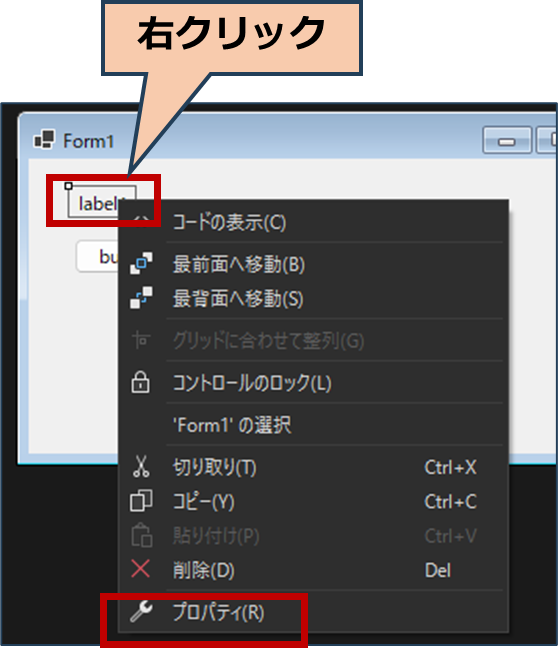
次に各コントロールのプロパティを設定します。以下のようにプロパティウィンドウを開きましょう。ここではラベルを選択しています。

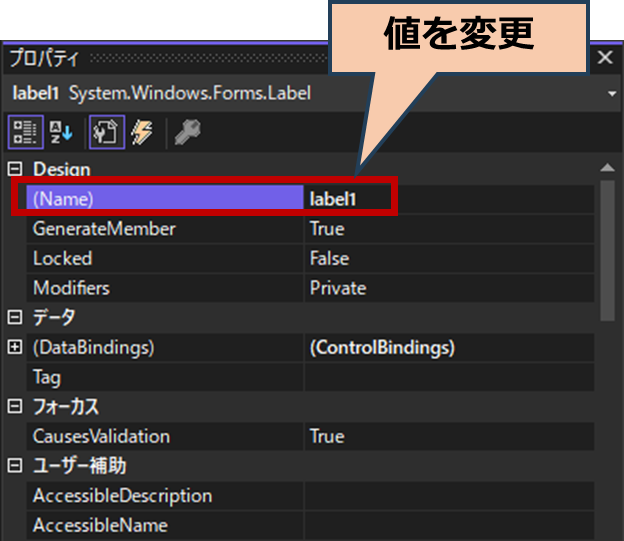
ラベルのプロパティウィンドウが開かれるので、プロパティタブでそれぞれの値を以下のように変更しましょう。
- ラベル(Label)
- Name:labelTime
- Text:”25:00″
- Font:大きめのサイズ(例:24pt)
- ボタン (Button)
- Name: buttonStartStop
- Text: “スタート”
- タイマー (Timer)
- Interval: 1000(1秒)
それぞれの値を変更します。

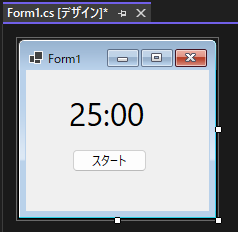
以下のようになります。
(フォームサイズやコントロールの位置も少し調整しました。)

これでアプリの「見た目」部分は出来上がりだね!
手順4:イベント処理を記述
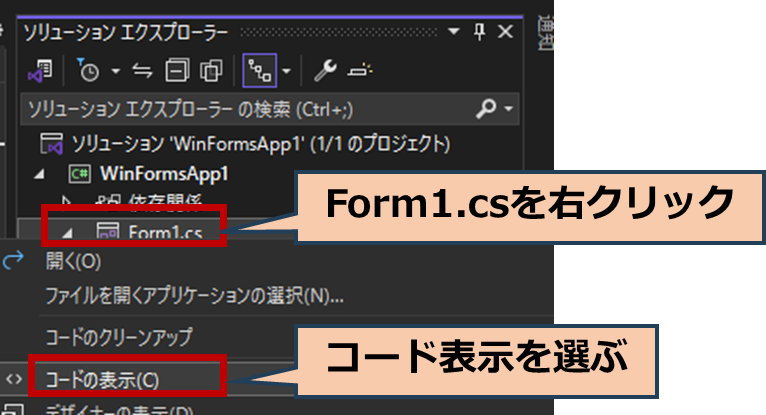
Form1.csのコードを開きましょう。Form1.csを直接ダブルクリックするとフォームデザイナが開いてしまう場合、右クリックメニューで「コードの表示」をクリックしましょう。

Form1.csのコードへ以下の定数値やインスタンス変数を定義しておきましょう。
インスタンス変数はタイマーが動作中かどうかのフラグ(_isRunning)と残り時間(_remainingSeconds)です。
namespace WinFormsApp1
{
public partial class Form1 : Form
{
private const int WorkMinutes = 25;
private const int SecondsPerMinute = 60;
private bool _isRunning = false;
private int _remainingSeconds = WorkMinutes * SecondsPerMinute; // 25分
public Form1()
{
InitializeComponent();
}
}
}
次に2つのイベントハンドラを実装します。
- ボタンクリックイベント:
タイマーの開始・停止 - タイマーのイベント(1秒ごとに実行):
残り時間をラベルに表示、残り時間を1秒減らし0になったらメッセージ表示
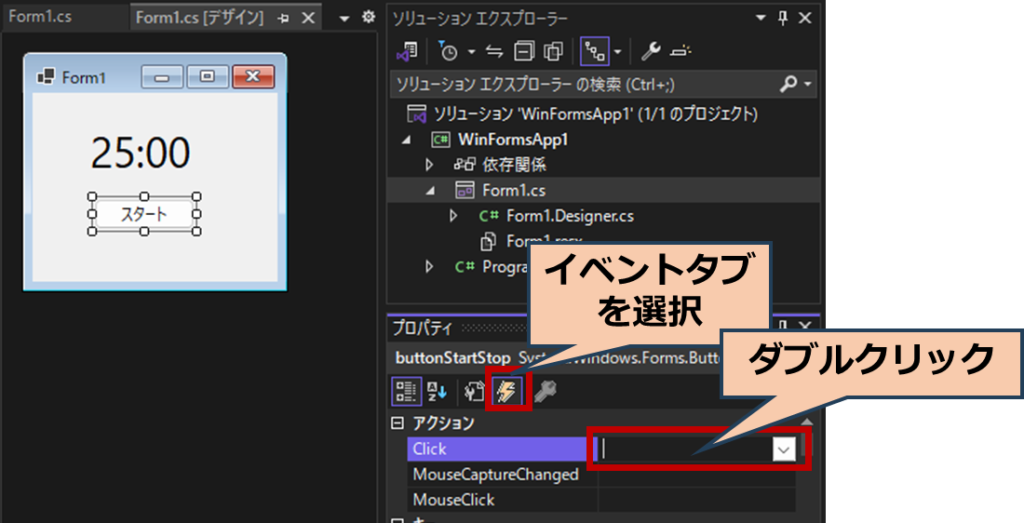
ボタンクリックのイベントハンドラを以下のように実装します。プロパティウィンドウのイベントタブで「Click」を選び空欄部分をダブルクリックします。

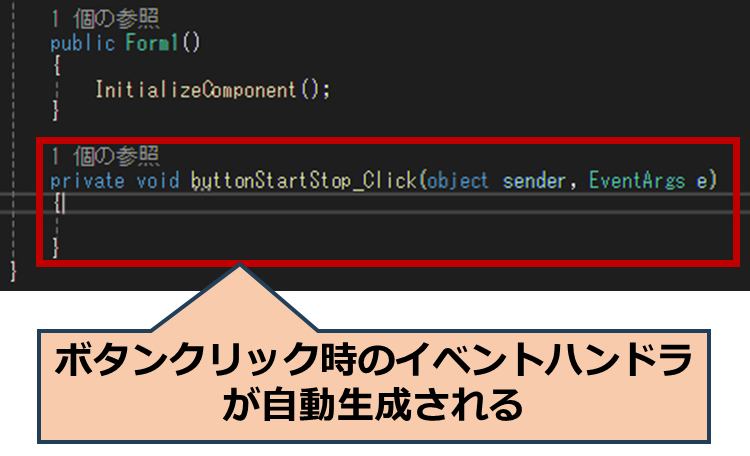
すると、以下のようにボタンをクリックしたときに呼ばれるイベンドハンドラが自動作成されます。

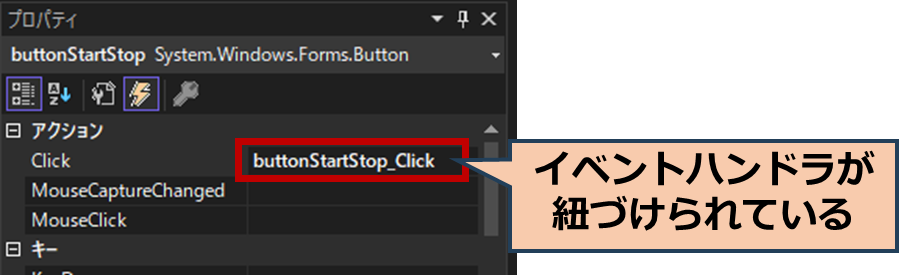
イベントタブを確認すると、生成されたイベントハンドラ(buttonStartStop_Click)がボタンのClickに紐づいて設定されていることも確認できます。

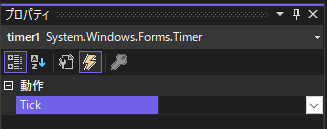
同じようにタイマーのプロパティウィンドウのイベントタブで、「Tick」を選び空欄部分をダブルクリックしてイベントハンドラを作成しましょう。

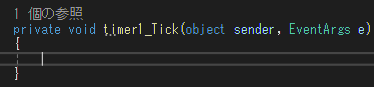
以下のようにタイマーで1秒ごとに呼ばれるtimer1_Tickイベントハンドラが自動作成されます。

イベントハンドラの中身をそれぞれ以下のように実装しましょう。
private void buttonStartStop_Click(object sender, EventArgs e)
{
if (!_isRunning)
{
timer1.Start();
buttonStartStop.Text = "ストップ";
}
else
{
timer1.Stop();
buttonStartStop.Text = "スタート";
}
_isRunning = !_isRunning;
}
private void timer1_Tick(object sender, EventArgs e)
{
_remainingSeconds--;
if (_remainingSeconds < 0)
{
timer1.Stop();
MessageBox.Show("時間になりました!");
_remainingSeconds = WorkMinutes * SecondsPerMinute; // リセット
}
int minutes = _remainingSeconds / SecondsPerMinute;
int seconds = _remainingSeconds % SecondsPerMinute;
labelTime.Text = $"{minutes:00}:{seconds:00}";
}buttonStartStop_Click: スタート/ストップボタンがクリックされたときに、タイマーの開始/停止を切り替え、ボタンの表示テキストを変更します。
timer1_Tick: 1秒ごとに残り時間を1秒減らし、時間切れの場合はメッセージを表示してリセット、それ以外は残り時間を「分:秒」形式で表示を更新します。
アプリを実行
Visual StudioでF5キーを押すか、メニューの「デバッグ>デバッグの開始」クリックしてアプリをデバッグ実行します。
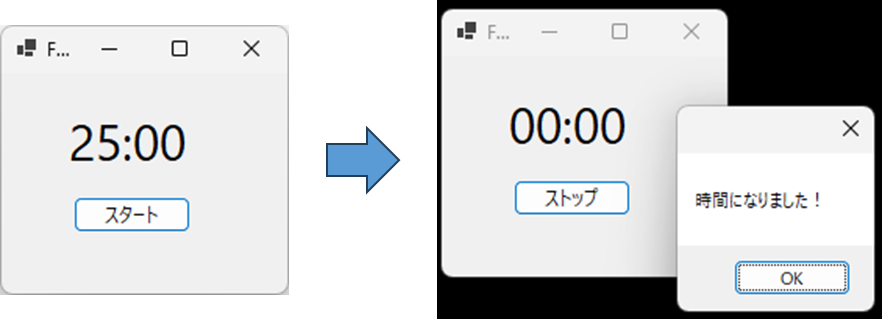
以下のように、タイマーアプリが起動します。スタートを押すとカウントダウンがはじまり、0になるとメッセージボックスが表示されます。

25分待たないと動作確認できない…。
まあ、動作確認のときには_remainingSeconds=10 (10秒)などと設定しておけば、すぐに確認できるかと思います。
これでWinFormsアプリの完成だ!
まとめ
本記事では、WinFormsアプリ開発の基礎として以下の重要なポイントを学びました。
- フォームとコントロールの基本概念
- イベント駆動型プログラミングの考え方と実装方法
- Visual Studioのデザイナを使用した視覚的なUI構築方法
- 実践的なタイマーアプリの作成を通じた基礎知識の応用
今回学んだWinFormsの基本を活用すれば、業務効率化ツールなど、実用的なアプリを作成できるようになります。
WinFormsの全体像についてはMicrosoftのこちらの記事も参考にしてください。
次回は、今回作成したタイマーアプリをベースにコンテナコントロール(例:Panel、GroupBox、TableLayoutPanel、FlowLayoutPanel)について学びます。
コンテナコントロールを使うと複数のコントロールを論理的にグループ化し、整理された画面レイアウトを実現できます。
引き続き、C# WinFormsアプリ開発を一緒に学んでいきましょう!