【C#/WPF実践入門編(2)】はじめてのWPFアプリ作成 ~Hello WorldからButtonクリックまで~【XAML、コードビハインドの基本】

WPF編です。Windows Presentation Foundation (WPF) でのアプリ開発の基礎を、シンプルなHello Worldアプリの作成を通して学びます。
WPFアプリの基本となる以下の内容を学びます。
- Visual StudioでのWPFプロジェクト作成方法
- XAML(画面)とコードビハインド(イベント処理)の基本
- XAMLデザイナによる画面作成
以下の方に役立つ内容となっています。
- はじめてWPFでWindowsアプリを作る方
- XAMLの基本を理解したい方
「C#/WPF実践入門編」はC#の基本についてはすでに学んでいることを前提としています。C#の基本から学びたい方は、ぜひまずC#入門編シリーズからご覧ください。

2025年現在最新の.NET9・Visual Studio2022を使います。Visual Studioの基本的な使い方について以下の記事を参考にしてください。

WPFを使ったWindowsアプリ開発の基礎について一緒に学んでいきましょう!
演習のコード一式はGitHubに置いてあります。
YouTubeの動画もあります。
講義:WPFアプリの基本
最初にWPFアプリ開発を行う上で必要となる概念や、Visual Studioデザイナの基本を説明します。
ウィンドウとコントロール
WPFアプリケーションは、ウィンドウ(Window)を基本単位として構築されます。
ウィンドウにはコントロールと呼ばれる部品(ボタンやテキストブロックなど)を配置します。
主なコントロールには以下のようなものがあります。
- Button:クリック可能なボタン
- TextBlock:テキストを表示する読み取り専用のブロック
- TextBox:テキスト入力フィールド
- Grid:複数のコントロールをきれいに並べるための入れ物
(「Grid」などの“コントロールを入れる入れ物”を「コンテナ」と呼びますが、詳しくは次回説明します。)
WPFには豊富なコントロールがありますが、最初は基本的なものから使っていけばOKです。
使用頻度の高いコントロールから徐々に覚えていきましょう。
XAMLとコードビハインド
WPFの大きな特徴の一つが、XAMLを使った宣言的なUI開発です。
XAML(eXtensible Application Markup Language)は、UIの構造やレイアウトを定義するためのマークアップ言語で、XMLの一種です。(●●●.xamlという拡張子)
コードビハインドは、XAMLと対になるC#コードファイルで、イベント処理やビジネスロジックを記述可能です。(●●●.xaml.csという拡張子)
以下は、XAMLとC#コードビハインドの例です。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="クリック" Click="OnButtonClick"/>
</Grid>
</Window>
using System.Windows;
namespace WpfApp1
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void OnButtonClick(object sender, RoutedEventArgs e)
{
MessageBox.Show("ボタンがクリックされました");
}
}
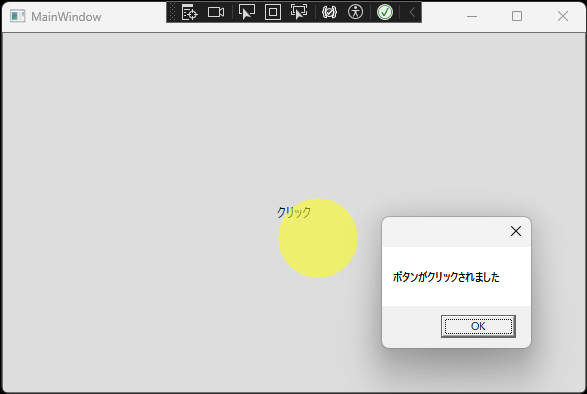
}アプリは以下のように動作します。
ウィンドウ内にボタンが配置され(ウィンドウ内全体にボタンが広がっています)、ボタンを押すとメッセージボックスが表示されます。

小規模なアプリでは、コードビハインドにイベント処理やビジネスロジックを記述することもあります。
しかし、アプリの規模が大きくなってくると、保守性や再利用性の観点から、MVVMパターンの使用が推奨されます。
今回は「Hello Worldアプリ」をできるだけ簡単に作るため、コードビハインドを使って実装します(MVVMパターンは使用しません)。
XAMLでUIの見た目を定義し、C#コードで動作を記述する分離が、WPFの大きな特徴です。
この構造により、デザイナと開発者の協業がしやすくなります。
Visual StudioのWPFデザイナ
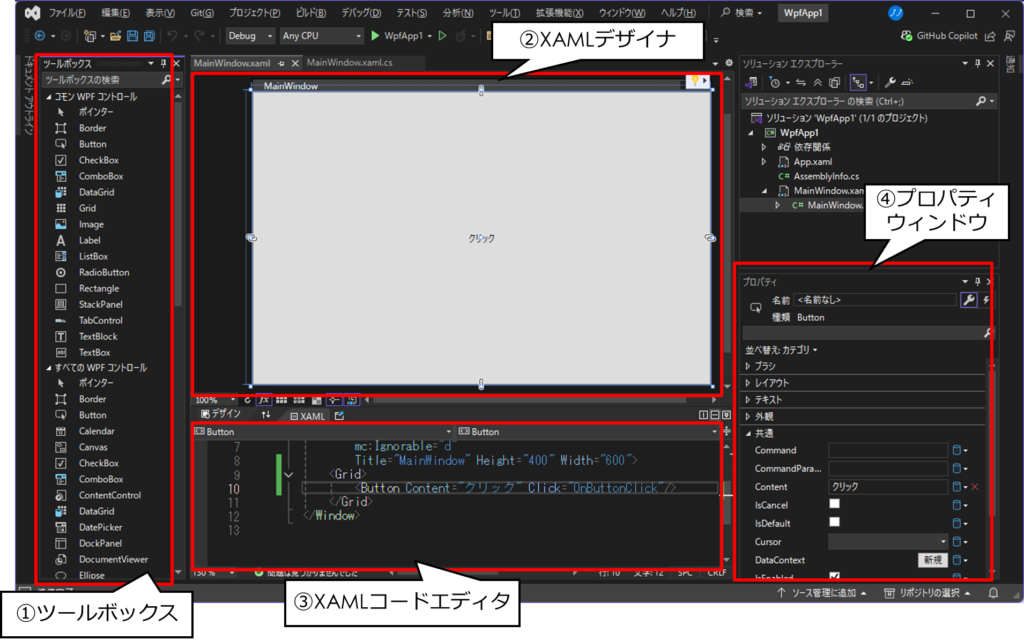
Visual StudioのWPFデザイナは、視覚的に画面をデザインできるツールです。主な機能として以下があります。

- ツールボックス:利用可能なコントロールの一覧
- XAMLデザイナ:ウィンドウやコントロールを視覚的に配置・編集できるデザイン画面
- XAMLコードエディタ:XAMLコードを直接編集できるエディタ
- プロパティウィンドウ:選択したコントロールのプロパティとイベントを設定するウィンドウ
WPFではデザイナでの視覚的な編集と、XAMLでの直接編集の両方が可能です。
慣れてくると、XAMLを直接編集する方が効率的な場合も多いですよ。
XAMLデザイナでコントロールを配置してプロパティを調整すればよいんだね。
あと、ユーザが何か操作をしたときのアプリの動作についてはイベントを設定してC#コードで処理を書けばよいってことか!
まとめるとそんな感じですね!
それでは次に、学んだ内容を活かして簡単なHello Worldアプリを作ってみましょう!
演習:WPFのHello Worldアプリを作る
今回作るアプリと作成手順
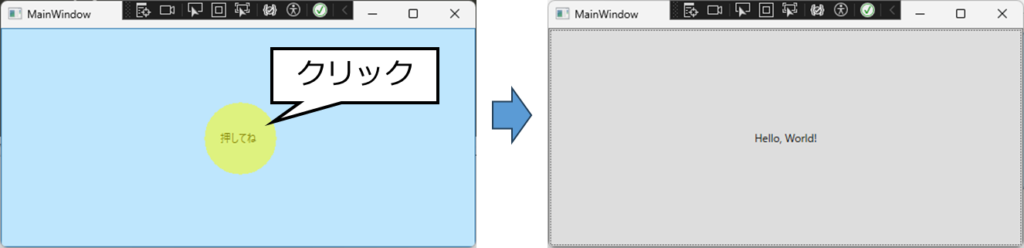
今回は、ボタンをクリックすると挨拶メッセージを表示するシンプルなHello Worldアプリを作成します。
- ウィンドウに「押してね」と表示されたボタンを表示
- ボタンをクリックすると「Hello World」と変化
手順は以下になります。
- 手順1:開発環境の準備
- 手順2:プロジェクト作成
- 手順3:XAMLで画面部品を配置
- 手順4:コードビハインドでイベント処理を記述
それでは順番にみていきましょう。
手順1:環境の準備
Visual Studio 2022 Community Editionをインストールしましょう。
具体的な手順については、「Visual Studio 2022 初心者向けガイド ~基本から応用まで~」のインストール手順を参考にしてください。
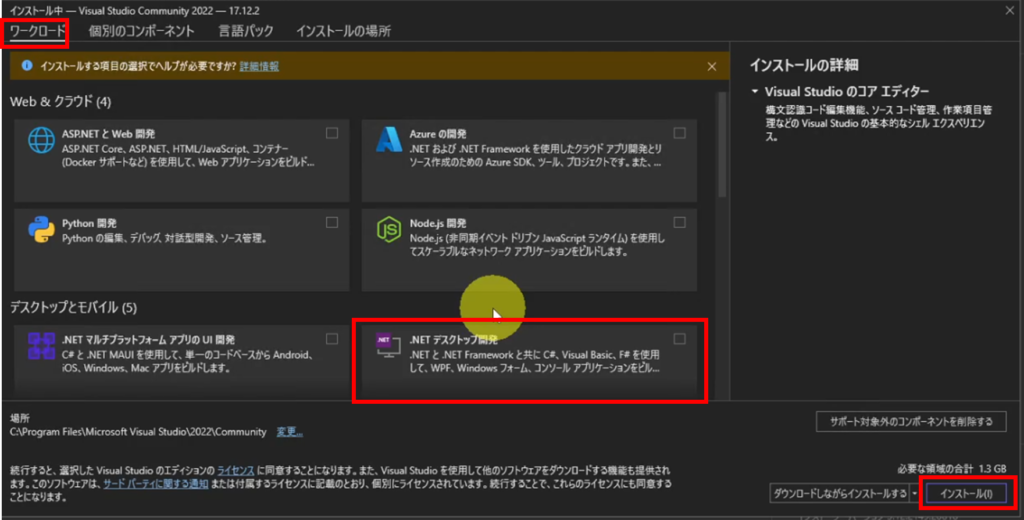
ワークロードで「.NET デスクトップ開発」を必ず選択するようにしてください。これでWPFアプリを開発できるようになります。

ワークロードはVisual Studioをインストールした後から追加することもできます。
手順2:プロジェクト作成
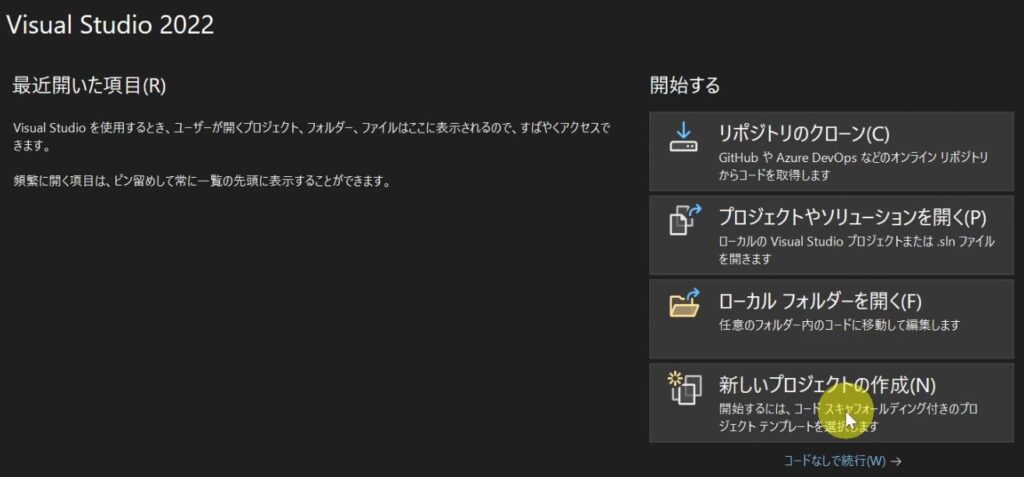
Visual Studioを起動し、「新規プロジェクト作成」を選びましょう。

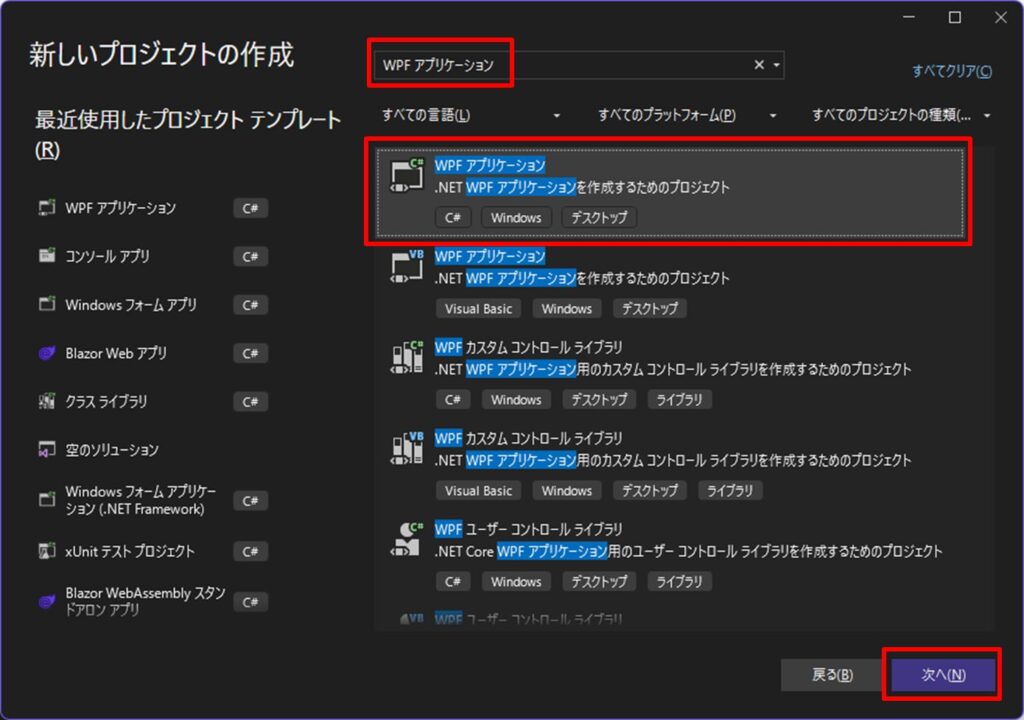
C#の「WPF アプリケーション」を選び、「次へ」をクリックします。キーワードで検索すると表示されます。

誤って(C#ではなく)VBのWPFを選んだり、「WPFアプリケーション (.NET Framework)」を選ばないように注意してください。
.NET Framework版を使うのは、レガシーシステムとの互換性が必要な場合など限られた場合のみです。
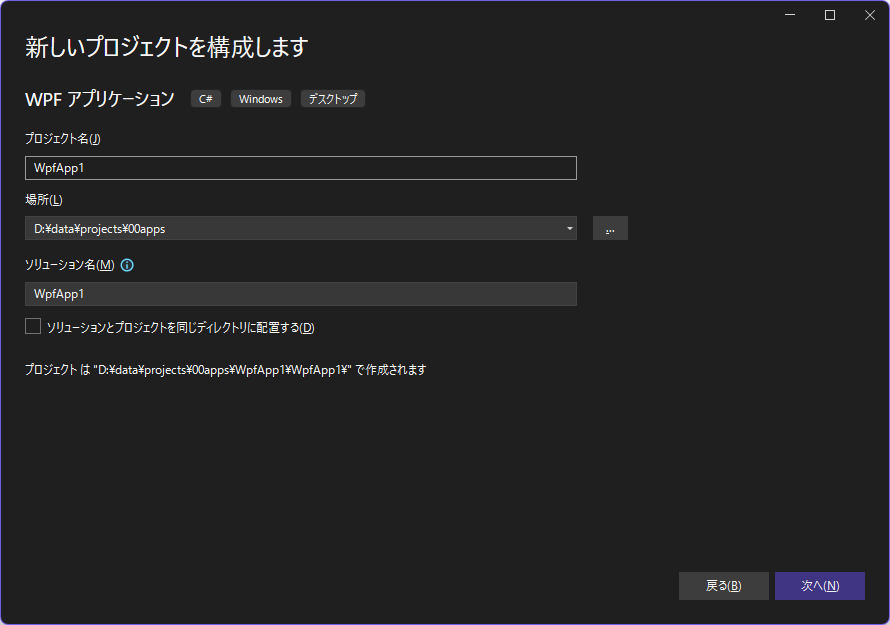
配置場所、ソリューション名、プロジェクト名を決めて、「次へ」をクリックします。

最新の.NET9を選択し、「作成」をクリックします。

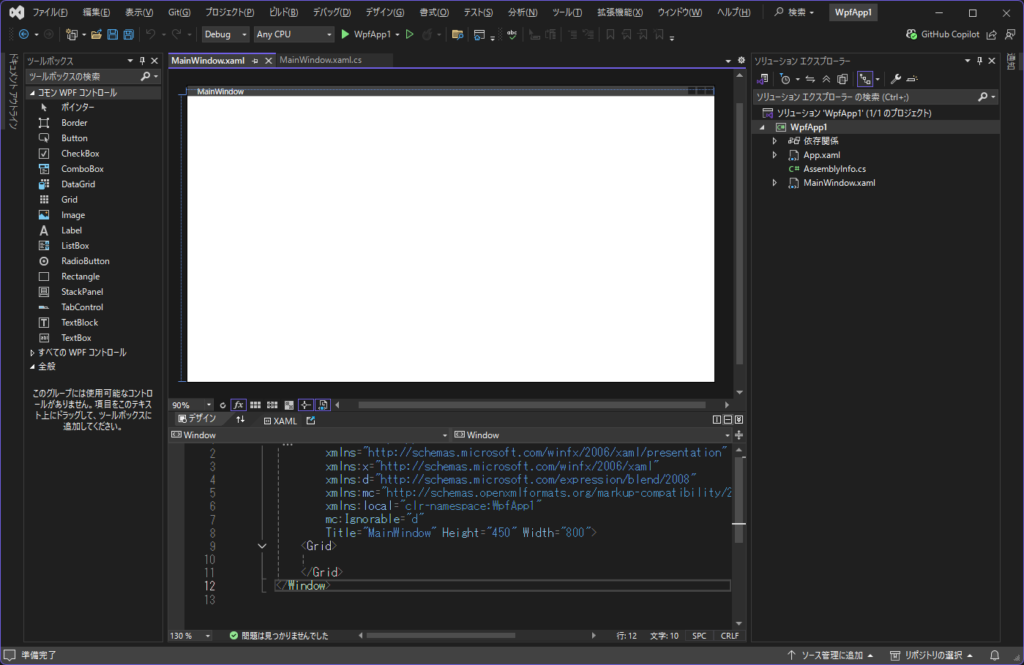
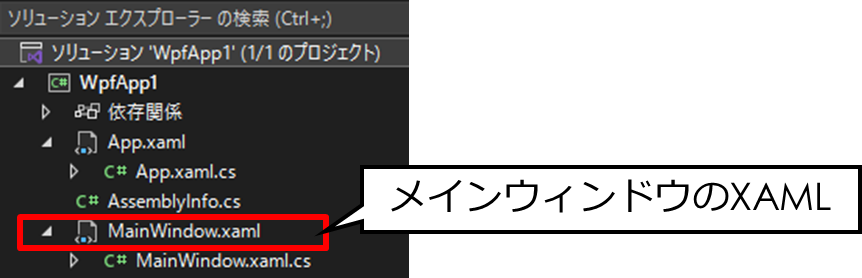
WPFアプリのソリューション・プロジェクトのひな形が作成されて表示されます。

デザイナ用のツールボックスが表示されていない場合は、「表示>ツールボックス」で表示させます。
これで準備完了です!アプリを作りはじめましょう。
手順3:XAMLで画面部品を配置
ひな形に含まれるXAML(MainWindow.xaml)を修正し、Grid内へ画面部品(Button)を配置します。

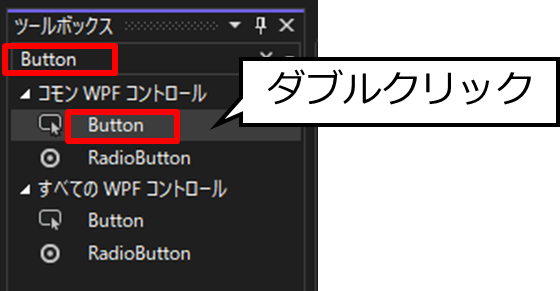
ツールボックスで「Button」で検索し、Buttonコントロールをダブルクリックします。

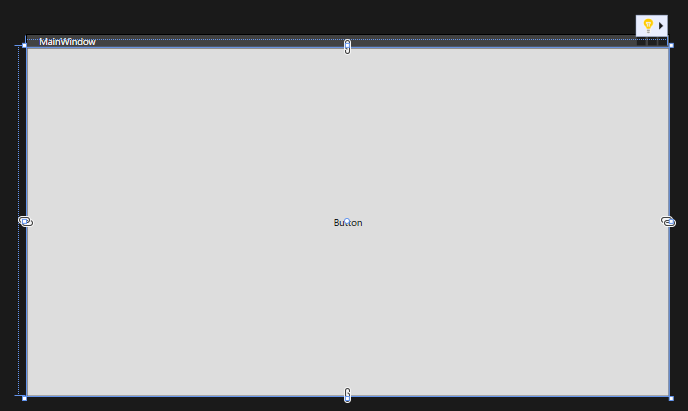
すると、以下のようにButtonがウィンドウ内に配置されます。ウィンドウ内全体に広がったサイズのボタンが配置されています。

以下のようにXAMLコードにも反映されています。<Button …/>がGrid内に追加されているはずです。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="Button"/>
</Grid>
</Window>GridはWPFの基本的なコンテナで、子要素のレイアウトを管理します。
今回は単純にButtonの入れ物として使用し、詳細なレイアウト機能については次回以降で学習します。
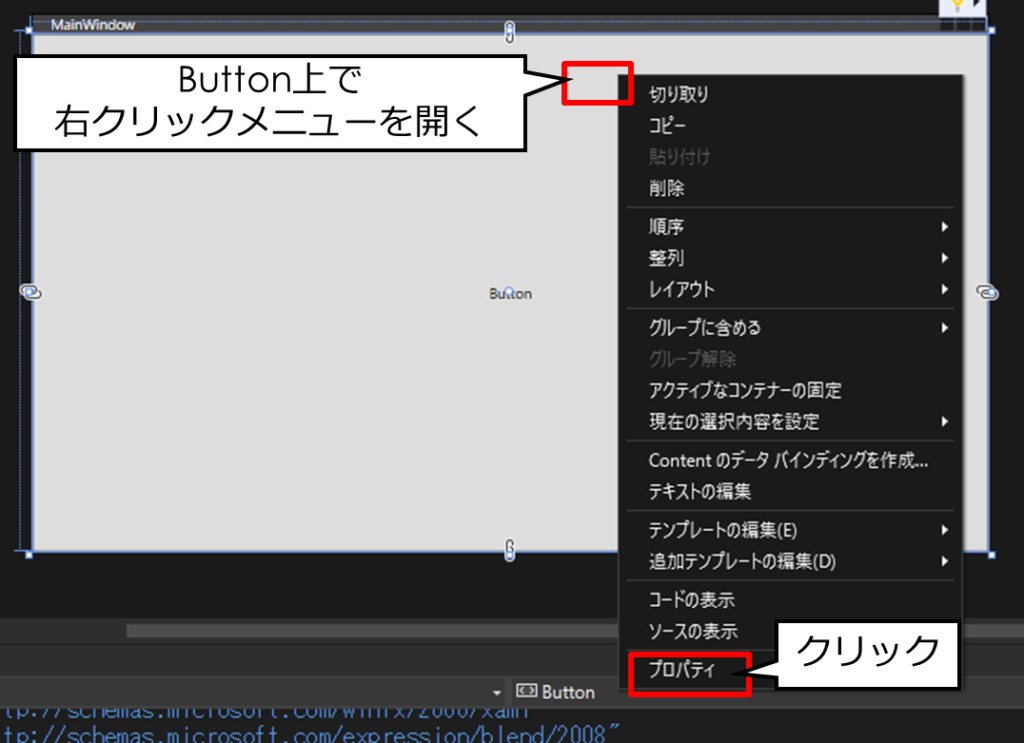
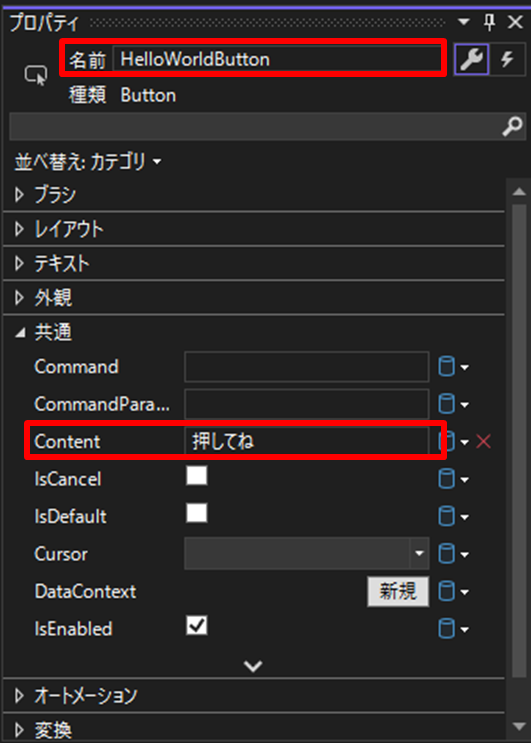
次に、Buttonのプロパティウィンドウを開きます。

以下のように、名前を”HelloWorldButton”、Contentを”押してね”に修正しましょう。

コントロールの「名前」はC#コードビハインドで参照したい場合に設定します。(設定は必須というわけではありません。)
今回、ボタンを押されたときに、コードビハインド側でボタンに表示するテキスト(Content)を修正したいので名前を設定しています。
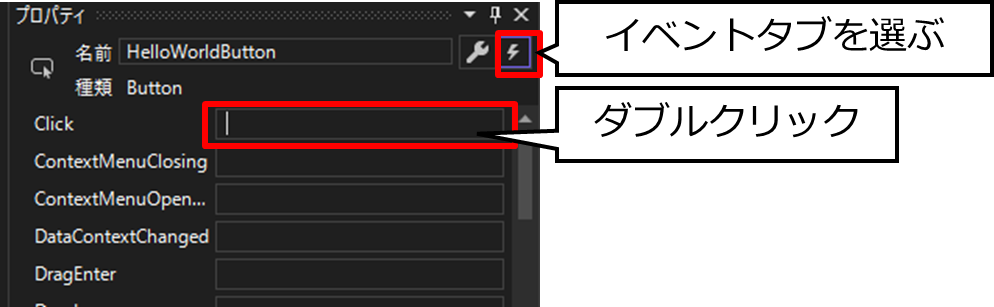
次にプロパティウィンドウの「イベント」タブを開き、Clickイベント欄のフィールド(右側の空欄)をダブルクリックしましょう。

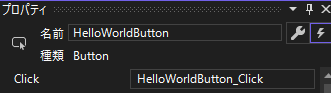
以下のように、Clickイベント用のメソッド(HelloWorldButton_Click)が、C#コードビハインド(MainWindow.xaml.cs)に自動生成されます。
private void HelloWorldButton_Click(object sender, RoutedEventArgs e)
{
}イベントタブでこのメソッドがClickイベントに対応付けられていることもわかります。

また、ここまで行ったプロパティの設定についてXAMLコードにも反映されています。<Button …>の部分です。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button x:Name="HelloWorldButton" Content="押してね" Click="HelloWorldButton_Click"/>
</Grid>
</Window>
なるほど。この<Button …>の部分ってデザイナを使わなくても、そのまま書いてもOKってことだね。
その通りです。XAMLデザイナ・プロパティウィンドウで今回設定しましたが、この<Button …>の1行をそのまま追加する方法もありますね。
どちらの方法でも構いませんし、併用しても良いです。
ひな形で作られているxmlns:●●="..."などの部分は、C#のusing文と同様に、XAMLで使用する要素や機能を利用可能にするための宣言です。
ひとまずは、ButtonやGridなどのWPFコントロールや、x:Nameなどの属性を使うために必要な基本的な設定が書かれている、ぐらいの理解で大丈夫です。
手順4:コードビハインドでイベント処理を記述
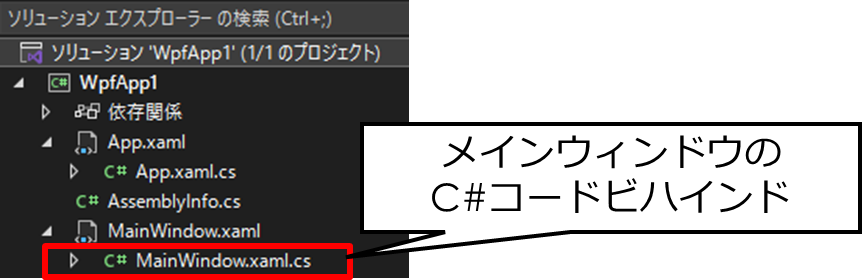
次に、メインウィンドウのC#コードビハインド(MainWindow.xaml.cs)でボタンが押されたときのイベントを記述しましょう。

自動生成されたHelloWorldButton_Clickメソッドの中身を以下のように記述しましょう。
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void HelloWorldButton_Click(object sender, RoutedEventArgs e)
{
HelloWorldButton.Content = "Hello, World!";
}
}
}XAMLで配置したボタンには「HelloWorldButton」という名前をつけてあるので、それをコードビハインド側で参照して、Contentの内容を”Hello, World!”にします。
InitializeComponent()メソッドは、XAMLで定義したUI要素をC#コードで使用できるように初期化するメソッドです。
RoutedEventArgsは、WPFのイベント情報を格納するクラスで、イベントの発生元に関する情報などを取得できます。
アプリを実行
Visual StudioでF5キーを押すか、メニューの「デバッグ>デバッグの開始」クリックしてアプリをデバッグ実行します。

WPFアプリが動いた!XAMLとコードビハインドの組み合わせで、思ったよりも簡単にアプリが作れるね!
画面部品を配置してイベント設定をして、イベント用メソッドにC#コードで処理を書いて…ていう流れは「WinForms」とも近いかも!
イベント処理や画面表示の変更は、実際にはMVVMパターンやデータバインディングで実装することが推奨されています。
今回はHelloWorldアプリということで、XAMLとコードビハインドという基本的な組み合わせのため、WinFormsと近い構成になってますね。
まとめ
本記事では、WPFアプリ開発の基礎について、Hello Worldアプリの作成を通して学びました。
WPFアプリ開発における重要な概念と技術要素として以下を学びました。
- XAMLによる宣言的UI開発:マークアップ言語を使ってUIの構造とレイアウトを定義し、視覚的で直感的な画面設計を実現できる
- ウィンドウとコントロール:ウィンドウ内に様々なコントロール(例:Button)を配置して画面を構築できる
- コードビハインドでのイベント処理:XAMLと対になるC#コードファイルで、ユーザの操作に応じた動作を記述できる
Hello Worldアプリの演習を通じて、XAMLでの画面部品配置からコードビハインドでのイベント処理まで、WPFアプリ開発の基本的な流れを実践的に学びました。
ボタンクリックでテキストが変化するというシンプルな機能でも、UIとロジックを分離したWPFの設計思想を理解する重要な第一歩となります。
次回以降では、レイアウト管理やより高度なコントロールの使い方について学んでいきます。
引き続き、一緒にWPFアプリ開発を学んでいきましょう!