【C#、Blazor】Webアプリ開発入門編(2)はじめてのBlazor ~Hello Worldを作る!~【ASP.NET Core】

Blazor編です。今回はWebアプリ開発フレームワークBlazor(.NET8)のHollo Worldアプリを作りながら、Blazorの基本について概観します。
本記事では、以下について説明します。
- Visual Studioのインストールからデバッグ・リリース
- Blazorアプリの特長3つ(ページ記法、認証基盤、DB管理)
この記事を読むことで、
「Blazorアプリとはどういうものか?どのように作るのか?」
の雰囲気をざっくり掴めます。
これがBlazorにおけるHello World(相当の)アプリです。
このひな型を土台として、簡単にWebアプリを作り始めることができます!
.NET環境におけるBlazorの位置づけや、Blazorの動作モード(.NET8)については前回の記事も参考にしてください。

YouTubeで動画にしています。
演習:インストールからデバッグ・リリースまで
まずは、Blazorアプリ開発の手順をみていきましょう。
ざっくり、以下の手順となります。(Windows環境を想定しています)
- Visual Studioをインストール
- Blazorアプリのひな型プロジェクト作成
- ビルド、デバッグ実行
- リリース用のバイナリを作成
それぞれの手順を具体的に説明します。
まずは通しで、Visual Studioのインストールからデバッグ・リリースまでの雰囲気を理解してもらうのが目的です。
Visual Studioをインストール
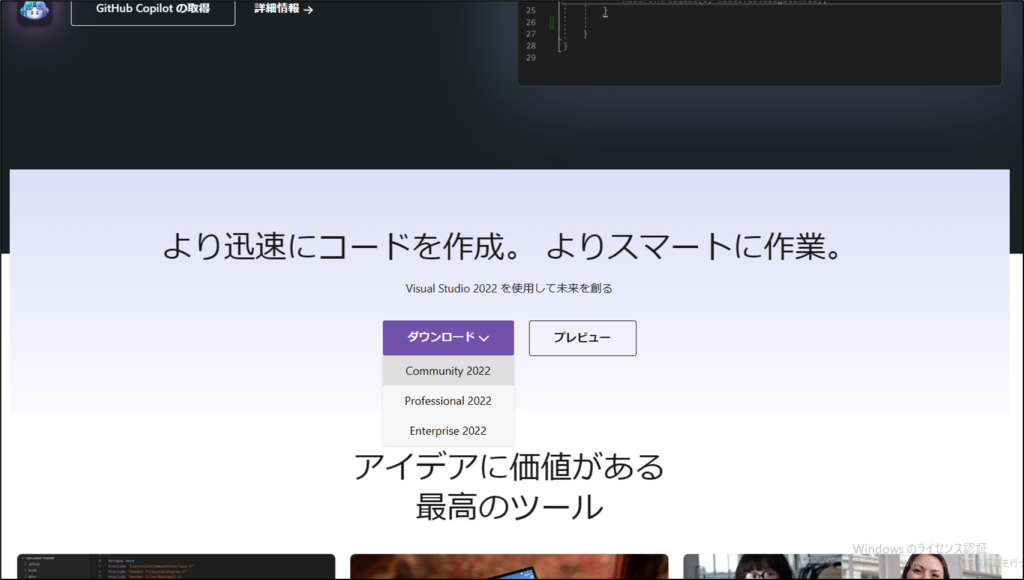
Microsoft Visual Studioのサイトから、無料のVisual Studio 2022 Community Editionをインストールします。
画面の下の方にスクロールすると、以下のようにダウンロードするエディションを選べるので、「Community 2022」を選択しましょう。

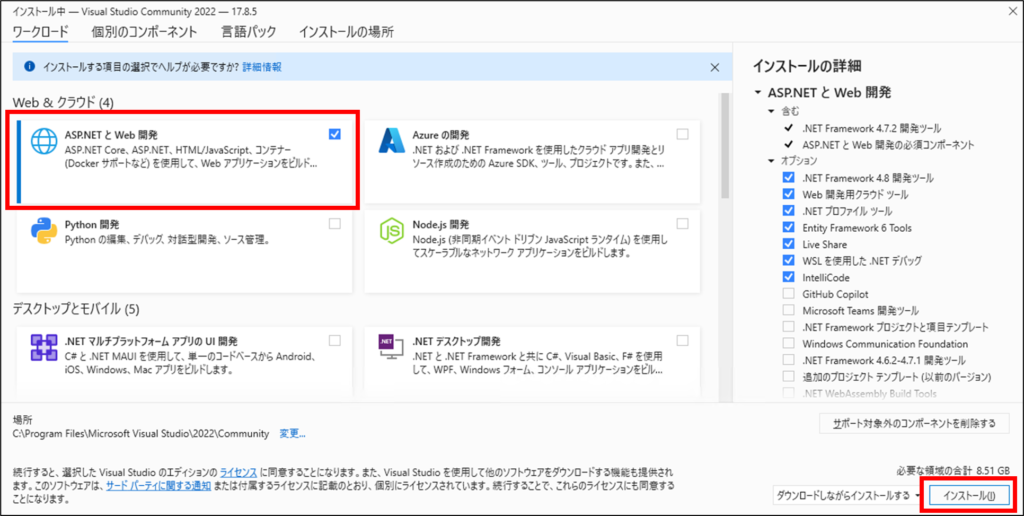
インストールの途中で、インストール項目を選択するための画面がでてきます。

この画面では、「ASP.NETとWeb開発」にチェックを入れてから、右下の「インストール」へ進みましょう。
これで、ASP.NET Core(Blazorを含みます)関連のフレームワークやツールもインストールされます。
インストール後に「再起動した方が良い」とポップアップが出た場合は、Windowsを再起動しましょう。
初回の起動で、Visual Studioにサインインの画面が出たら「今はスキップする。」をクリックします。
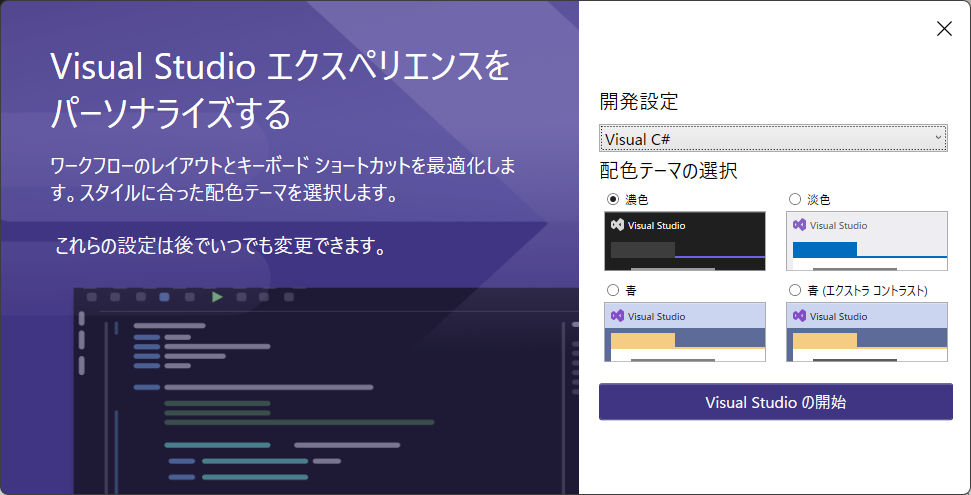
次に、以下はVisual Studioの初期状態をカスタマイズする画面であり、外観や振る舞いを個人の好みや作業スタイルに合わせるためのものです。

これらの設定は後から変更可能で、初回の選択で後々の開発に制限がかかるわけではありません。(後からでも変更可能です)
開発設定は「Visual C#」等を選び、配色テーマは好きなものを選びましょう。
そして、「Visual Studioの開始」をクリックします。
次に以下の画面になりますが、いったんVisual Studioを閉じてしまって大丈夫です。

これで、Visual Studioの初期設定は完了です。
Blazorアプリのひな型プロジェクト作成
Blazorアプリのひな型プロジェクトを作成します。
作り方は2通りあります。
- (1)Visual StudioのGUI上で「新規プロジェクト作成」で作る
- (2)コマンドラインでCLI上で「dotnetコマンド」を用いて作る
(1)は、視覚的なフィードバックと簡単な操作が特長で、初心者やGUIの操作に慣れているユーザに向いています。
(2)は、より詳細な制御が可能であり、コマンドライン操作に慣れているユーザや自動化を必要とする開発者に向いています。
今回、簡易な組込みDBであるSQLiteを使うため、DBとしてSQLiteを指定可能な(2)の方法で作ります。
まず、プロジェクトを配置するフォルダを作っておきましょう。
Cドライブ直下にprojectsというフォルダを作成しました。
(これは好きな場所に作ってもらえればOKです)

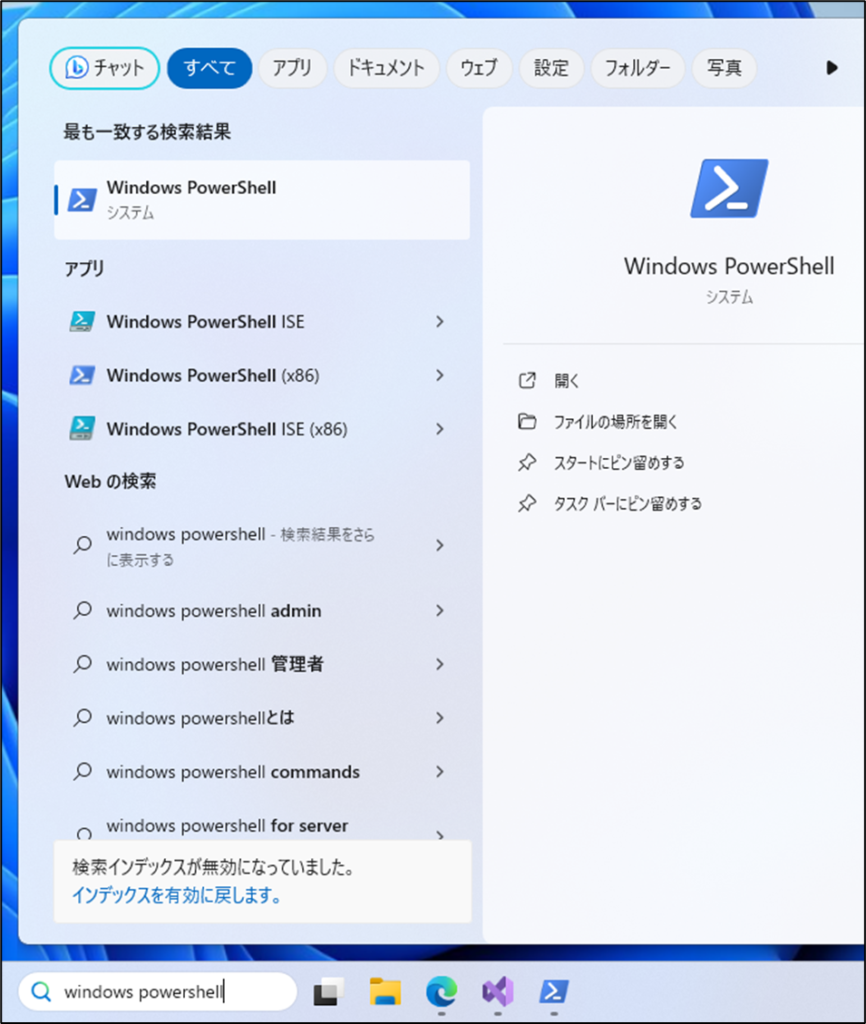
Windowsのシェル(例:Windows PowerShell)を起動します。
Windows11ならば、以下のようにタスクバーの検索ボックスで「windows powershell」と検索すれば表示されるので、選択しましょう。

PowerShellで以下のように入力し、プロジェクトを作成するフォルダへ移動します。
cd c:\projects次にdotnetコマンドで、Blazorアプリのひな型プロジェクトを作成します。
dotnet new blazor -n BlazorApp1 -o BlazorApp1 -f net8.0 --interactivity Auto -au Individual --use-local-db falseこのコマンドはそれぞれ以下のような意味になります。
- dotnet new blazor:Blazorプロジェクトひな型を作成
- -n BlazorApp1:プロジェクト名
- -o BlazorApp1:フォルダ名
- -f net8.0:.NETのバージョン
- –interactivity Auto:インタラクティブレンダリングモードを「Auto」(3つの動作モードを使える)
- -au Individual:認証基盤一式をアプリに組み込む
- –use-local-db false:ローカルDB(通常はSQL Server Express LocalDB)を使用しない(SQLiteを使うひな型が作られる)
今回、「3つの動作モードを使えて、認証基盤一式が組み込まれていて、DBとしてはSQLiteを使う」というひな型を作成しています。
Blazorの3つの動作モードって何?という場合は、以下の記事を参考にしてください。

SQLiteは、軽量でファイルベースのDB管理システムです。
設定不要で外部のDBサーバに依存せずに動作するため、組込みアプリケーションや小規模プロジェクトに適しています。
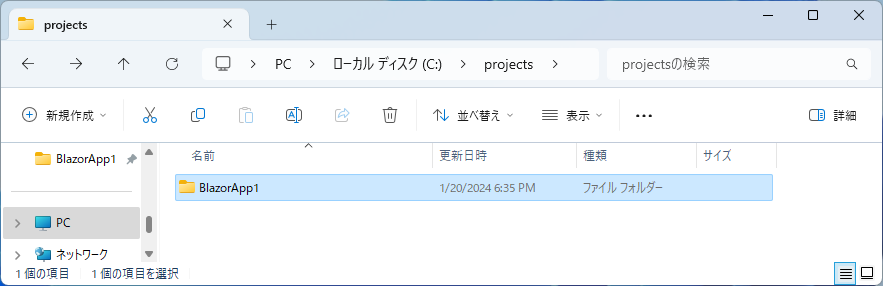
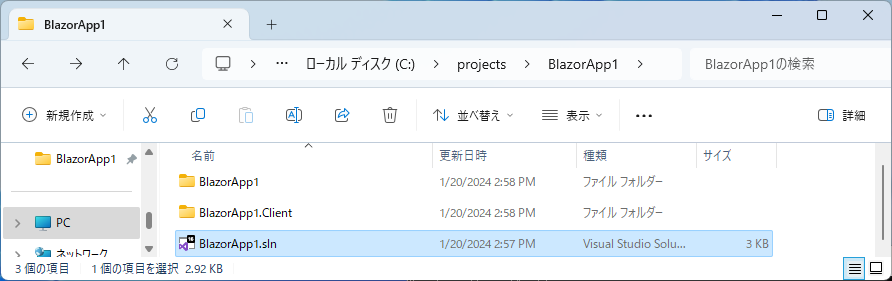
「dotnet new…」の実行が成功すると、以下のようにソリューションのフォルダが作成されます。

このフォルダ配下は以下のようになっています。BlazorApp1.slnファイルをダブルクリックすると、Visual Studioでソリューション・プロジェクトが開きます。
アプリ選択のポップアップが出た場合は「Visual Studio 2022」を選択しましょう。

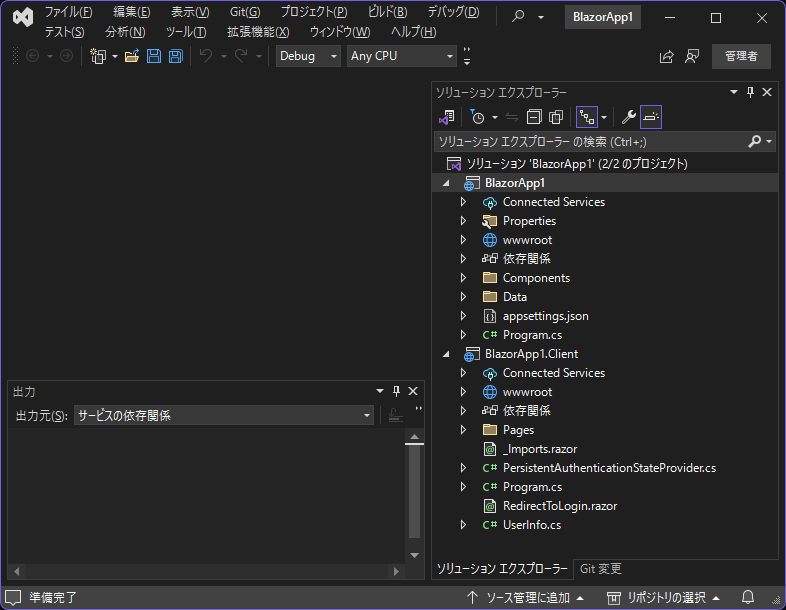
Visual Studio起動後は次のような画面になっています。

2つのプロジェクトで構成されており、それぞれ次のような役割分担です。
- Server/SSRモードで使用するページとアプリロジック
- データアクセスコード、APIエンドポイント、など
- WASMモードで使用するページとアプリロジック
- CSS、画像などの静的リソース、など
これで、Blazorアプリを作り始める土台ができました!
ある作業を行うときに、GUI/CLI両方の手段が用意されている場合がありますね。
個人的には、CLIでテキストベースのほうが自分でメモしたり、人に伝えたりとしやすいため良いかと思っています。
加えて、CLIの方がオプションなどきめ細かく設定できる場合もあります。
ビルドとデバッグ
作成したひな型は、そのまま動作するサンプルアプリになっています。
Visual Studoでビルドやデバッグを行ってみましょう。
以下のショートカットキーでビルド、デバッグができます。
(デバッグ実行を行うと、ビルドも同時に行われます)
- CTRL+SHIFT+B:ビルド
- F5:デバッグ実行
Visual Studioの基本的な使い方は以下の記事でも紹介しています。

ここでは、「F5」でデバッグ実行を行いましょう。最初にビルドが実行され、その後にデバッグ実行が開始されます。
デバッグ実行を行うと、初回は以下のようなSSL証明書等に関連するメッセージ/警告がいくつか出てきますが、全て「はい」をクリックして進めましょう。

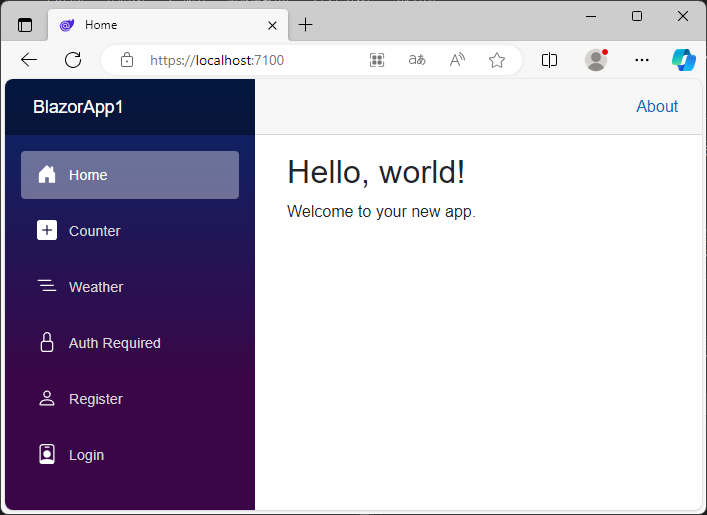
ブラウザが自動で起動しBlazorアプリの画面が表示されました!

ビルドは正常終了したけどアプリが起動しない場合は、デバッグ対象のプロジェクトが「BlazorApp1(サーバサイド)」であることを確認してください。

ここが「BlazorApp1.Client(クライアントサイド)」になっていると、デバッグ実行できません。
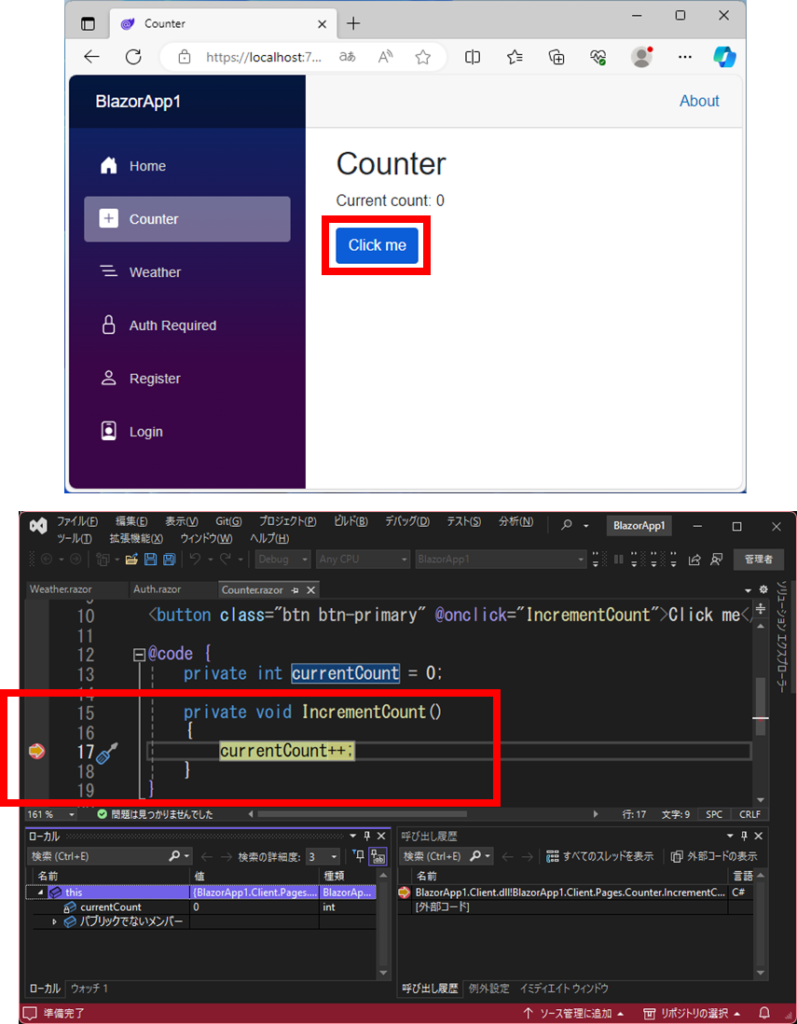
Visual Studioのデバッガでブレークポイントデバッグをすることも可能です。以下は、BlazorApp1.Clientの「Pages/Counter.razor」ファイルをデバッグしています。

Blazorアプリのエントリーポイントはサーバサイド側のコードです。
ブラウザと閉じるとデバッグが終了します。
リリース
最後に、リリース用のバイナリを作成する手順を説明します。
Blazorアプリのエントリーポイントはサーバサイド側であるため、サーバ側のプロジェクト(BlazorApp1)のリリース用バイナリを作成します。
これもdotnetコマンドを使ってCLIで作成してみましょう。
(Visual StudioからGUIで行うことも可能です)
PowerShellを開き、BlazorApp1.slnファイルがあるフォルダへ移動します。
cd C:\projects\BlazorApp1そこでdotnet publishコマンドを実行しましょう。
dotnet publish BlazorApp1 -c Release -o ./publish/BlazorApp1コマンドの意味は以下になります。
- dotnet publish:実行に必要なファイルを1つのファルダにまとめて出力
- -c Release:ビルド構成をリリースモードに設定
- -o ./publish/BlazorApp1:出力先のフォルダ
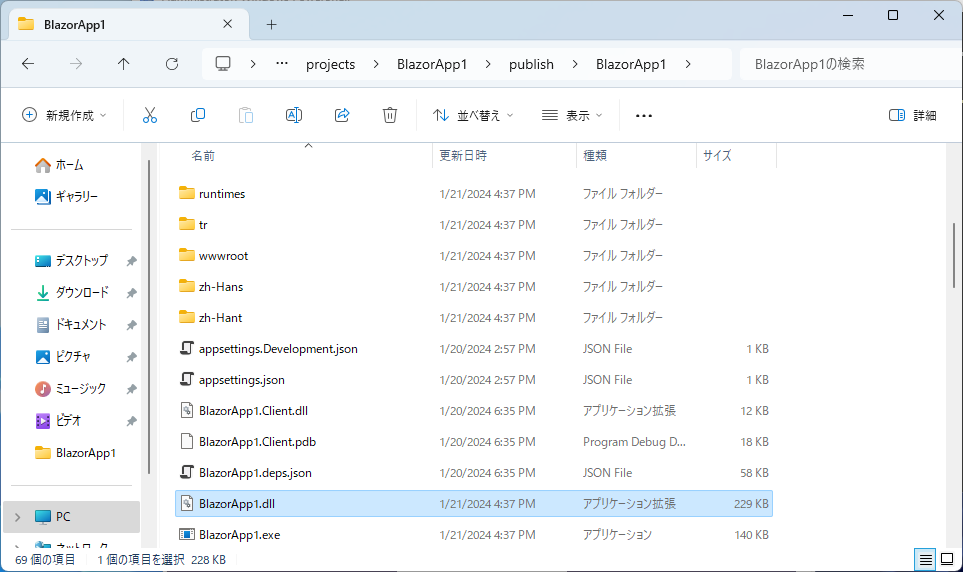
コマンドを実行すると、リリース用のファイル一式が「C:\projects\BlazorApp1\publish\BlazorApp1」フォルダに生成されます。
以下のような感じです。

「BlazorApp1.dll」がリリース用のサーバプログラム本体です。
PowerShellでリリース用フォルダへ移動します。
cd C:\projects\BlazorApp1\publish\BlazorApp1dotnetコマンドで、「BlazorApp1.dll」ファイルを指定することで起動できます。
dotnet BlazorApp1.dll起動すると、コンソールには以下のように「http://localhost:5000」で待機していると出力されます。
PS C:\projects\BlazorApp1\publish\BlazorApp1> dotnet .\BlazorApp1.dll
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5000
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Production
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\projects\BlazorApp1\publish\BlazorApp1
warn: Microsoft.AspNetCore.HttpsPolicy.HttpsRedirectionMiddleware Failed to determine the https port for redirect.
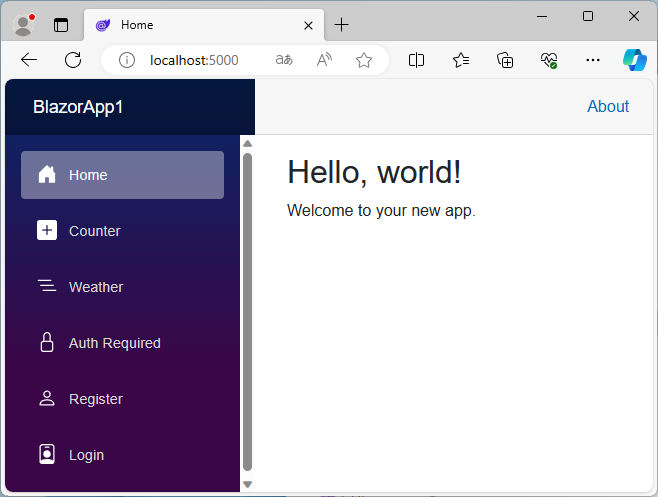
Failed to determine the https port for redirect.ブラウザを起動してURLとして「http://localhost:5000」を入力してアクセスしてみましょう。

リリース版のアプリ画面が表示されました!
このアプリをサーバ上で動作させて外部へ公開すれば、Webサービスのできあがりというわけですね。
dotnet publishで作成したバイナリファイルは、LinuxやmacOSでも.NET環境をインストールしておけばdotnetコマンドで実行可能です。
おまけですが、Windows環境だと、同梱されているBlazorApp1.exeを使って実行することも可能です。
講義:Blazorプログラムの特長3つ
駆け足でVisual Studioのインストールからリリース用のバイナリファイル作成までみてきました。
次に、Blazorやその基盤となっているASP.NET Coreのプログラムをもう少し理解するために、以下の3つの特長を紹介します。
- (1) Razor記法によるページ記述
- (2) Core Identityによる認証基盤
- (3) Entity Framework Core(EF Core)によるDB管理の抽象化
Razor記法によるページ記述
Blazorではページ構造(HTML)とアプリロジック(C#コード)を同じファイル内で混在させて記述できるRazor記法を用います。
Razor記法で書かれた「ページ構造とアプリロジックをひとつにまとめた部品」をコンポーネントと呼びます。
コンポーネントを定義するファイルは拡張子が「*.razor」となっています。
BlazorApp1.Clientプロジェクトの「Pages/Counter.razor」コンポーネントを見てみましょう。
@page "/counter"
@rendermode InteractiveAuto
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}前半がHTMLページの構造となっていて、後半の@code{…}部分がC#によるアプリロジックになっていますね。
クライアントサイドのロジックについてもJavaScriptを使わずC#で書けるのが、Blazorの大きな特徴といえるでしょう。
HTMLの部分は、「@currentCount」といった記法で変数を埋め込むことも可能です。
Razor記法はこのようにHTMLを拡張したものとなっています。
BlazorにはJavaScriptとの相互運用の仕組みもあるため、必要に応じてJavaScriptを使うことも可能です。
Blazorでは、このようなコンポーネントを組み合わせることでアプリを構築します。
Blazorでは3つの動作モードがありましたが、どの動作モードでもこのRazor記法でページとロジックの記述を行います。
Core Identityによる認証基盤
BlazorはセキュアなWebアプリを作成するための、組込みの認証基盤Core Identityを提供しています。
Core Identityを使うとユーザー登録、ログイン、ロールベースのアクセス制御等を行えます。
ユーザ情報はDBで管理されます。今回作ったサンプルアプリの場合は、SQLiteで管理されることになります。
「BlazorApp1/BlazorApp1/Data」フォルダに「app.db」ファイルがありますね。SQLiteではこのファイルがDBの実体です。
サンプルアプリにはこの認証基盤が組み込まれています。
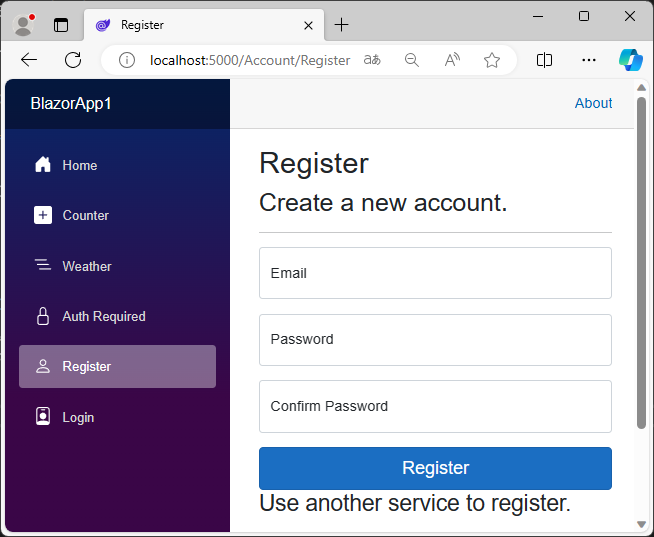
例えば、以下はユーザ登録の画面です。

サンプルアプリを触ると、Time-based One-Time Password(TOTP)を用いた二段階認証を含め、認証に関する基本的な機能はだいたいそろっていることがわかると思います。
ユーザ登録時などに使うメール送信機能は自分でカスタマイズして実装する必要があります。
カスタマイズ方法は以下の記事でまとめています。

認証関連のコンポーネントやコードは全てサンプルアプリに含まれているため、細かい部分をカスタマイズしていくことも可能です。
Blazorでは認証手段として、Azure Active Directory B2C、Google、Twitter等のソーシャルメディア認証等も活用可能です。
認証基盤を自前で作るのは大変(かつ危険)です。そのため、一般的にはこうした既存部品をうまく活用して実装します。
Entity Framework Core(EF Core)によるDB管理の抽象化
EF CoreはObject-Relatinal Mapping(ORM)フレームワークです。
ORMは、プログラムのオブジェクトとDBのテーブルを自動的にマッピングする技術です。
これにより、開発者は複雑なSQLクエリを直接書く代わりに、オブジェクト指向のコードを使用してDBテーブルへアクセスできます。
EF Coreを理解する上で重要なポイントを3つ紹介します。
①コードファーストアプローチ
EF Coreでは、DBのテーブルや関係を直接設計する代わりに、C#のクラスを使用してモデルを定義します。
このC#コードからDBスキーマを自動生成できるため、コードとDBの整合性が保たれます。
例えば、以下のようなクラスを定義し、これに対応するDBスキーマ(DBテーブル)を自動生成できます。
// BlogPost エンティティを定義
public class BlogPost
{
public int Id { get; set; } // データベースの主キー
public string Title { get; set; } // 投稿のタイトル
public string Content { get; set; } // 投稿の内容
public DateTime PublishedOn { get; set; } // 投稿日
}C#コード(クラス定義)を最初に書くため、「コードファースト」というわけですね。
C#プログラマがより直感的にDB設計を行えます。
EF Coreでは、DBからクラスコードを生成するDBファーストアプローチもサポートしているので、状況に応じて使い分け可能です。
②LINQによるデータ操作
EF Coreは、LINQ(Language Integrated Query)を使用してDBアクセスを簡単に記述できます。
これにより、SQLを直接書くよりも直感的かつ安全な方法でデータを取得、更新、削除できます。
さきほどのBlogPostを例にとると以下のようなイメージです。
…
// ブログ投稿を取得するロジックを含むサービスクラス
public class BlogService
{
…
public async Task<List<BlogPost>> GetRecentPostsAsync()
{
//LINQの「メソッド構文」で最近のブログ投稿5件を取得
return await _context.BlogPosts
.OrderByDescending(post => post.PublishedOn)
.Take(5)
.ToListAsync();
}
}@* サービスクラスを使ってブログ投稿を表示 *@
@page "/recent-posts"
@inject BlogService BlogService
<h1>最新のブログ投稿</h1>
…
foreach (var post in _recentPosts)
{
<div>
<h3>@post.Title</h3>
<p>投稿日: @post.PublishedOn.ToShortDateString()</p>
<p>@post.Content</p>
</div>
}
…
@code {
private List<BlogPost> _recentPosts;
protected override async Task OnInitializedAsync()
{
_recentPosts = await BlogService.GetRecentPostsAsync();
}
}クエリ部分がC#コードなので記述に誤りがあればコンパイル時の型チェックで検出でき、安全性も高いです。
LINQには「var results = from item in collection where …」といったよりSQLに近い「クエリ構文」という記述方法もあります。
クエリ構文も内部的には全てメソッド構文へ変換されて実行されます。
③様々なDB管理システムへの対応
EF Coreは多くの異なるDBプロバイダ(SQL Server, PostgreSQL, SQLiteなど)に対応しています。
さきほどのBlogPostのクラス定義やLINQによるDBアクセスの記述は、特定のDB管理システムには依存しておらず、高い抽象度になっていました。
そのため、コードをほぼ変更せずにDB管理システムを入れ替えることも可能です。
ストアドプロシージャなどDBシステム固有の機能を使っている場合には、その部分の修正は必要になります。
まとめ
Hollo Worldアプリを作り、Blazorアプリ開発の概観をざっくり説明しました。
Visual Studioをインストールして環境を用意し、ビルド・デバッグ、そしてリリースするまでの流れを紹介しました。
Blazorプログラムの特長3つについても説明しました。
Blazorはコンポーネントというページ構造とロジックを1つにした部品を使ってプログラムを構築します。コンポーネントはRazor記法で記述します。
組込みの認証基盤Core Identityを用いることで、ユーザー登録、ログイン、ロールベースのアクセス制御等を容易に行うことができます。
Entity Framework Core(EF Core)を使うことで、特定のDB管理システムに依存しないコードを直感的かつ安全に書くことができます。
今回の内容は、概要を理解してもらうことを目的としており、細かい部分については説明していません。
次回以降、イベント管理システムなど具体的な題材を例として、Gitを使った版管理の方法なども交えながら、Blazorアプリ開発を詳細に解説します。
引き続き、Webアプリ開発とBlazorを一緒に学んでいきましょう!

 Failed to determine the https port for redirect.
Failed to determine the https port for redirect.