【C#/WPF実践入門編(1)】WPFとは?2025年のWindowsアプリ開発で選ばれる理由と強み6選!

WPF編の第1回です。
今回は、2025年のWindowsアプリ開発においてWPF(Windows Presentation Foundation)が有力な選択肢である理由と、そのポテンシャルについて解説します。
具体的には以下のような内容について説明します。
- Windowsアプリ開発の選択肢とWPFの強み
- WPFの現代的な価値:リッチなUI表現とMVVMアーキテクチャ
- WPFが適用される分野と活用例
以下のような方に役立つ内容になっています。
- C#でリッチなWindowsアプリ開発を始めたい方
- MVVMパターンを学びたい方
- 保守性・拡張性の高いアプリ設計に興味がある方
この「WPF実践入門編シリーズ」では、WPFの基本からMVVMパターンを活用した実践的なアプリ開発まで紹介します。
今回はその導入ということで、「WPFとは何か?」の全体的な説明となります。
WPFは2006年の登場以来、Windowsアプリ開発における高い表現力と設計の自由度で多くの開発者に愛用されています。
2025年の今でも、リッチなUIと保守性を両立したいプロジェクトにおいて、非常に有力な選択肢です!
YouTubeの動画も作成しています。
Windowsアプリの重要性
2025年の現在、クラウドやWebアプリが主流ですが、以下のようなケースではWindowsアプリが依然として重要な選択肢となります。
- 社内の経理システム – 大量帳票出力、業務システム連携
- 工場の生産管理システム – 製造装置制御、リアルタイムモニタリング
- 病院の電子カルテシステム – 医療機器連携、セキュアな運用
- 銀行の窓口端末システム – 専用機器連携、安定動作
Windowsアプリが選ばれる理由は以下です。
- Windows固有機能との密な連携:
機器制御、Active Directory連携、高度な印刷制御など、Windows OSやハードウェアとの緊密な連携が可能 - クライアントPCのリソース最大活用:
GPU活用、マルチスレッド処理、オフライン動作など、クライアントPCの能力を最大限に引き出すことが可能 - 優れたユーザ体験 :
OSネイティブの操作性、高速な起動・応答性により、ストレスのない操作環境を提供
企業内でもWindowsアプリが使われていることは多いね。
そのとおりですね。
そして、WPFはWindowsアプリを作るための主要な選択肢の1つということになります。
Windowsアプリ開発フレームワークの比較
Windowsアプリ開発には「C#/.NETフレームワーク」を使うのがおすすめです。
フレームワーク比較
C#によるWindowsアプリ開発には主に以下の選択肢があります。WinForms実践入門編でも紹介した比較表を再掲します。
| 観点 | (1)WinForms | (2)WPF | (3)WinUI 3 | (4).NET MAUI |
|---|---|---|---|---|
| 学習しやすさ | ⭐⭐⭐ 容易 ・直感的なイベントドリブン ・デバッグが容易 | ⭐ 難しい ・XAMLの独自構文 ・複雑なデータバインディング構造 | ⭐ 難しい ←と同じ | ⭐ 難しい ←と同じ |
| UI表現力 | ⭐ 低め ・従来型のWindows UI ・カスタマイズに制限あり | ⭐⭐⭐ 高い ・リッチなアニメーション ・高度なカスタマイズ可能 | ⭐⭐⭐ 高い ・最新のWindows UI ・モダンなデザインシステム | ⭐⭐ 中程度 ・クロスプラットフォーム向けUI ・プラットフォーム固有の制限あり |
| クロスプラットフォーム対応 | ❌ 非対応 ・Windows専用 | ❌ 非対応 ・Windows専用 | ❌ 非対応 ・Windows専用 | ✅ 対応 ・Windows/iOS/Android/macOS ・単一コードベース |
| 成熟度 | 🔵 成熟 ・豊富なドキュメント/事例 ・安定した機能セット | 🔵 成熟 ←と同じ | 🟡 成長中 ・ドキュメント/事例少なめ ・機能追加が活発 | 🟡 成長中 |
| Windows固有機能の活用 | ⭐⭐⭐ 容易 ・従来型のWindows機能が充実 ・Win32 APIとの親和性が高い | ⭐⭐⭐ 容易 ←と同じ | ⭐⭐⭐ 容易 ・モダンなWindows機能が充実 ・WinRT APIとの親和性が高い | ⭐⭐やや制限 ・プラットフォーム固有APIに対応 ・Windows固有機能は実装方法に制約あり |
| WebView対応 | ✅ 対応 | ✅ 対応 | ✅ 対応 | ✅ 対応 |
Microsoft公式ではありませんが、上述したもの以外の主要な選択肢としてはAvalonia UIがあります。
AvaloniaUIはクロスプラットフォーム(Windows/macOS/Linux)対応・UIはXAMLベースであり、成熟したフレームワークです。
フレームワークの使い分け以下になります。
- シンプルで小規模なアプリ・学習コストを抑える → WinForms
- リッチなUIで大規模なアプリ・保守性・拡張性が高い → WPF
- クロスプラットフォーム展開を視野に入れている → MAUI
- 最新のWindows UIデザインシステムを採用したい → WinUI3
WPFって使われているの?
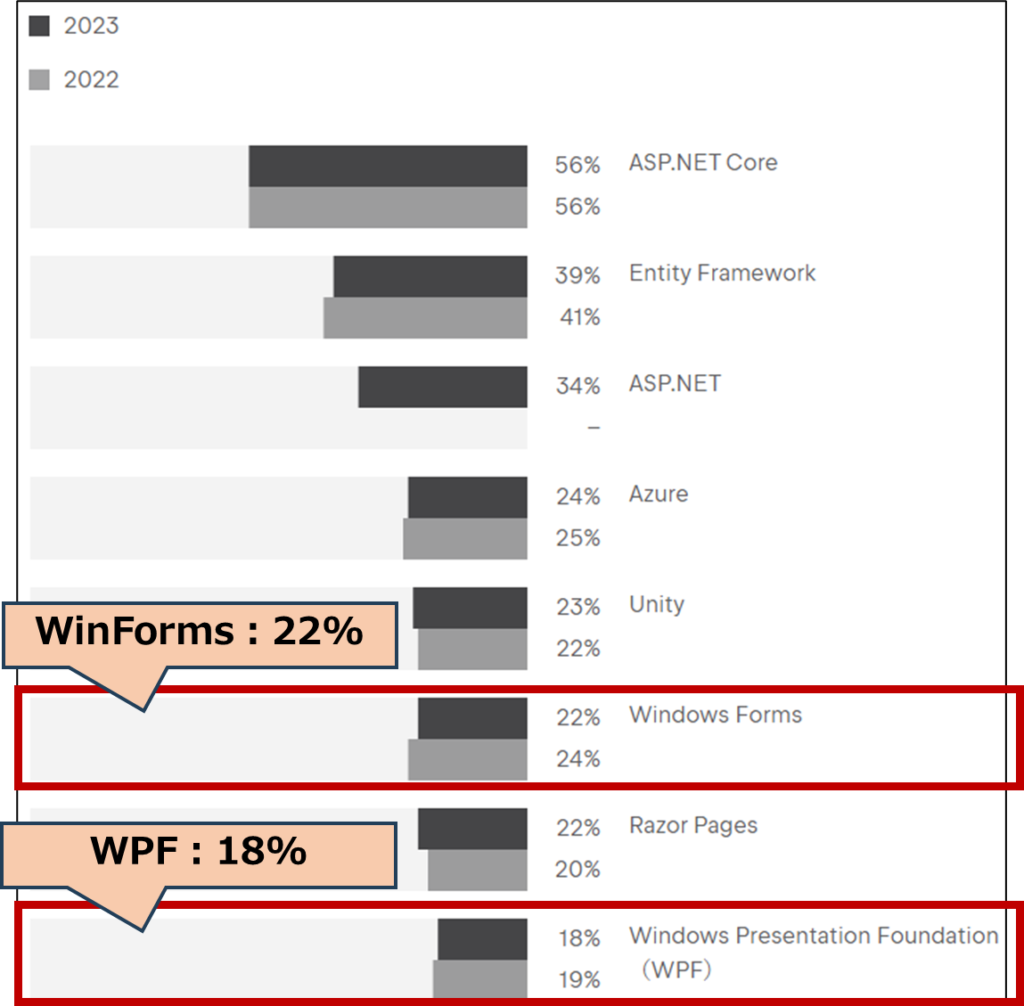
JetBrains社の2023年開発者エコシステム現状調査をみてみると、C#におけるフレームワークの利用状況は以下のようになっています。

Windowsアプリ開発のフレームワークとしては、WinFormsが1位(22%)、WPFが2位(18%)となっています。ちなみにMAUIはちょっと離れて3位(9%)となっています。
(WinUI3の掲載はなく、前身であるUWPは3%です。)
WinUI3、MAUIはまだ成長中で、現状は安定した実績のあるWinForms・WPFが選ばれているという感じですね。
WPFってWinFormsに次いで長い歴史なんだね!
WPFは.NET Framework3.0~4.8対応、.NET Core 3.0以降、.NET 5, 6, 7, 8, 9対応なので、レガシーの保守から新規開発までOKです!
今回、WPFの紹介となりますがWinFormsに関心がある方は、ぜひWinForms実践入門編もみてください。

それでは、WPFについてもう少し詳しくみてみましょう!
WPFの強みと現代的な価値
WPFには以下のような特徴・強みがあります。
- XAML(宣言的UI) – HTMLライクな記述でUIを構築
- データバインディング– UIとデータの自動同期
- MVVMパターン – 優れた設計とテスト容易性
- リッチなUI表現力 – アニメーション・3D・カスタムコントロール
- スタイル・テンプレート – 柔軟なデザインカスタマイズ
- 豊富なエコシステム – サードパーティライブラリとコミュニティ
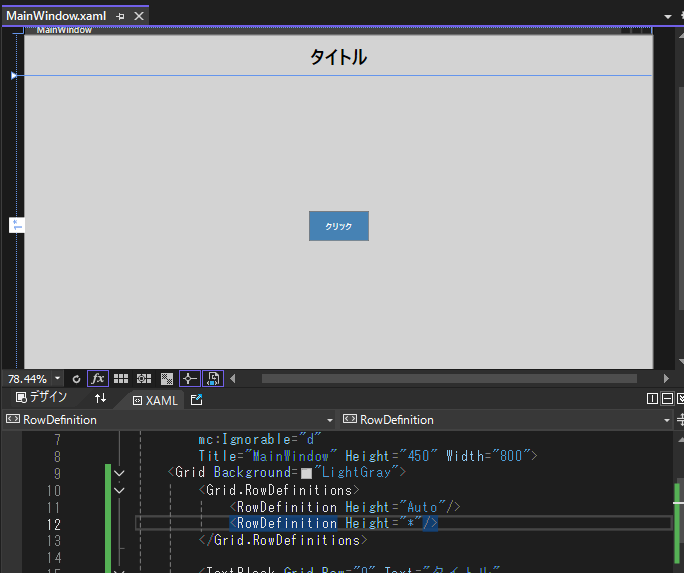
①XAML(宣言的UI)
WPFの中核技術の一つがXAML(Extensible Application Markup Language)です。
…
<Grid Background="LightGray">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="タイトル"
FontSize="24" FontWeight="Bold"
HorizontalAlignment="Center" Margin="10"/>
<Button Grid.Row="1" Content="クリック"
Background="SteelBlue" Foreground="White"
Padding="20,10"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
…XAMLによりUIの構造を宣言的に記述でき、アプリのロジックとUIをきれいに分離することができます。
Visual StudioでXAMLを編集すると、リアルタイムに画面を確認することも可能です。

Webアプリで使うHTMLみたいな感じで画面UIを記述できるんだね!
②データバインディング
WPFの強力なデータバインディング機能により、UIとデータを簡単に連携できます。
UI(XAML)を以下のように記述します。
…
<TextBlock Grid.Row="0" Text="{Binding Title}"
FontSize="24" FontWeight="Bold"
HorizontalAlignment="Center" Margin="10"/>
…そして、コードを以下のように記述します。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = new MainViewModel();
}
}
public class MainViewModel : INotifyPropertyChanged
{
private string _title = "データバインディングの例";
public string Title
{
get => _title;
set
{
_title = value;
OnPropertyChanged(nameof(Title));
}
}
…
}ここでは「_title」というフィールドを、UI上のテキストブロックへ紐づけています。以下のように画面で表示されます。

今回はWPFの特徴をざっくり紹介することが目的なので、なんとなく雰囲気を掴んでもらえればOKです!
③MVVMパターン
WPFの最大の現代的価値の一つは、MVVMパターンとの親和性の高さです。
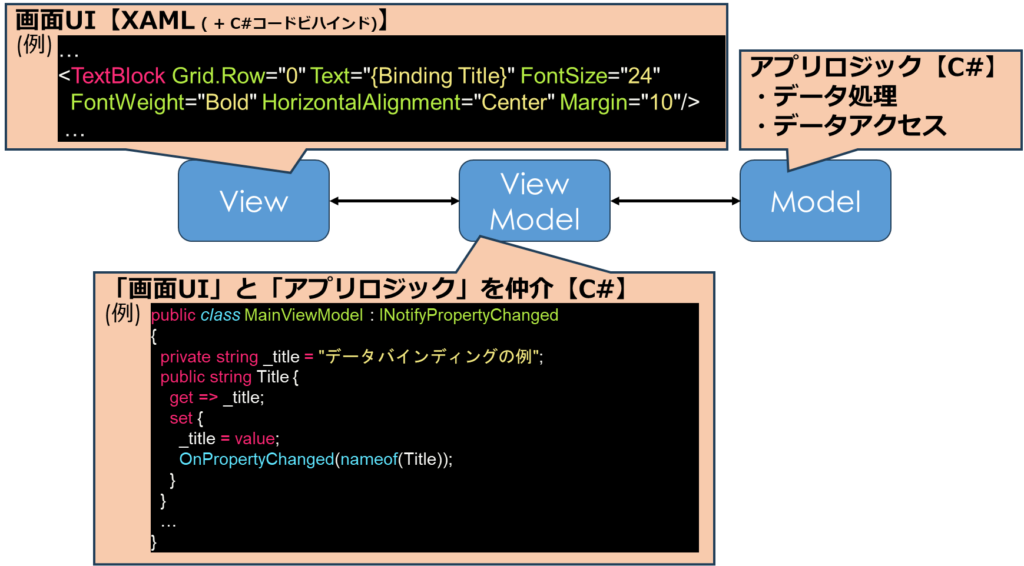
Model-View-ViewModelパターンでは、アプリを以下のように役割分担させて作ります。
- View: 画面UI(XAML)
- ViewModel: ViewとModelの仲介役
- Model: アプリロジック(データ処理、データアクセス)
以下のようなイメージです。

さきほどのデータバインディングの例では、ViewとViewModelが登場していましたね。
これにより、以下のメリットが得られます。
- テスタビリティの向上: UIに依存しないテストが容易
(例:「ViewModel-Model」部分のみテストする) - 保守性の向上: 関心事の分離により変更の影響範囲を限定
- チーム開発の効率化: UI担当とロジック担当の分業が可能
WPFではMVVMパターンが事実上の標準パターンとして強く推奨されています。
加えて、WPF以外のモダンなUIフレームワーク(WinUI3、MAUI、AvaloniaUI)もMVVMやXAML、データバインディングを採用しています。
そのため、MVVM等の考え方は他のUIフレームワークを使うときにも役立つでしょう。
MVVMについても、このWPFアプリ実践開発編で詳しく紹介する予定です!
④リッチなUI表現力
WPFでは、XAMLの記述でアニメーションやエフェクトを実現できます。
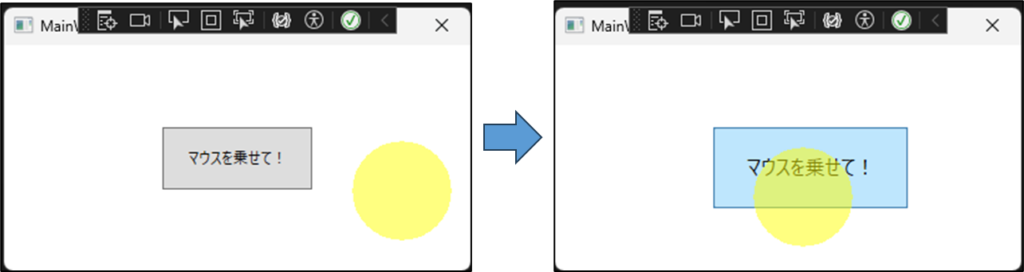
以下は、ボタンへマウスカーソルをホバーしたときにボタンを拡大し、カーソルが離れるとボタンのサイズを元に戻すアニメーションをさせている例です。
<Button Content="マウスを乗せて!" Width="120" Height="50">
<Button.RenderTransform>
<ScaleTransform x:Name="btnScale" ScaleX="1" ScaleY="1"/>
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="RenderTransform.ScaleX"
To="1.3" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetProperty="RenderTransform.ScaleY"
To="1.3" Duration="0:0:0.2"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Button.MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="RenderTransform.ScaleX"
To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetProperty="RenderTransform.ScaleY"
To="1" Duration="0:0:0.2"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>次のようにアニメーションが動作します。

アニメーション用のC#コードを書かなくても、XAMLだけで表現できちゃうんだね!
⑤スタイルとテンプレート
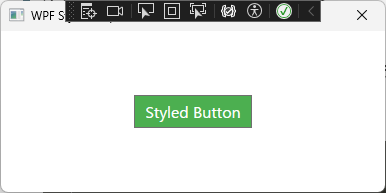
WPFでは、CSSライクなスタイルシステムとテンプレート機能により、UIの外観を柔軟にカスタマイズできます。以下が例です。
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF Style Sample" Height="200" Width="400">
<Window.Resources>
<!-- ここでスタイルを定義 -->
<Style TargetType="Button">
<Setter Property="Background" Value="#4CAF50"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="16"/>
<Setter Property="Padding" Value="10,5"/>
</Style>
</Window.Resources>
<Grid>
<Button Content="Styled Button" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</Window>以下のようにボタンへスタイルが適用されます。

⑥豊富なエコシステムと継続的な進化
WPFは長い歴史を持つため、豊富なサードパーティライブラリとコミュニティリソースが充実しています。以下は広く使われているOSSの一例です。
- CommunityToolkit.Mvvm – 通常のMVVMで書くコードを大幅に短縮できるライブラリ
- ReactiveUI – データの流れをストリームとして扱い、複雑な連携処理を簡単に書けるライブラリ
- Prism – 大規模アプリ開発向けの高機能MVVMライブラリ
- MahApps.Metro – おしゃれなデザインにするUIライブラリ
これらのライブラリはNugetで簡単にインストールすることができます。

DevExpress WPF Controls、Telerik UI for WPF、ComponentOne Studio for WPFなど、WPF向けの有償の高機能なUIライブラリも多数あります。
さらに、.NET 9では WPFのパフォーマンス改善とアクセシビリティ機能の強化などが行われており、Microsoftは引き続きWPFへの投資を継続しています。
WPFにはいくつかの注意点もあります。XAMLとMVVMパターンの習得には時間がかかり、WinFormsと比べて学習コストが高めです。
また、WPFの豊富な表現力ゆえに、過度なアニメーションや複雑なUIを作りすぎると、パフォーマンスの課題が生じる場合があります。
強力さゆえに扱いがちょっと難しいってことだね。
(特にWinFormsに比べて。)
まとめ
本記事では、2025年におけるWPF(Windows Presentation Foundation)の価値と、特徴・強みについて解説しました。
WPFを使ったアプリ開発には主に以下のような特徴があります。
- リッチなUI表現力:XAML記述によるアニメーション・エフェクト・カスタムコントロールで、従来のWinFormsでは実現困難な高度なUIを構築できる
- データバインディング:UIとデータの自動同期機能により、コード量を削減しながら堅牢なアプリを開発できる
- MVVMパターンの活用:Model-View-ViewModelアーキテクチャにより、テスタビリティ・保守性・チーム開発効率が大幅に向上する
WPFは2006年の登場以来、現在でもWindowsアプリ開発フレームワークとして高いシェア(18%)を維持し、企業におけるWindowsアプリ開発などで幅広く活用されています。
豊富なサードパーティライブラリとコミュニティ支援により、実際の開発でも効率的にプロジェクトを進められるでしょう。
引き続き、WPFを使ったWindowsアプリ開発を一緒に学んでいきましょう!