【C#/WinForms実践入門編(1)】WebView2活用・WinFormsの現代的な価値!~Windows業務システムからモダンなデスクトップアプリまで〜

WinForms編の第1回です。
今回は、2025年のWindowsアプリ開発においてもWinForms(Windows Forms)が有力な選択肢である理由と、そのポテンシャルについて詳しく解説します。
WebView2との組み合わせによる新しい可能性や、実際の業務での活用例を交えながら、WinFormsの現代的な価値をお伝えします。
以下の内容を話します。
- Windowsアプリ開発の選択肢とWinFormsの強み
- WinFormsの現代的な価値:WebView2/Blazorとの組み合わせ
以下のような方に役立つ内容になっています。
- C#でWindowsアプリ開発を始めたい方
- 業務システム開発に携わる方
- 既存システムのモダン化を検討している方
- Web技術を活用したデスクトップアプリ開発に興味がある方
この「WinForms実践入門編シリーズ」では、WinFormsの基本から実践的なアプリ開発まで紹介します。
今回はその導入ということで、「WinFormsとは何か?」の全体的な説明となります。
私は昔からWinFormsを使って開発してきましたが、2025年の今でもその価値は決して古びていません。
むしろ、WebView2との組み合わせで新たな可能性が広がっているかと思いますので、その点についても今回お話します!
YouTubeの動画も作成しています。
Windowアプリはどこで活躍する?
2025年の現在、クラウドやWebアプリが主流となっていますが、以下のようなケースではWindowsアプリが依然として重要な選択肢となります。
- 社内の経理システム
(大量の帳票出力、業務システムとの連携、オフラインでの利用) - 工場の生産管理システム
(製造装置の制御、計測機器からのデータ収集、リアルタイムモニタリング) - 病院の電子カルテシステム
(診療データの管理、医療機器との連携、セキュアな環境での運用) - 銀行の窓口端末システム
(専用機器(通帳プリンタなど)との連携、安定した動作環境)
Windowsアプリは次のような理由から選ばれています。
- Windows固有機能との密な連携が必要な場合
- クライアントPCのリソースを最大限活用したい場合
- Windows環境における優れたユーザ体験
①Windows固有機能との密な連携が必要な場合
Windowsアプリの最大の強みは、Windows OSやハードウェアとの緊密な連携にあります。
例えば、製造現場での機器制御、社内システムでのActive Directory連携、高度な印刷制御などが必要な場面では、Windowsアプリケーションが真価を発揮します。
また、タスクトレイへの常駐やファイルシステムの直接操作など、Windowsプラットフォームの機能を最大限に活用できます。
②クライアントPCのリソースを最大限活用したい場合
Windowsアプリは、クライアントPCの持つ能力を最大限に引き出すことができます。
GPUを活用した高速な画面描画、ローカルストレージの効率的な利用、マルチコア・マルチスレッドを活用した並列処理など、パワフルな処理が可能です。
また、オフライン環境でも安定して動作でき、不安定なネットワーク環境下でも信頼性の高い操作を実現できます。
③Windows環境における優れたユーザ体験
Windowsアプリは、OSネイティブならではの優れた操作性を提供します。
システムのUIコントロールやキーボードショートカットなど、ユーザーが普段から慣れ親しんだ操作感を実現できます。
また、ネイティブアプリケーションならではの高速な起動と応答性、効率的なメモリ使用により、ストレスのない操作環境を提供できます。
個人から企業まで、Windowsユーザーは多いものね…。
Windowsアプリ開発の選択肢
Windowsアプリ開発には「C#/.NETフレームワーク」を使うのがおすすめです。
C#と.NETの全体像については以下も参考にしてください。

C#/.NETはMicrosoftが公式に提供する開発環境で、Windowsアプリとの相性が非常に良く、ツールやサポートが充実しています。
Windows開発フレームワーク比較
2025年現在、C#によるWindowsアプリ開発には主に以下の選択肢があります。
- (1)Windows Forms (WinForms)
- (2)WPF (Windows Presentation Foundation)
- (3)WinUI3 (Windows App SDKの一部)
- (4).NET MAUI
それぞれの特徴をざっくり整理すると以下のようになります。
| 観点 | (1)WinForms | (2)WPF | (3)WinUI 3 | (4).NET MAUI |
|---|---|---|---|---|
| 学習しやすさ | ⭐⭐⭐ 容易 ・直感的なイベントドリブン ・デバッグが容易 | ⭐ 難しい ・XAMLの独自構文 ・複雑なデータバインディング構造 | ⭐ 難しい ←と同じ | ⭐ 難しい ←と同じ |
| UI表現力 | ⭐ 低め ・従来型のWindows UI ・カスタマイズに制限あり | ⭐⭐⭐ 高い ・リッチなアニメーション ・高度なカスタマイズ可能 | ⭐⭐⭐ 高い ・最新のWindows UI ・モダンなデザインシステム | ⭐⭐ 中程度 ・クロスプラットフォーム向けUI ・プラットフォーム固有の制限あり |
| クロスプラットフォーム対応 | ❌ 非対応 ・Windows専用 | ❌ 非対応 ・Windows専用 | ❌ 非対応 ・Windows専用 | ✅ 対応 ・Windows/iOS/Android/macOS ・単一コードベース |
| 成熟度 | 🔵 成熟 ・豊富なドキュメント/事例 ・安定した機能セット | 🔵 成熟 ←と同じ | 🟡 成長中 ・ドキュメント/事例少なめ ・機能追加が活発 | 🟡 成長中 |
| Windows固有機能の活用 | ⭐⭐⭐ 容易 ・従来型のWindows機能が充実 ・Win32 APIとの親和性が高い | ←と同じ | ⭐⭐⭐ 容易 ・モダンなWindows機能が充実 ・WinRT APIとの親和性が高い | ⭐⭐やや制限 ・プラットフォーム固有APIに対応 ・Windows固有機能は実装方法に制約あり |
| WebView対応 | ✅ 対応 | ✅ 対応 | ✅ 対応 | ✅ 対応 |
※本表の評価は執筆時点での情報に基づく参考値です。特にWinUI 3および.NET MAUIは現在も精力的に開発が進められており、日々成長しています。
それぞれ特徴を簡単にまとめると以下のようになります。
WinForms: シンプルで学習が容易な従来型のWindows専用UIフレームワークです。基本的なUI表現が可能であり成熟しています。
WPF: 高度なUI表現とカスタマイズが可能なWindows専用フレームワークで、XAMLベースの画面記述です。WinFormsに比べるとやや難しいですが、こちらも成熟しています。
WinUI 3: 最新のWindows UIデザインシステムを採用した成長中のフレームワークで、モダンなWindows機能との高い親和性が特徴です。
.NET MAUI: 1つのコードベースで複数のプラットフォームに対応できる反面、WPFやWinFormsと比べてUI部品の種類が少なく、プラットフォーム固有の機能を利用する際は個別に実装が必要です。
どのフレームワークが使われている?(ランキング)
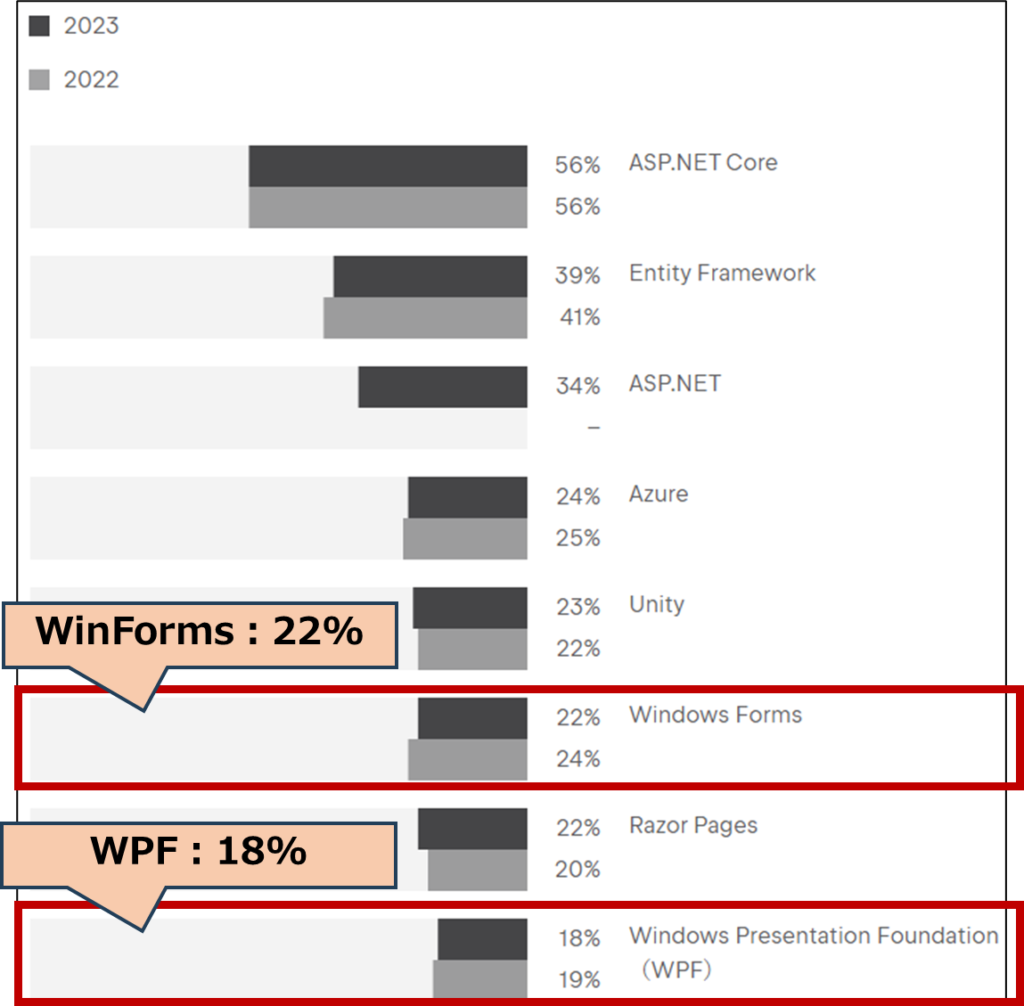
JetBrains社の2023年開発者エコシステム現状調査をみてみると、C#におけるフレームワークの利用状況は以下のようになっています。

Windowsアプリ開発のフレームワークとしては、WinFormsが1位(22%)、WPFが2位(18%)となっています。ちなみにMAUIはちょっと離れて3位(9%)となっています。
(WinUI3は載っていませんでした。前身であるUWPは3%です。)
WinFormsとWPFが依然としてC#開発者の間で最も使われているWindowsアプリ開発フレームワークであることがわかります。
WebUI3、MAUIはまだ成長中で、現状は安定した実績のあるWinForms・WPFが選ばれている…という感じかと思います。
WinFormsは2002年に、WPFは2006年に登場しました。一方でWinUI3、MAUIは2020年代に登場しています。
WinFormsってすごい長い歴史なんだね!
フレームワークの選定基準
WinForms・WPFはその特徴から以下のような使い分けになります。
- シンプルで小規模なアプリ・学習コストを抑える → WinForms
- リッチなUIで大規模なアプリ・保守性・拡張性が高い → WPF
一方で以下のようなケースではMAUI。WinUI3も候補となります。
- クロスプラットフォーム展開を視野に入れている → MAUI
- 最新のWindows UIデザインシステムを採用したい → WinUI3
WinFormsは実績があり学習コストが低い点が強みですが、大きな弱点は「リッチなUI表現が苦手」な点です。
しかし、最近はWebハイブリッド技術(WebView)の登場で少し状況が変わってきているのです。
次にWinFormsについて詳しくみていきましょう!
WinFormsの現代的な価値
WinFormsは20年以上の歴史を持つフレームワークですが、2025年の現在でも以下のような特徴から、現代的な価値を持ち続けています。
- 優れた学習効率と生産性
- WebView2による最新Web技術との融合
①優れた学習効率と生産性
WinFormsの最大の強みは、とても簡単にUIアプリが作れる点です。
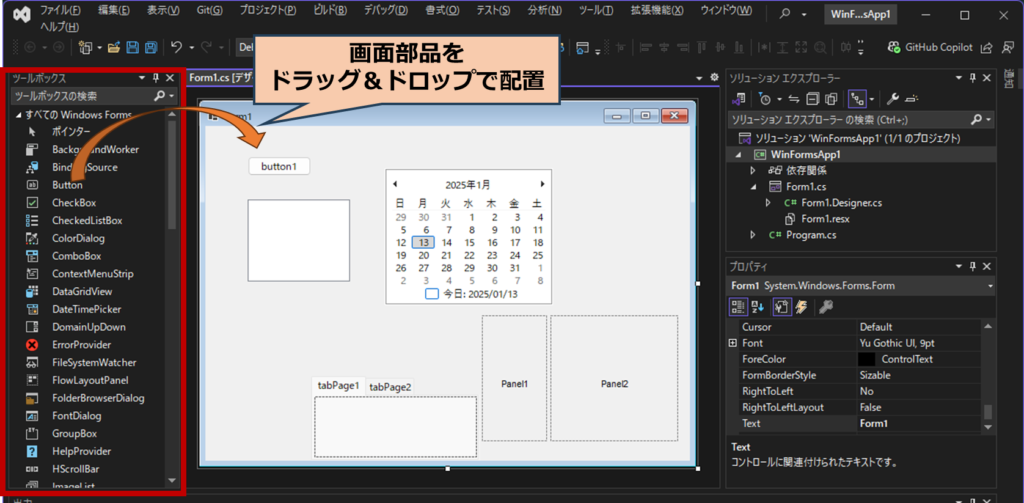
Visual Studioの優れたデザイナサポートにより、直感的なドラッグ&ドロップでUIを構築できます。以下がVisual Studioのデザイナです。

部品を配置して視覚的に確認しながら簡単に作れるんだね!
UI部品配置のところはローコード(例:PowerApps)と似てるかも!
また、イベントドリブンモデルの採用により、ユーザの操作に対する処理(コード)を簡潔に記述できます。
以下はボタンが押されたときに、ボタンのテキストを変更するイベント処理をC#で記述している様子です。
...
private void button1_Click(object sender, EventArgs e)
{
button1.Text = "押されました";
}
...WinFormsは長い歴史と実績を持つため、Web上には膨大なドキュメントやコミュニティリソースが存在し、開発における様々な課題に対する解決策を容易に発見可能です。
生成AI活用時も、WinForms関連は(他の新しめのフレームワークに比べ)高い回答精度を期待できます。
これらの要素により、新規参入の開発者でも短期間で実用的なアプリを作成できる環境が整っています。
②WebView2による最新Web技術との融合
WebView2とは?
WinFormsの最大の進化は、WebView2コントロールの登場です。
これにより、従来のデスクトップアプリの利点を保ちながら、最新のWeb技術を活用したハイブリッドアプリの開発が可能になりました。
React、Vue.js、そしてBlazorなどのSPAフレームワークを活用したリッチなUIを、WinFormsアプリケーション内に統合できます。
簡単にいうと、「WinFormsアプリ画面にブラウザを画面部品として配置して使える」ということです。
Blazorとの組み合わせで、C#だけでフロントエンド(Windowsアプリ+Webアプリ)からバックエンドまでを一貫して開発可能です!
これにより、Windows固有部分(例:タスクトレイ常駐、オフライン実行)はWinFormsに任せつつ、リッチなUI部分をWeb技術により実現できます。
WebView2の例
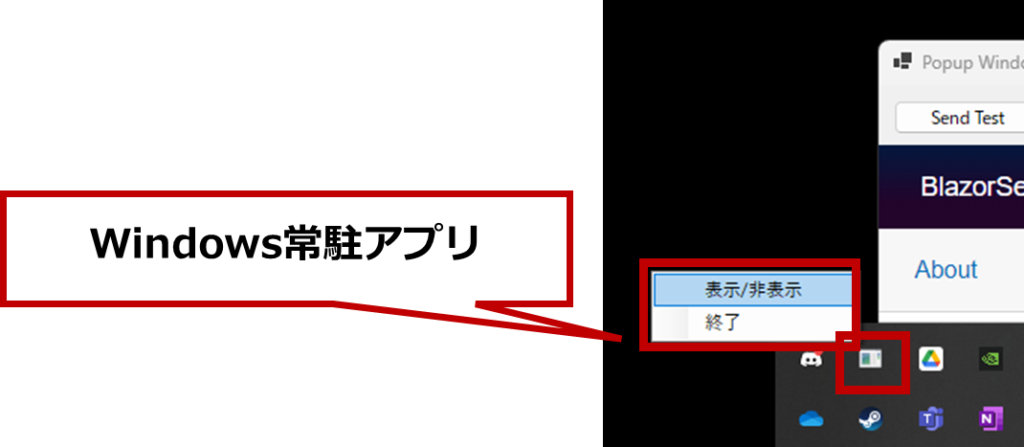
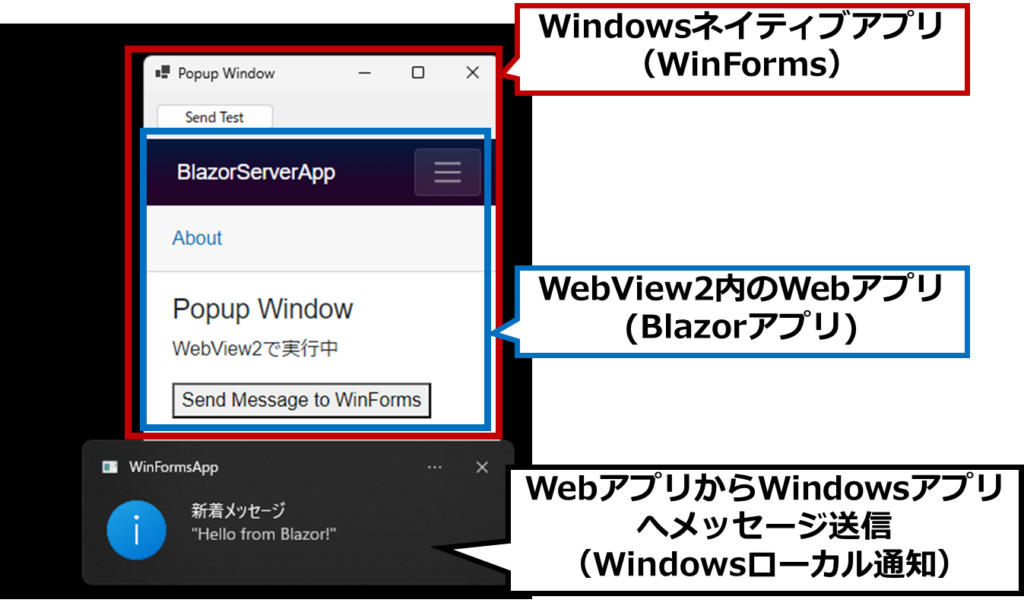
以下はWebView2を使ってWebアプリの画面をタスクトレイ常駐アプリのポップアップ画面に表示している様子です。

WinFormsとWebView2内で動作するWebアプリで双方向通信も可能です。

タスクトレイ常駐・Windowsローカル通知とかWindows固有の部分はWinFormsで作って、画面はWebアプリそのまま流用してるんだね!
その通りです。これで、WinFormsの「リッチなUI表現が苦手」という弱点を克服できるわけですね!
双方向通信はJavaScriptを経由して簡単に行えます。例えば、Blazorアプリ→WinFormsアプリへのデータ通信は以下のイメージです。
Blazorアプリ(Webアプリ)側のデータ送信用コードは以下です。
// Blazorコンポーネントで必要な設定
@inject IJSRuntime JSRuntime
private IJSObjectReference? module;
// JavaScriptモジュールの読み込み
module = await JSRuntime.InvokeAsync<IJSObjectReference>("import", "./js/popup.js");
// WinFormsへメッセージを送る
await module!.InvokeVoidAsync("sendMessageToWinForms", "Hello from Blazor!");JavaScript側の橋渡しのためのコードは以下です。
// WinFormsへメッセージを送信
export function sendMessageToWinForms(message) {
window.chrome.webview.postMessage(message);
}WinFormsアプリ側のデータ受信用コードは以下です。
// WebMessageReceivedイベントでメッセージを受け取る
webView2.CoreWebView2.WebMessageReceived += HandleWebMessage;
private void HandleWebMessage(object sender, CoreWebView2WebMessageReceivedEventArgs e)
{
// メッセージを受け取って処理(Windowsローカル通知)
ShowNotification("新メッセージ", e.WebMessageAsJson);
}WinFormsアプリ→Blazorアプリのデータ通信も同じような感じで簡単に行えます。
WebView2を使ったハイブリッドアプリのメリット
WebView2を使うことで、WinFormsでWeb技術を用いてリッチなUIを実現可能です。
この組み合わせは既存のWinFormsアプリを段階的にモダン化する際の選択肢の1つにもなりえます。必要な部分から徐々にWeb技術を導入するといったことが考えられます。
逆に、既存のWebアプリをWindowsアプリ連携させる(Windows版アプリを作る)といった場合にも有力な選択肢の1つとなるでしょう。
補足:WinFormsの改良
WebView2導入の他に、WinFormsは最近(2020年代)でも以下のような改良が行われ続けています。
- 開発環境の進化(例:新デザイナ、ホットリロード対応)
- 高解像度ディスプレイ対応(例:高解像度におけるきれいな表示)
- パフォーマンスの向上(例:アプリ起動高速化、メモリ効率を改善)
- アクセシビリティの改善(例:スクリーンリーダとの相性を向上)
まとめ
今回は、WinFormsシリーズの導入ということで、Windowsアプリ開発におけるWinFormsの位置付けや現代的な価値について紹介しました。
WinFormsの強みは以下です。
- WinFormsは長い歴史と実績をもち、優れた学習効率と生産性
- 最近ではWebView2による最新Web技術との融合が可能
WinFormsはC#初心者が基礎の勉強の後に、実践的なアプリ開発にチャレンジする場合にもおすすめです。
C#入門編やC#BlazorによるWebアプリ開発編もあるので、そちらもぜひ参考にしてもらえればと思います。
また、実務でWindowsアプリ開発を行う場合にも有力な選択肢となります。最新のWeb技術の融合により、より適用範囲が拡大する可能性もあるでしょう。
C#のUIフレームワーク全体(Webフレームワーク含め)については以下で整理して解説をしているので、よかったらこちらも参考にしてください。
簡単にUIフレームワークそれぞれで、(XAML含め)画面のコードをどのように書くか、どのように動作するかも紹介してるので、ぜひご覧ください!

次回からWinFormsの基本やWebView2活用も含めた実践的なアプリ開発を実際に行っていきます。
引き続き、C# WinFormsアプリ開発を一緒に学んでいきましょう!