【C#、Blazor】Webアプリ開発入門編(1)Blazorとは? ~Webアプリ開発フレームワークでBlazorを選ぶ理由~【ASP.NET Core】

Blazor編の第1回です。今回はWebアプリ開発フレームワーク「Blazor」について解説します。
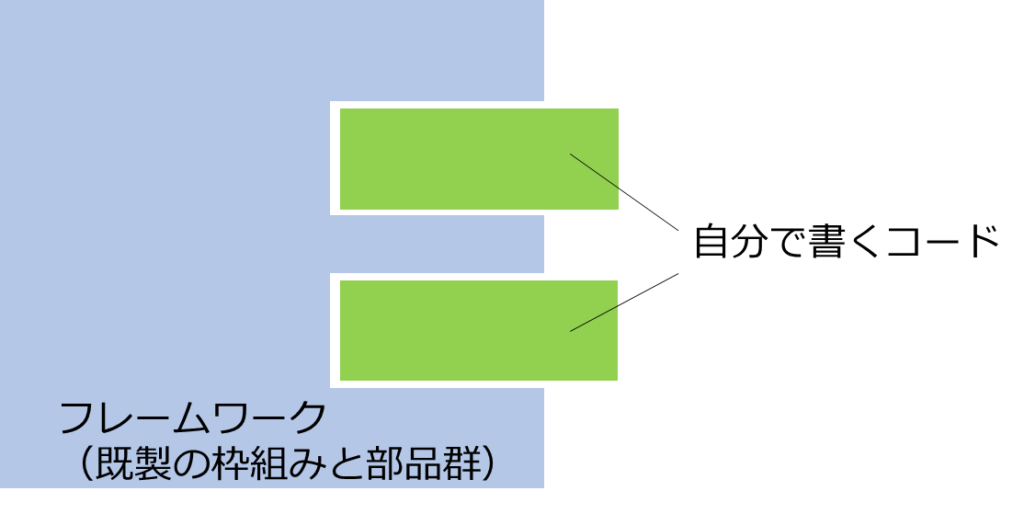
フレームワークとは、ソフトウェア開発で使える既製の枠組みや部品群のことです。
フレームワークを利用することにより、開発者はより効率的にアプリケーションを構築できます。

Blazorを用いることで、C#でクライアントサイド・サーバサイド両方のコードを書いて、インタラクティブ性の高いモダンなWebアプリを開発できます。
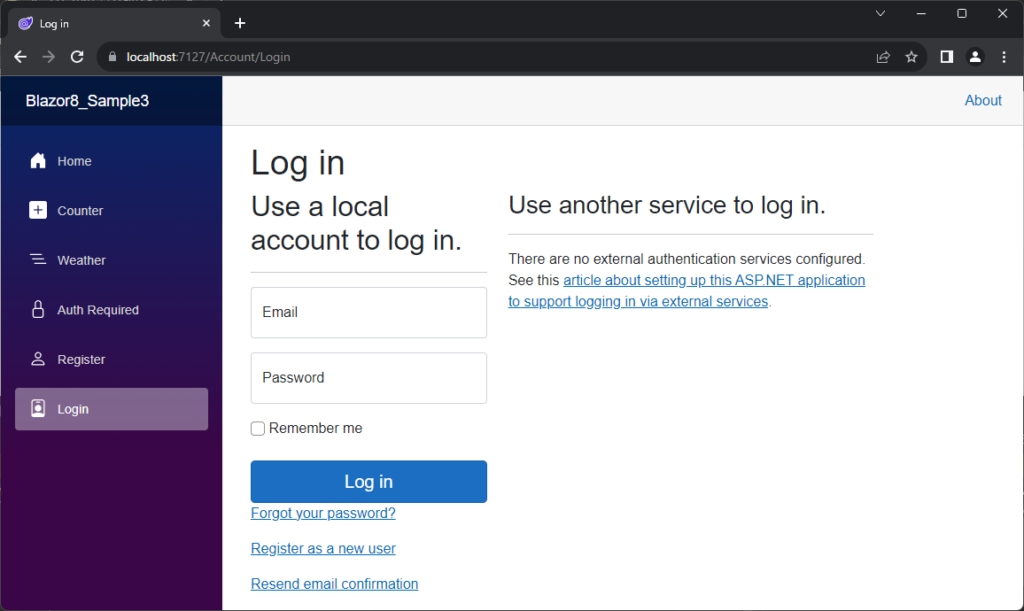
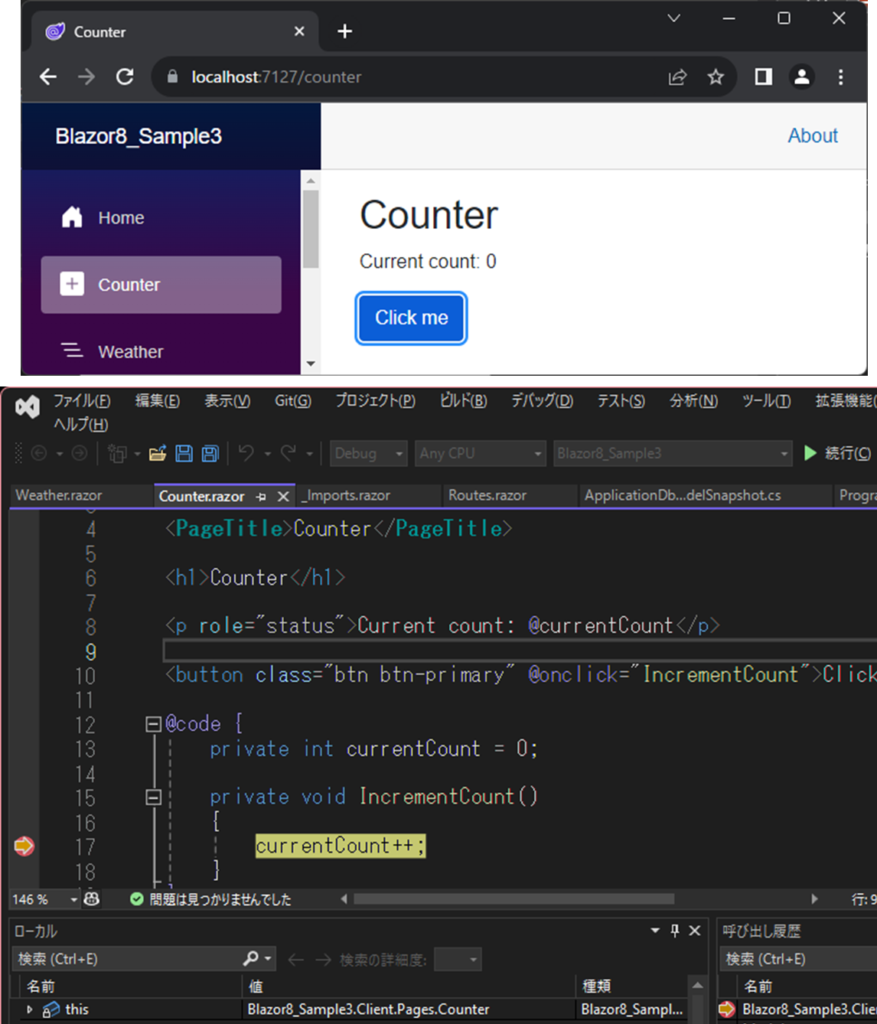
以下は、Blazor(.NET8)の認証基盤付きのひな型プロジェクトを起動した様子です。

本記事では以下について説明します。
- Blazorの.NET、ASP.NET Coreにおける位置づけ
- BlazorでどういうWebアプリが作れるのか
- Blazorを選ぶとよい人は.NET、C#が好きな人/得意な人
YouTubeの動画もありますので、よかったらこちらも御覧ください。
.NET環境におけるBlazorの位置づけ
.NETはMicrosoftによって開発されたプログラミングフレームワークです。
次の特徴があります。
- Web、デスクトップ、モバイルアプリなど様々な種類のアプリケーションを作るために使われます。
- C#など複数のプログラミング言語に対応しており、WindowsだけでなくMacやLinuxでも動作します。
- 開発者にとって使いやすいツールと豊富なライブラリを提供し、初心者から上級者まで幅広く使われています。
Blazorは、.NET環境上で動作するWebアプリ開発用のフレームワークです。
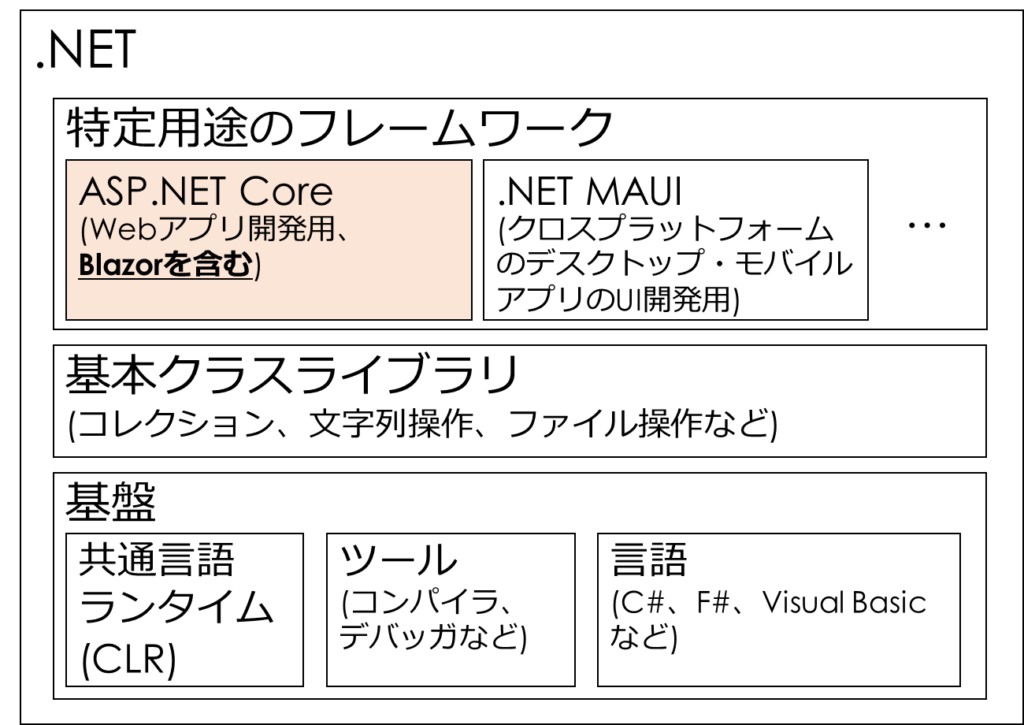
以下に.NETの構成を示します。

Blazorは、Webアプリ開発用のフレームワークであるASP.NET Coreの一部となります。
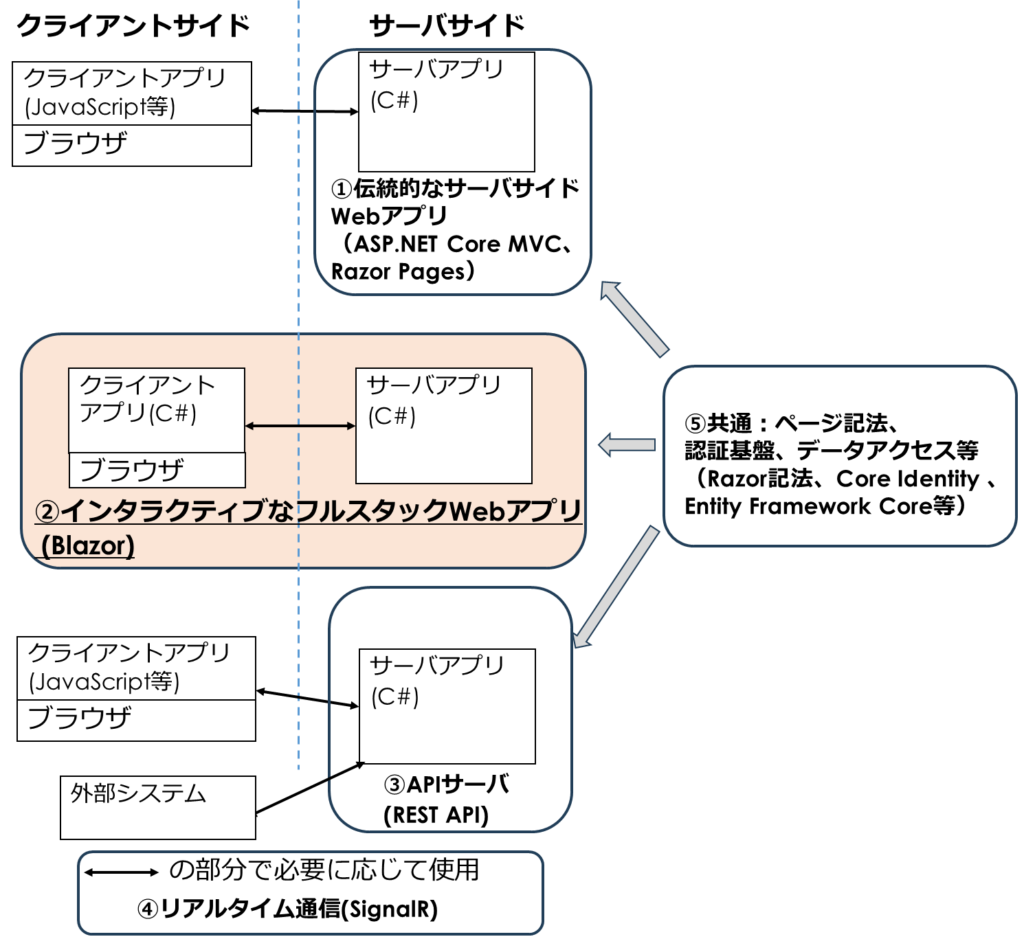
ASP.NET Coreは構成技術をざっくり整理すると次のようになります。

クライアントサイド、サーバサイドなどWebアプリの基本構成について以下の記事も参考にしてみてください。

それぞれ簡単に説明します。
①伝統的なサーバサイドWebアプリ
簡単にいうと、昔ながらの紙芝居的な画面遷移をするWebアプリです。
例えば、簡単な作りのブログサイト、ニュースサイトなどですね。
これを作るために、ASP.NET Core MVC、Razor Pagesといったフレームワークがあります。
②インタラクティブなフルスタックWebアプリ
ページのリロードや画面遷移なしに、ユーザーの操作に即時に反応するインタラクティブ性を備えたWebアプリです。
例えば、Google ドキュメントのリアルタイム共同編集機能や、Facebook / Twitterのような動的なコンテンツ更新は、インタラクティブ性が高い機能の典型です。
今回紹介するBlazorを使用すると、このような高いインタラクティブ性を持つWebアプリについて、クライアントサイドとサーバサイドの両方をC#で開発できます。
これにより、フルスタック開発が可能となり、豊かなユーザー体験を提供するアプリを構築できます。
③APIサーバ(REST API)
通常のWebアプリがブラウザ画面を通してサーバと対話するのに対して、APIサーバは裏側でデータのやり取りを仲立ちします。
APIサーバは入出力の仕様を公開し、外部システムを含めて様々なアプリケーションとのやり取りを行うことが特徴です。
例えば、外部のウェブサービスが、APIサーバを通じてeコマースサイトから商品情報を取得し、自身のプラットフォームで表示するといった使い方があります。
これを実現するのがREST APIです。
④リアルタイム通信(SignalR)
SignalRはWebアプリケーション内でのリアルタイム通信を行います。
例えばチャットアプリやリアルタイムでの通知システムなど、サーバ・クライアント間で即座にデータを送受信する必要がある場合に使用されます。
⑤共通:ページ記法、認証基盤、データアクセス等
ページ記法(Razor記法)・認証基盤(Core Identity)・データアクセス(Entity Framework Core)など、共通に活用するフレームワークです。
これらの技術はBlazorアプリ開発においても重要な役割を果たします。
BlazorでどういうWebアプリが作れるのか?
Blazorを使うとインタラクティブなフルスタックWebアプリ開発ができるのですが、実はBlazorには複数の動作モードがあり、これを理解するのが重要です。
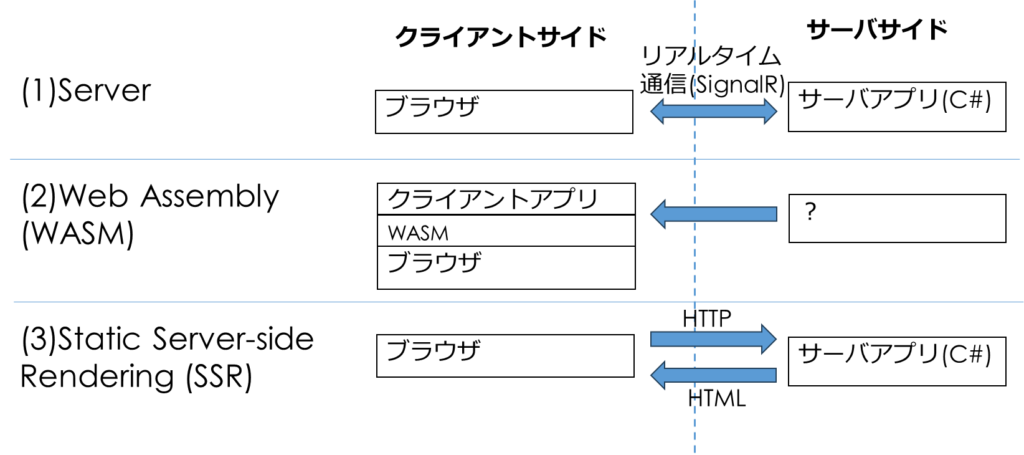
Blazor(.NET8)では以下のように動作モードが3つあり、目的に応じて柔軟に組み合わせて使うことができます。

.NET7までは、アプリ全体として(1),(2)のどちらか択一でした。
.NET8からは、アプリ内で(1),(2),(3)を組み合わせて利用可能です。
それぞれ詳しくみていきましょう。
(1) Server
このモードでは、アプリはサーバ上で実行されます。
ユーザの操作はサーバに送信され、サーバ側でアプリの状態を管理します。
ブラウザ画面の変更が必要な場合、サーバ側で更新箇所のHTMLコードを生成し、その差分をブラウザ側へ送り、画面更新を行います。
リアルタイムでのデータ更新やユーザ間のインタラクションが頻繁に発生するダッシュボードやチャットアプリなどに適しています。
(2) WebAssembly (WASM)
このモードでは、アプリはクライアント側(ブラウザ上)で実行されます。サーバがなくても動作します。
つまり、ブラウザ上でC#コードが実行され、アプリの状態はブラウザ上で管理されます。
WebAssembly (WASM)という技術を使用して、C#コードをブラウザが実行可能なコードに変換します。
オフラインでも動作する必要があるプログレッシブWebアプリ(PWA)や、クライアント側のリソースを主に活用するサーバ負担の少ないアプリの開発に適しています。
WASMが主体のWebアプリでも、サーバとの通信が必要となる場合はあります。
その場合、(1)Serverの動作モードやREST APIを使いサーバと通信します。
(3) Static Server-side Rendering (SSR)
このモードでは、サーバ上で静的にレンダリングしたページがブラウザに送信されます。
初期ページロードが高速であることが重要なSEO最適化されたWebサイト(例:ブログサイト)の作成に適しています。
.NET7以前のBlazorでは(1)Server, (2)WASMのモードしかなく、これは以下の理由で初期ページロードが遅くなるという課題がありました。
- (1)Server:SignalRの接続確立に時間。アプリ状態管理のためのサーバ負荷。
- (2)WASM:.NETランタイムや依存コード等のダウンロード時間。
(3)SSRは.NET8においてこの課題を解決し、初期ページロードを高速化させるために導入された新機能というわけですね。
Blazorで作れるWebアプリの例
.NET8では(1)Server、(2)WASM、(3)SSRを組み合わせて1つのWebアプリを作ることができるようになりました。
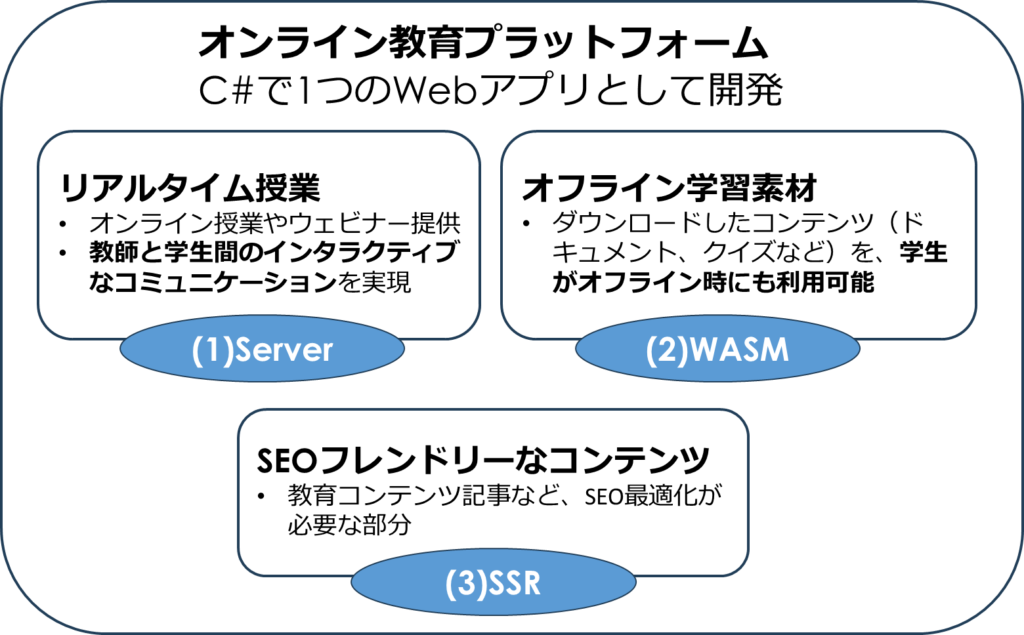
例えば、以下のようなWebアプリを作ることができるでしょう。

このオンライン教育プラットフォームアプリでは、(1)Server、(2)WASM、(3)SSRの特性をそれぞれ活かして個々の機能を作っています。
参考
.NET8におけるBlazorの最新機能については、以下の.NET Conf 2023におけるBlazor紹介動画が参考になります。実演もされていてわかりやすいです。
Webアプリ開発でBlazorを選ぶとよい人
Webアプリを開発しようと思ったら、その選択肢は色々とあります。
9万人以上の開発者を対象として調査を行っているStack Overflow Developer Survey 2023があります。
開発者が使っているWebフレームワークのランキングを見ると、Blazorは20位となっています。
- 1位 Node.js 42.65%
- 2位 React 40.58%
- 3位 jQuery 21.98%
- 4位 Express 19.28%
- 5位 Angular 17.46%
- 6位 Next.js 16.67%
- 7位 ASP.NET CORE 16.57%
- …
- 10位 ASP.NET 12.79%
- 20位 Blazor 4.88%
- …
現時点では、Blazorは他のJavaScriptフレームワークに比べて、メインストリームとは言いにくいでしょう。
ただ、ASP.NET Core/ASP.NETは7位、10位とそこそこのシェアがあります。
そして、MicrosoftはASP.NET CoreにおいてBlazorを中核技術として位置付けて、積極的に推進しているようです。
これは例えばASP.NET Coreの公式サイト等におけるBlazorの目立つ扱いからわかります。
.NETやASP.NET Coreのエコシステムをバックボーンとして利用して、Microsoftの強力なサポートを受けているBlazorは、今後期待できる技術の1つと言えるかと思います。
さて、このようなBlazorですが、どのような人におすすめできるかというと…
現時点でBlazorをおすすめできるのは 、「C#が好き/得意な人」です
C#や.NETエコシステムに馴染みのある人にとって、Blazorはとても魅力的な選択肢だと思います。
これまでC#で開発してきたコード資産をBlazorプロジェクトでそのまま活用することもできます。
C#が大好きな人ならば、Visual Studioという慣れた環境でクライアント・サーバサイドのコードを全てC#で書けてデバッグもできる、というのは非常に心地よく感じるでしょう。

プログラミングをこれから学習する、Webアプリを開発してみたいという人は、以下の動画や記事も参考にしてみていただければと思います。

もし、C#が良さそうと思ってもらえたら、Blazorにチャレンジしてみてもらえれば嬉しいです。
まとめ
Blazorが.NETやASP.NET Coreにおいてどのような位置づけであるかを解説しました。
また、Blazorの動作モードであるServer・WASM・SSRについても説明しました。
.NET8のBlazorではこれらの動作モードを柔軟に組み合わせて、様々なWebアプリを作ることができます。
Blazorがおすすめなのは、C#が好きな人/得意な人です。
C#やVisual Studioという.NETエコシステムに慣れ親しんでいる人は、Blazorがきっと気に入ると思います。
次回から、実際にBlazorを使ったWebアプリ開発の解説を進めていきます。