C#入門編 Visual Studio 2022 初心者向けガイド ~基本から応用まで~

Visual Studio編です。今回はプログラミングにおける強力な味方であるVisual Studioについて基本から応用まで解説します。
この記事では以下について説明します。
- Visual Studioとは何か?
- 基本機能(インストールからコーディング、デバッグ、リリースまで)
- 応用機能(Git連携、リファクタリング支援、ホットリロードなど)
- 便利なショートカットキー
以下のような方に役立つ内容となっています。
- プログラミング初心者の方、特にC#開発を始めようとしている方
- Visual Studioを使い始めたが、まだいまいち使いこなせていないと感じる方
Visual Studioのような統合開発環境はプログラミングにおいて必須といえます。
「C#」+「Visual Studio」は生産性を上げるための強力な組み合わせです。Visual Studioの使い方を一緒に学びましょう!
「そもそもC#ってどんな言語なの?」という方はまず以下をご覧ください。

YouTubeの動画も作っています。
Visual Studioとは?
統合開発環境(IDE)の重要性
プログラミングにおいて、エディタでコードを書くだけでなく、ビルド、デバッグ、バージョン管理など、様々な作業を効率的に行える環境が重要です。
このような開発に必要な機能を統合した環境を統合開発環境(IDE: Integrated Development Environment)と呼びます。
IDEは簡単にいうと「プログラムを作るのを助けてくれる便利なソフトウェア」です。
主なIDEの例としては以下があります。
- Visual Studio Code (VS Code):最も広く使われている軽量なOSSのコードエディタ/IDE。主要言語をサポートし、豊富な拡張機能をもつ。
- Visual Studio: Windows環境における最も包括的なIDE。特に.NET開発では高い完成度を誇る。企業の開発プロジェクトでも多く活用。
- JetBrains製品群(IntelliJ IDEA, PyCharm, Rider, WebStorm等):プロフェッショナル向けIDE。各言語に特化した製品を展開。
- Eclipse: 特にJava開発で長年の実績があるIDE。無料で利用可能で、プラグインによる拡張性も高い。
初心者がC#で開発を行う場合、以下のいずれかがおすすめです。
- Visual Studio
- VSCode
C#初心者には特にVisual Studioがおすすめです。理由は以下です。
- インストールだけで必要な機能が全てそろう(追加設定不要)
- C#/.NET開発における完成度が高い(コード補完・デバッグ機能に優れる)
また、本格的なC#/.NETのエンタープライズ開発では、Visual Studioが広く採用されています。
初心者は環境構築より学習に集中したいはず。その点、Visual Studioならすぐにプログラミングを始められるのが強みです!
Visual Studioのエディション
Visual Studioには以下の3つのエディションがあります。(詳しくは、「Visual Studio 2022 の各エディションの比較」も参考にしてください)
- Community:無料版。個人開発や学習用途に最適
- Professional:商用利用向け。基本機能に加え開発支援機能を提供
- Enterprise:大規模な開発向け。高度な分析・テスト機能を提供
個人での学習や開発にはCommunity版で十分な機能が備わっており、個人や小規模組織で商用利用も可能です。(ライセンスの詳細は公式サイトを確認してください)
本記事では「Visual Studio Community 2022」を使用し、具体的にコンソールアプリを作る例を用いながら、各機能を説明します。
インストール
Visual Studio Community 2022のインストールと初期設定について要点を説明します。まず、こちらのページでコミュニティ版をダウンロードしてインストールを進めましょう。
ワークロード選択
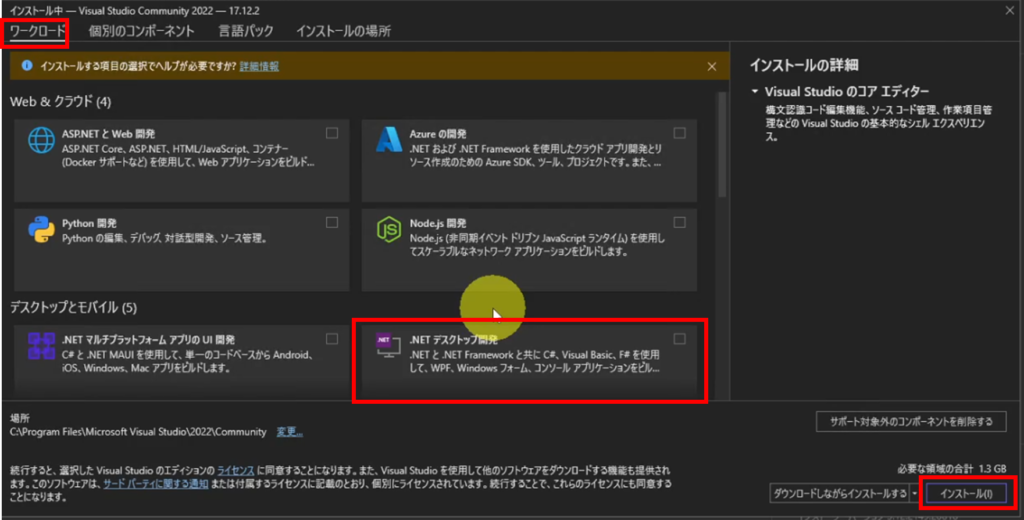
インストールを開始するとワークロード選択の画面がでてきます。
今回は、コンソールアプリを例として作るため「.NETデスクトップ開発」のワークロードを選んでインストールします。

ワークロードは、開発分野ごとのひな型(プロジェクトテンプレート)と・パッケージ・ツールの集合です。
例えば、「.NETデスクトップ開発」ワークロードには以下が含まれます。
- Windows Forms、WPF、コンソールアプリ のプロジェクトテンプレート
- それらの開発に必要なデザイナツール
- 必要な.NETのパッケージ群
ワークロードは「やりたい開発の種類に応じて、必要なものをまとめて入れてくれるパック」だと考えるとわかりやすいですね!
より詳細に「個別コンポーネント」を選択することもできますが、基本的にはワークロードで一括して選択すればよいでしょう。
例えば、Webアプリ開発なら「ASP.NETとWeb開発」、ゲーム開発なら「Unityによるゲーム開発」のワークロードを選べばいいんだね!
ちなみに、ワークロードはVisual Studioインストール後に必要に応じて追加可能です。
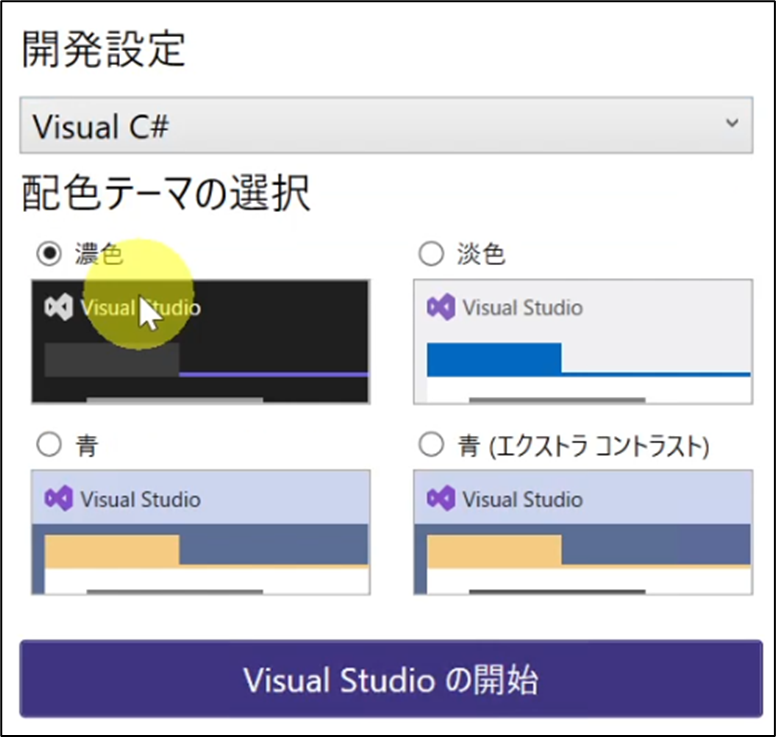
初期設定
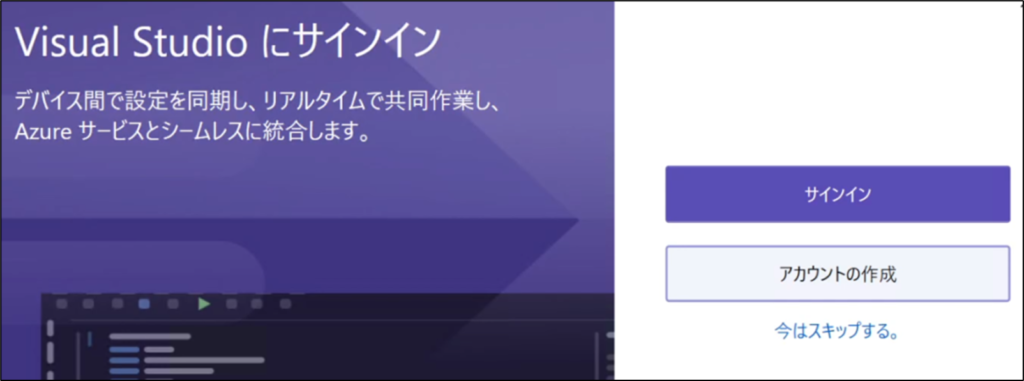
Visual Studioへのサインインの画面がでますが、ひとまずスキップして問題ありません。

開発設定はC#、配色テーマは好きなものを選び、「Visual Studioの開始」をクリックします。

これでVisual Studioのインストールは完了で、C#プログラミングを始める準備が整いました!
インストールは簡単だね!
基本
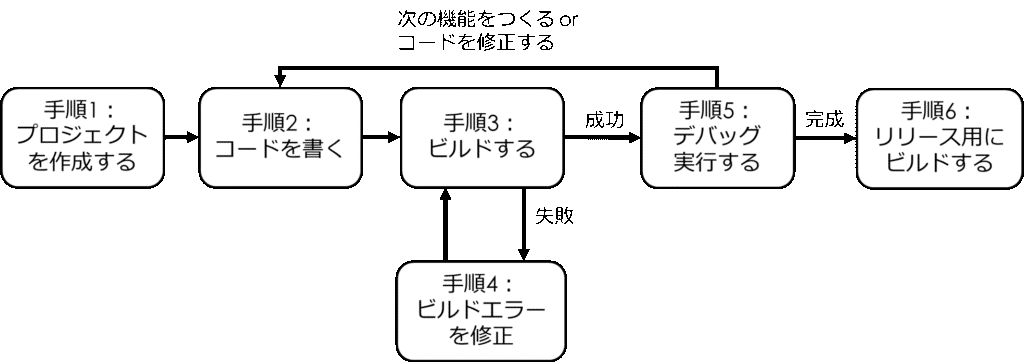
Visual Studioでは、主に以下のような手順でアプリを開発します。
- 手順1:プロジェクトを作成する
- 手順2:コードを書く
- 手順3:ビルドする
- 手順4:ビルドエラーを修正する
- 手順5:デバッグ実行する
- 手順6:リリース用にビルドする
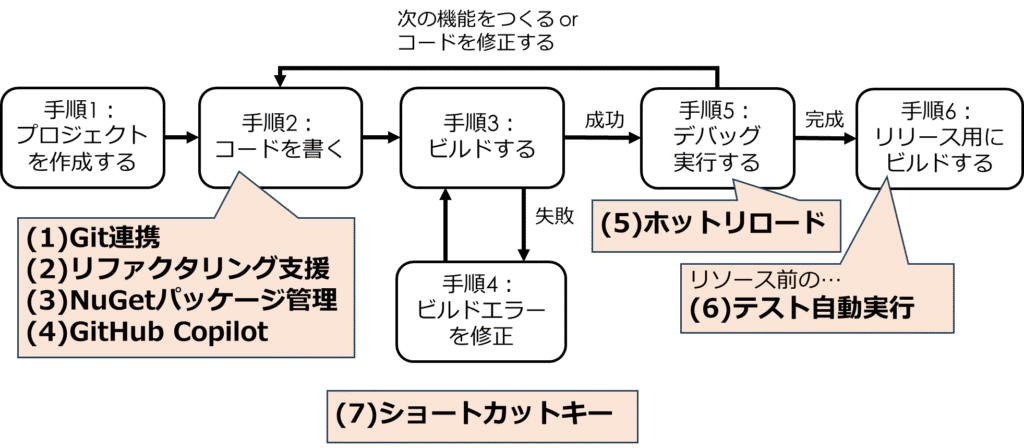
手順1~手順6の実施イメージです。

それぞれVisual Studioでどのように行うか、そしてVisual Studioがどのように支援してくれるかを見てみましょう。
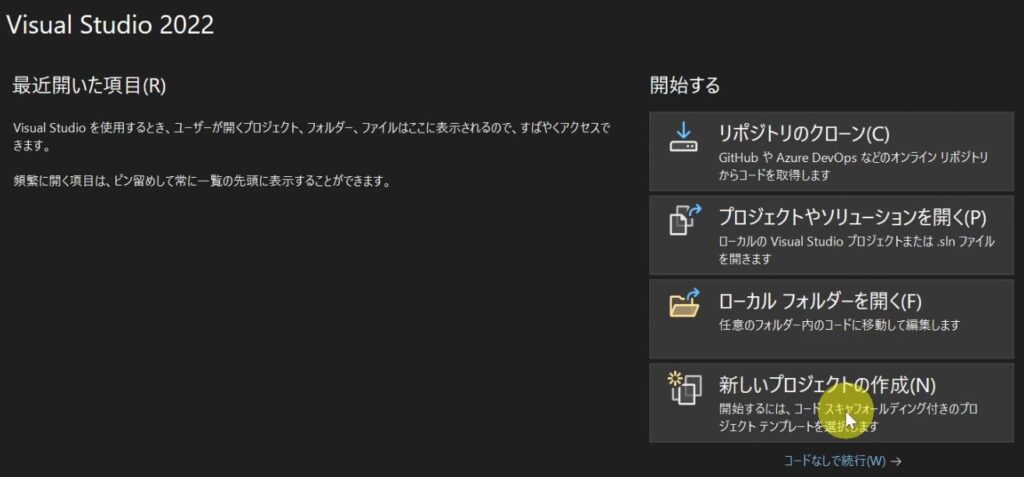
手順1:プロジェクトを作成する
Visual Studioを起動し、「新しいプロジェクトの作成」を選びます。

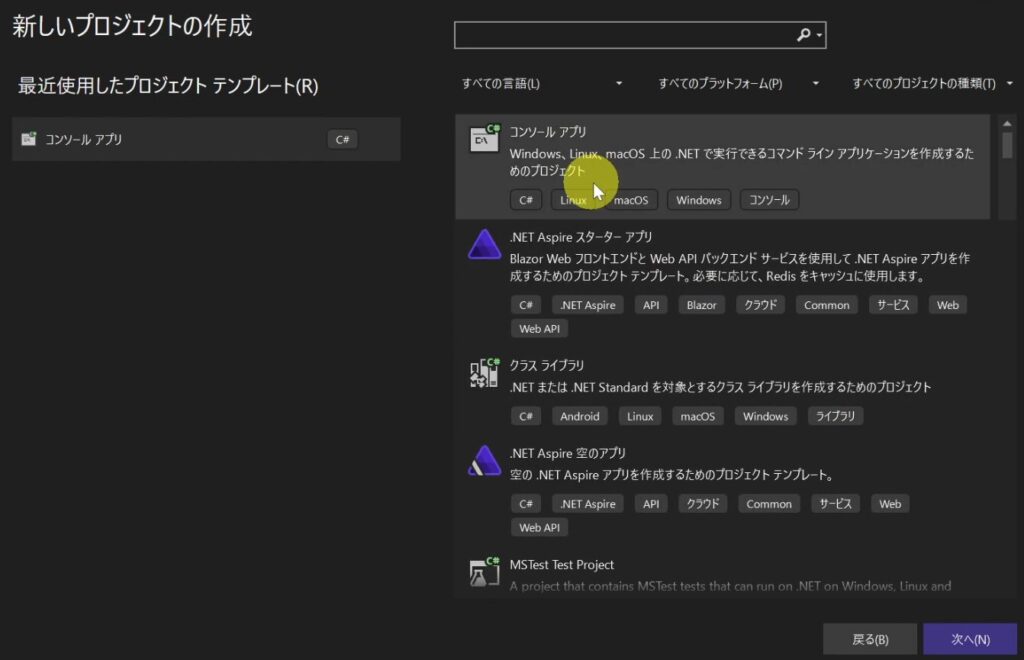
プロジェクトテンプレートの選択画面になります。今回は、「コンソールアプリ」を選択しましょう。

ここで、自分の作りたいアプリに適したプロジェクトテンプレートを選択するわけですね。
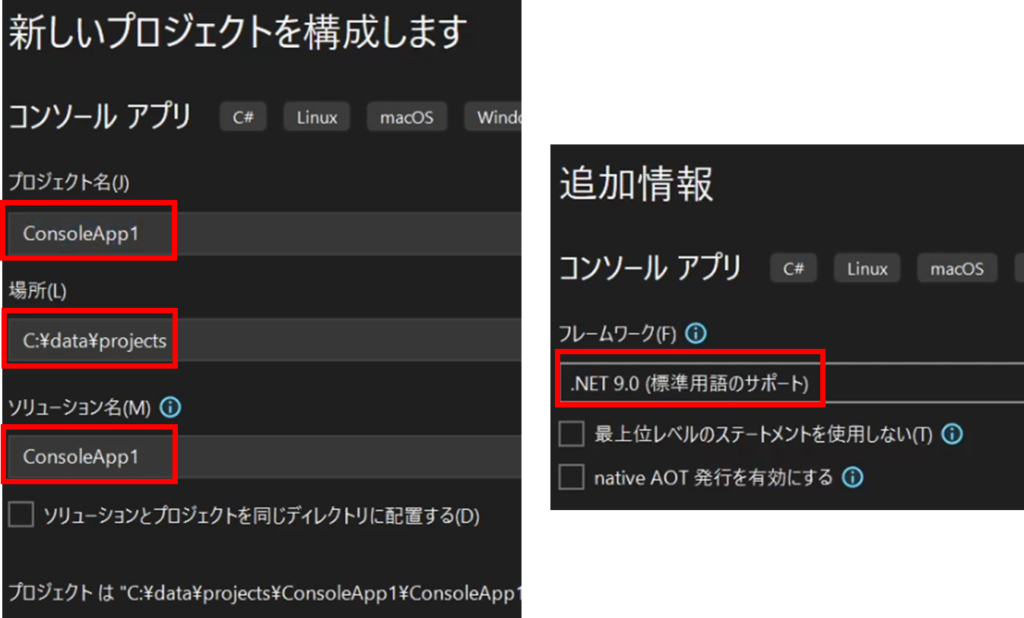
以下のようにプロジェクトの設定を行い、最後に「作成」をクリックしてプロジェクトを作成しましょう。最新の.NET9.0を選択しています。

ソリューション、プロジェクトについて簡単に説明します。
- プロジェクト:複数のソースコード等の集まりです。ビルドによって1つにまとめられ、実行形式ファイル等になる。
- ソリューション:複数のプロジェクトを束ねるものです。今回は小さなプログラムなので、ソリューションの中にプロジェクトは1つしかありません。
ソリューション・プロジェクトについて詳しくは以下の記事も参考にしてください。

作成後、以下のようにソリューション・プロジェクトに対応した*.sln、*.csprojのファイルと、Program.csのコードが作成されます。
└─ConsoleApp1
│ ConsoleApp1.sln
│
└─ConsoleApp1
ConsoleApp1.csproj
Program.csこれでコードを書き始める準備が整いました!
プロジェクトテンプレートによってはより多くの設定項目がある場合もあります。(例:Webアプリならば認証方式で何を選ぶかなど)
画面構成
手順2~手順5を説明する前に、Visual Studioの画面構成をみてみましょう。
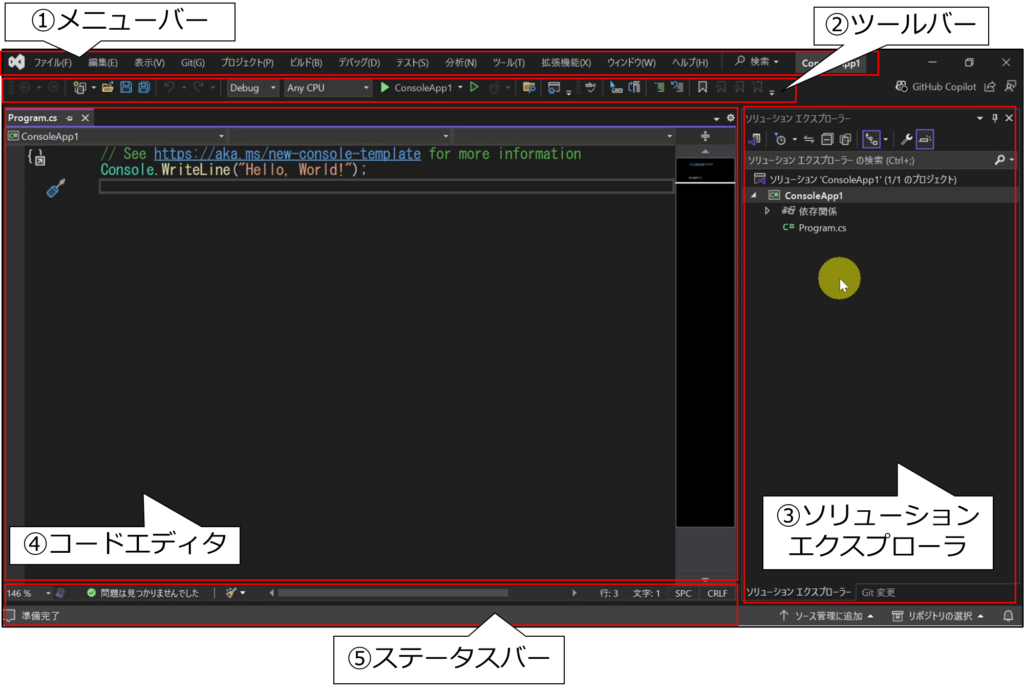
新規プロジェクトを作成すると、Visual Studioでは以下のような画面構成になっています。主な5つの構成要素についてそれぞれ説明します。

- メニューバー:Visual Studioの全機能にアクセスできる最上位の操作メニューです。
- ツールバー:よく使う機能を素早く実行できるボタン群が並んだバーです。
- ソリューションエクスプローラ:プロジェクト内のファイル構成を階層的に表示・管理する領域です。
- コードエディタ:プログラムコードを実際に編集する中心的な作業領域です。
- ステータスバー:ビルド状態や行番号など、現在の開発状況を表示する情報バーです。
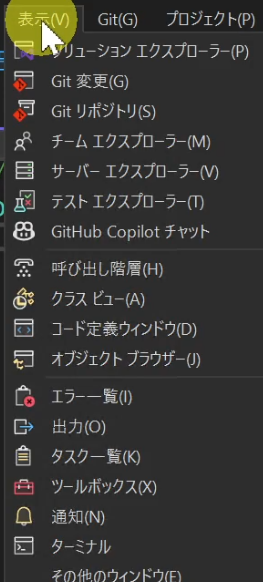
必要に応じて、様々な種類の補助ウィンドウを追加することもできます。「メニュー>表示」で一覧を見ることができます。

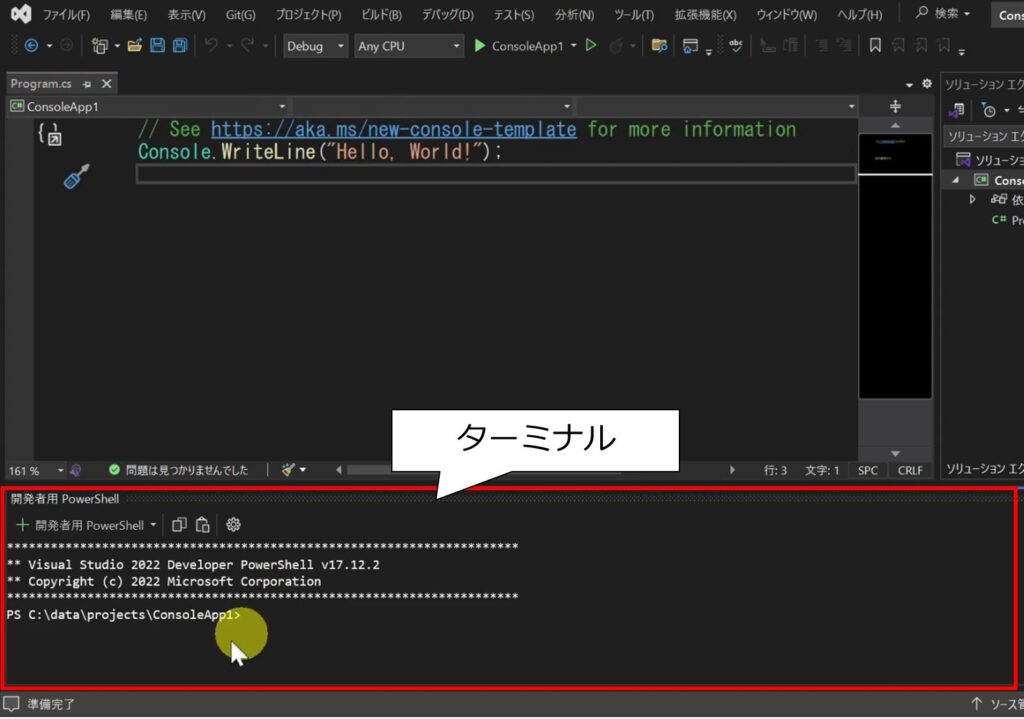
例えば、「ターミナル」を選ぶと以下のようにターミナルが追加されます。

開発中に様々なコマンドを実行することがあるので、ターミナルウィンドウは追加しておくと便利ですね。
このように様々な情報を表示するウィンドウを追加し、さらにレイアウトの構成を自由に変更することも可能です。
それでは、手順2~5をみていきましょう。
手順2:コードを書く
Program.csを以下のように書き換えます。このコードを使って、各機能を説明します。
Console.WriteLine("ループ開始");
int sum = 0;
for(int i = 0; i < 10; i++)
{
sum += i;
Console.WriteLine(i);
}
Console.WriteLine("ループ終了");
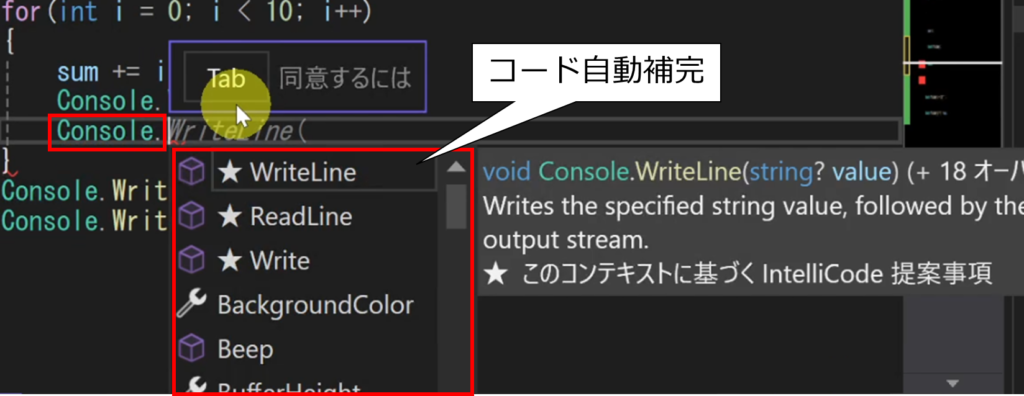
Console.WriteLine("合計値:"+sum);コードを書くときに、Visual Studioがいろいろな支援をしてくれます。代表的なものとして、コード自動補完があります。
以下のように、「Console.」と途中まで入力すると、その続きの候補が一覧表示されます。

コード自動補完の他に、クラスやメソッドについてその定義元にジャンプしたり、逆にクラスやメソッドの参照先一覧を確認したりといった機能もあります。
Visual Studioはプロジェクトにおけるコード全体の構造を把握しているわけですね!
そして例えばコード自動補完のように、人がコードを効率よく書いたり読んだりできるよう支援してくれるのです。
手順3:ビルドする
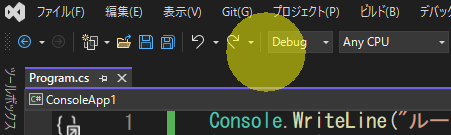
ステータスバーでビルド対象が「Debug」となっていることを確認します。(プロジェクト作成時にデフォルトで「Debug」です)

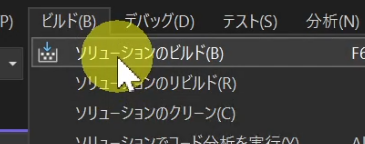
書いたコードをビルドしてみましょう。メニューバーで「ビルド>ソリューションのビルド」をクリックします。

特に問題なくビルドが成功すると、ステータスバーで「ビルド正常終了」と表示されます。

これでデバッグ実行できる状態になりました。
手順4:ビルドエラーを修正する
ビルドに失敗する場合もみてみましょう。
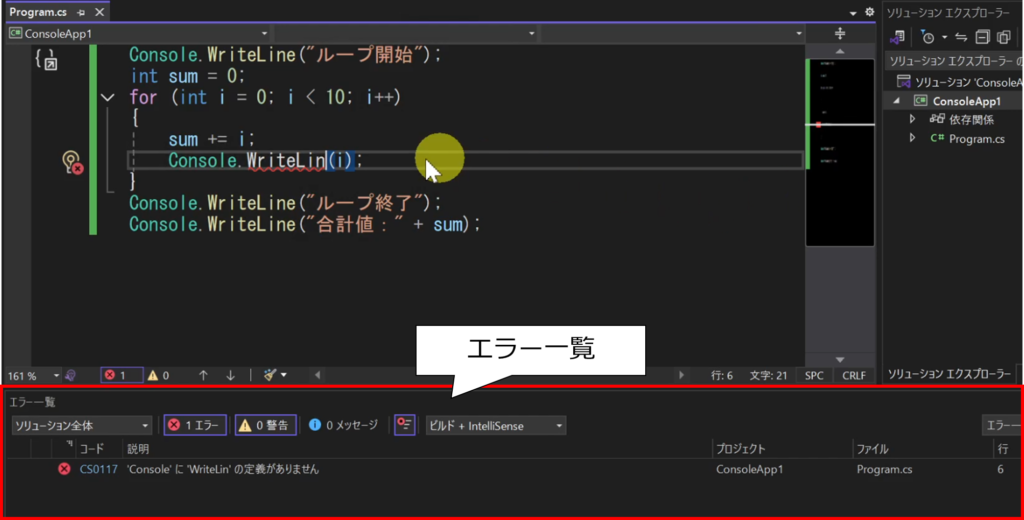
ビルドエラーの例をみたいので、「Console.WriteLine」を「Console.WriteLin」とわざと書き換えてビルドしてみましょう。
以下のように、「エラー一覧」ウィンドウが表示されます。エラーが複数ある場合には、すべてのエラーが列挙されます。

エラー内容を確認しながら1つずつ修正をしていくことができます。
修正してビルドを行い、ステータスバーで「ビルド正常終了」となればOKです。
手順5:デバッグ実行する
プログラムをデバッグ実行してみましょう。
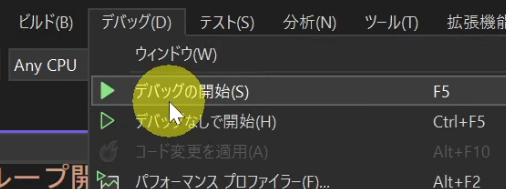
メニューバーで「デバッグ>デバッグの開始」をクリックします。

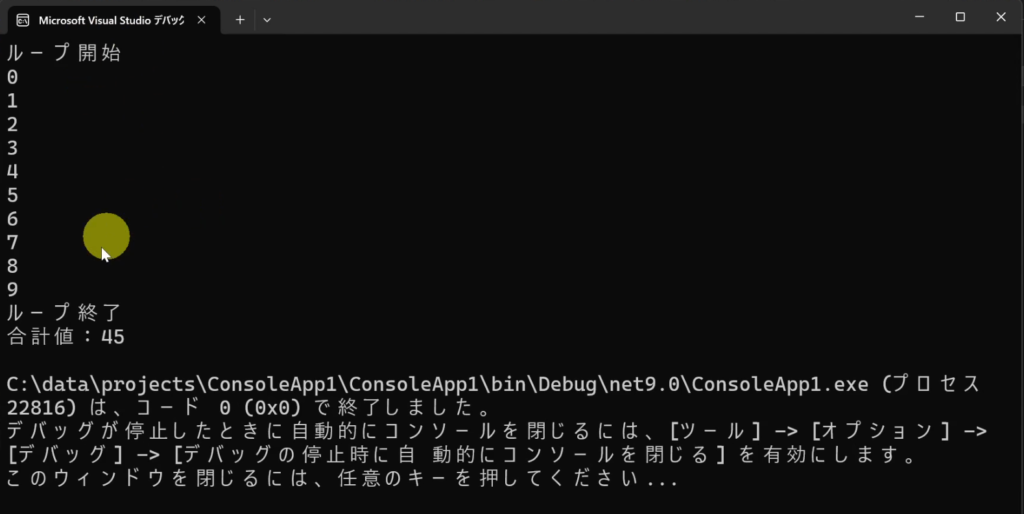
以下のようにコンソールアプリが起動して実行されます。

プログラムが想定したように動作しなかった場合に、「プログラム内部の変数値」や「実行したコード行」を確認したくなることがありますね。
Visual Studioのブレークポイントデバッグの機能を使ってみましょう。

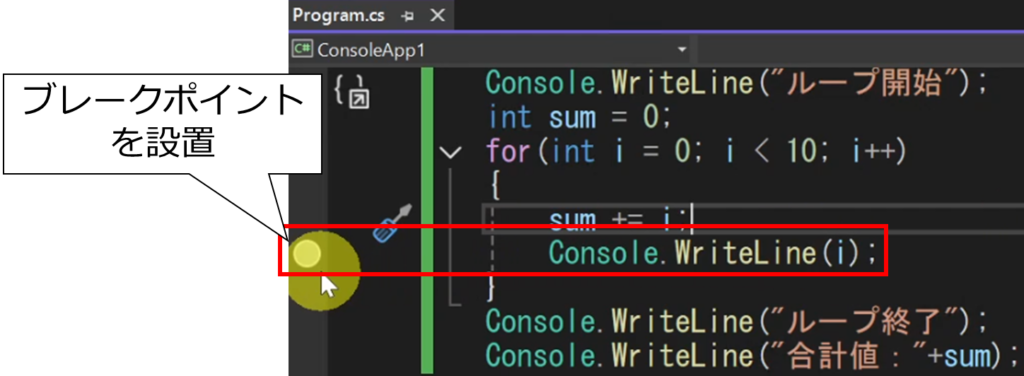
コードエディタでプログラム実行時に停止させたい行の左側でクリックし、ブレークポイントを設置しましょう。(設置すると赤い丸のアイコンが表示されます)
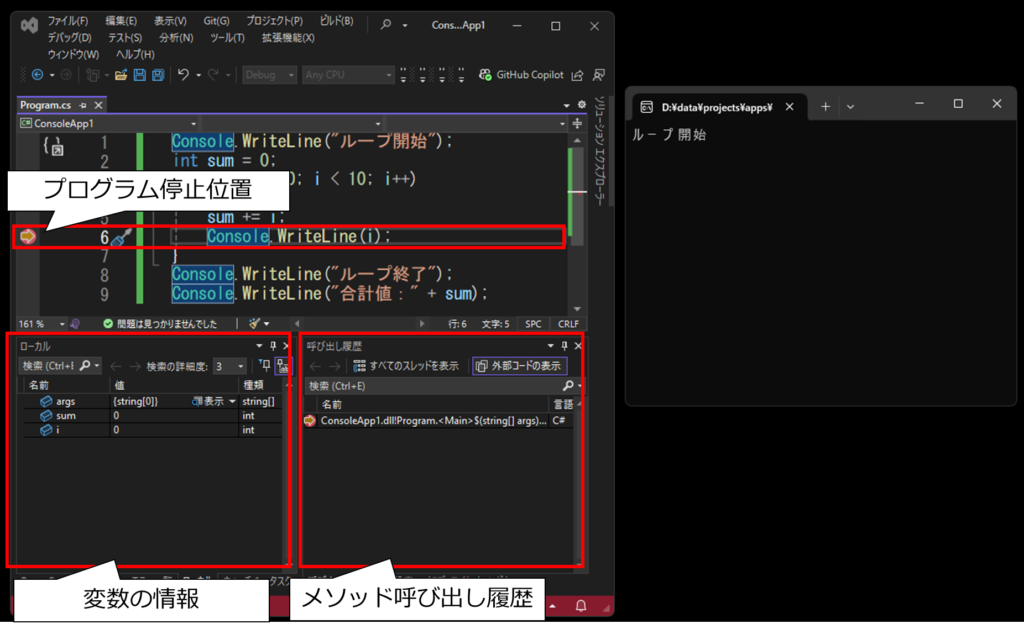
次に、メニューバーで「デバッグ>デバッグの開始」でデバッグ実行しましょう。以下のようにブレークポイントを設置した位置でプログラムが停止します。

変数の情報(例:sumやiの値)やメソッド呼び出し履歴(ここではMainメソッドのみ)が表示されます。
メニューバーで「デバッグ>続行」をクリックすると、プログラムの実行が再開されます。そして、またブレークポイントに到達すると停止します。

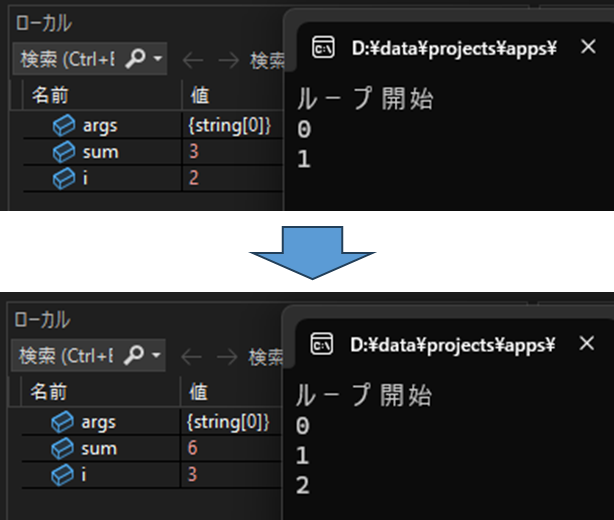
何度か繰り返すとプログラムの実行が少しずつ進み、変数値が変化する様子がわかるでしょう。

これで、プログラムの内部を観察して、プログラムが想定通りに動作しない原因を調査できるんだね!
今回すべてを詳細に紹介しきれませんが、Visual Studioのデバッガは便利な機能をいろいろと提供しています。以下に主なものを載せます。
ステップ実行機能
プログラムの実行を少しずつ進めます。以下の3種類があります。
- ステップイン :現在の行を実行し、メソッド内部に入って1行ずつ実行
- ステップオーバー:メソッド内部には入らず、次の行に進む
- ステップアウト:現在のメソッドの実行を完了して呼び出し元に戻る
ウォッチウィンドウ
特定の変数や式の値を常時監視できます。式を評価したり、値を変更したりすることも可能です。
イミディエイトウィンドウ
デバッグ中にコードを直接実行したり、変数値を確認したりできます。
条件付きブレークポイント
特定の条件が満たされた時のみ停止するブレークポイントを設定できます。
最初は「通常のブレークポイント」と、「ステップ実行」あたりを使えれば十分かと思います。
ビルドやデバッグ時のエラーやその原因調査は、初心者にとって躓きやすい点ですね。
初心者が最低限覚えておくとよいエラーの種類とデバッグ方法については以下でまとめていますので、こちらもぜひ参考にしてください。

手順6:リリース用にビルドする
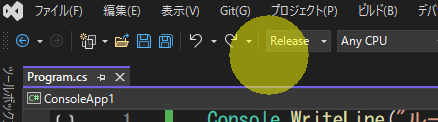
ステータスバーでビルド対象を「Debug」から「Release」へ変更しましょう。

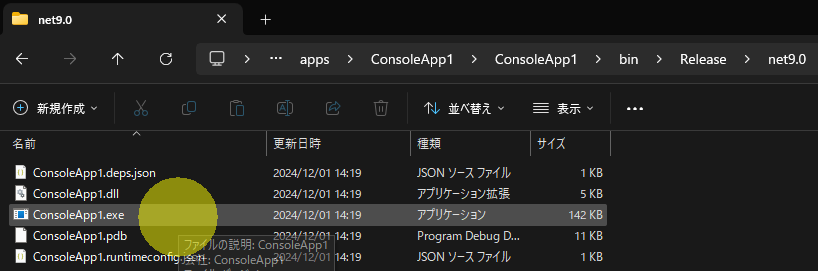
そして「ビルド>ソリューションのビルド」を行えば、配布用のバイナリファイル(exeファイル)ができあがります。

Webアプリなどだと、リリース用のバイナリファイルを作成した後に、サーバへのデプロイも必要になりますね。
Visual StudioからWebアプリ(ASP.NET Core Blazorアプリ)をデプロイする内容も記事にしているので、興味のある方はご覧ください。

応用
Visual Studioのより応用的な機能をダイジェストで紹介します。ここでは、開発をさらに効率的に進めるための便利な機能を見ていきましょう。
これらの機能は最初から全て使う必要はありません。どんな時に使うのかを理解しておき、必要になった時に思い出して使えるようになればOKです!

- (1)Git連携
- (2)リファクタリング支援
- (3)NuGetパッケージ管理
- (4)GitHub Copilot
- (5)ホットリロード
- (6)テスト自動実行
- (7)ショートカットキー
(1)Git連携
ソースコードの変更履歴を管理するGitは、現代のソフトウェア開発では必須のツールです。Visual StudioにはGit機能が統合されています。
主に以下の機能があります。
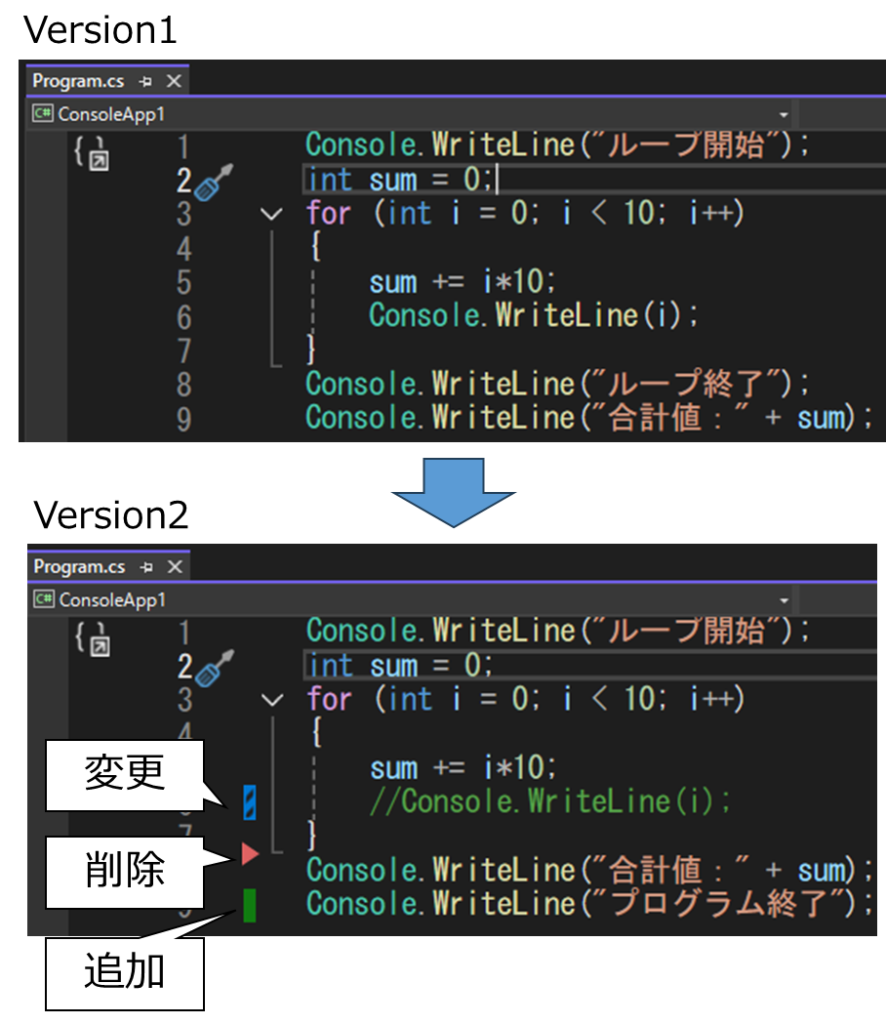
- 変更したファイルの視覚的な確認
- コミット履歴の管理と閲覧
- ブランチの作成と切り替え
- プル要求(Pull Request)の作成と確認
コマンドを覚えなくても、メニューから簡単にGitが使えるんだね!
以下は変更箇所をコードエディタで可視化している様子です。

私自身はGitをコマンドラインから使うことが多いのですが、このコードエディタ上の変更箇所の可視化機能はとても助かりますね。
Gitについての詳細は、以下の記事を参考にしてください。

(2)リファクタリング支援
コードを整理・改善する作業(リファクタリング)をVisual Studioが強力にサポートしてくれます。
主な機能として以下があります。
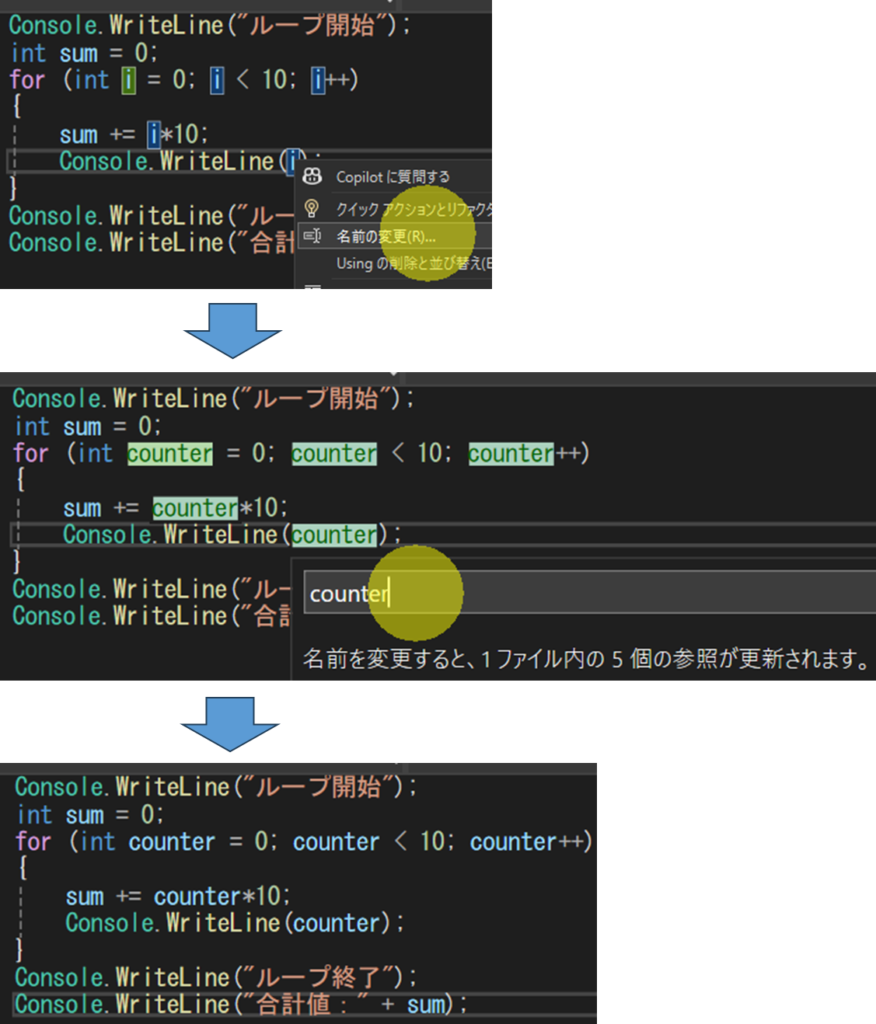
- 変数名やメソッド名の一括変更
- コードの自動整形
- メソッドの抽出
- インターフェースの抽出
- 未使用のusing 文の整理
以下は変数名を修正している例です。変数名をiからcounterへ変更しています。プログラム中の変数名全てについて自動で修正されています。

リファクタリングは手作業だと時間がかかり、ミスも起きやすいですが、Visual Studioの支援機能を使えば安全に行えます。
詳しくは、Microsoftの記事も参考にしてください。
(3)NuGetパッケージ管理
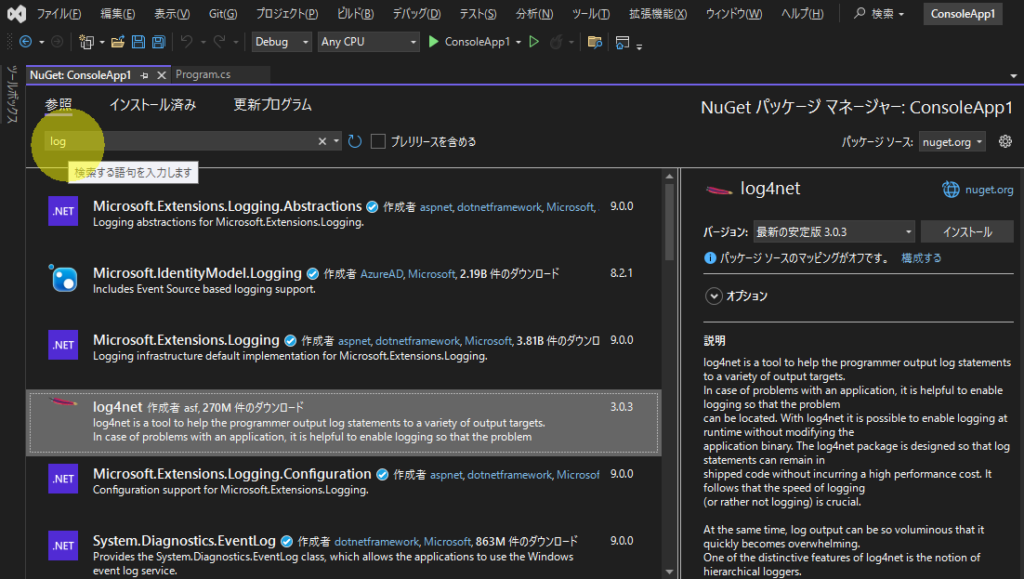
プロジェクトで使うパッケージをVisual Studio上で簡単に管理できます。パッケージの検索・インストール・バージョン管理などが行えます。
以下は「log」というキーワードでロギング用のパッケージを検索している様子です。

ログ出力、エクセルファイル入出力など、よく使う機能は大抵NuGetパッケージとして提供されているよ!
効率よくアプリを作るには、人の作った既存部品(パッケージ)を上手く活用することが大事ですね。NuGetパッケージ管理については以下の記事もぜひ参考にしてください。

(4)GitHub Copilot
GitHub Copilotは、AIを活用したコード補完支援ツールで、基本機能として紹介した「コード自動補完機能」をとても強力にしたものです。
主に以下の機能があります。
- コード補完: コードやコメントを入力すると、コンテキストに応じたコードの補完や提案をリアルタイムで提供します。
- Copilot Chat: IDE内でAIと対話し、コードの説明、プログラミング関連の質問、デバッグ支援などを行うことができます。
- インラインチャット: エディター内で直接AIと対話し、コードの修正提案や質問が可能です。
- 複数モデルのサポート: 異なるAIモデルを選択して使用でき、タスクに最適なモデルを選ぶことが可能です。
- マルチファイル編集: Copilot Chatを使用して、複数のファイルにまたがる編集を同時に行うことができます。
ただし、使用の際には以下の点は注意が必要です。
- 有料サービス(学生の無料枠等あり)
- 提案されたコードは必ず人の確認が必要
GitHub Copilotを含め、AIによるプログラミング支援にどのようなものがあるかについては、以下の記事も参考にしてださい。

(5)ホットリロード
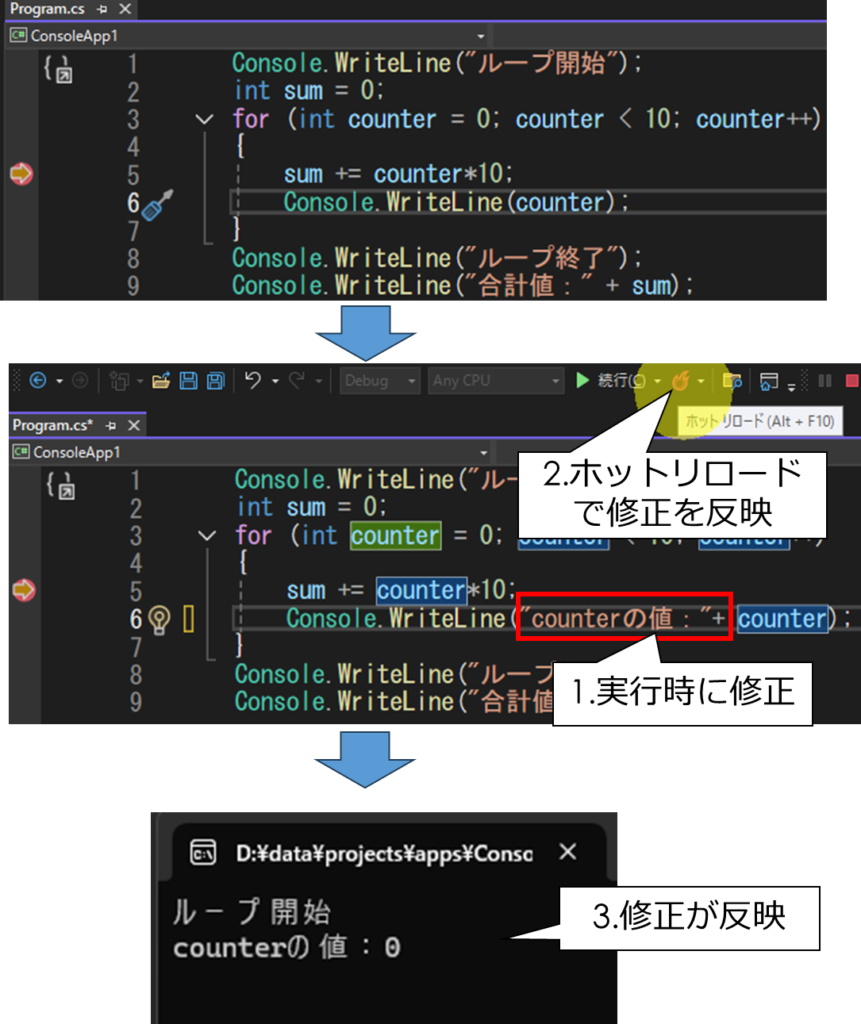
アプリを再起動せずにコードの変更を反映できます。以下のように使います。
- デバッグ実行中にコードを変更
- コードを保存するか「適用」ボタンをクリック
- 変更が即座に反映される
以下は、ブレークポイントでプログラムを停止させてコードを修正し、ホットリロードしている様子です。

「動作を確認したい箇所」までの事前手順や実行時間が長いときに、プログラム再起動を行わずホットリロードで即座に色々試せるのは便利ですね。
WebアプリなどのUI開発ではすぐに結果を確認できるのは便利ですね!
Microsoft公式の記事も参考にしてください。
(6)テスト自動化
プログラムが正しく動作することを確認するテストは重要な作業です。Visual Studioには便利なテスト機能が組み込まれています。以下が主な機能です。
- テストプロジェクトの作成と管理
- テストエクスプローラでのテスト実行
- テスト結果の視覚的な確認
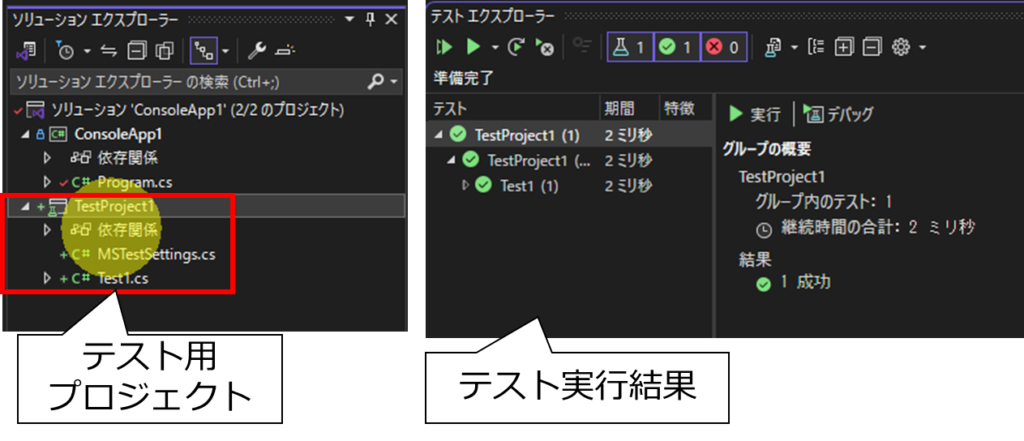
以下はテスト用プロジェクトを作成し、テスト実行結果を表示している様子です。

「テスト自動化」は素早い機能追加・リリース、そして継続的インテグレーション・デリバリー(CI/CD)のためにも必須です。
Visual Studioのテスト支援機能・連携機能についてはMicrosoft公式の記事も参考にしてください。
テスト自動化についても、そのうち記事で詳しく紹介できればと思っています!
(7)主なショートカットキー
Visual Studioの使い方に慣れてきたら、ショートカットキーを覚えてさらに作業を効率化していくとよいでしょう。
こちらに「ショートカットキーの一覧」やよく「使われるもの」が紹介されているので、適宜参考にしてください。
参考として、私自身が特によく使っているショートカットーを厳選して紹介します。
- コードを書くとき
- Ctrl + K, Ctrl + C : 選択行をコメントアウト
- Ctrl + K, Ctrl + U : コメントアウトを解除
- F12:クラス・変数等の定義へのジャンプ
- F12+Shift:クラス・変数等の参照一覧を確認
- Ctrl + R, Ctrl + R:クラス名・変数名等の変更
- Ctrl+T:クラス・変数等のシンボルを検索
- ビルドをするとき
- Ctrl+Shift+B:ビルド
- デバッグをするとき
- F5:デバッグ実行
- F10:ステップオーバー(次の行へ)
- F11:ステップイン(メソッド内部へ)
コードの規模が大きくなってくると、クラス・変数等の定義へのジャンプや参照一覧の確認、シンボル検索は頻繁に使いますね。
最初は全部覚えなくても大丈夫!よく使う操作から少しずつ覚えていけばいいんだね。
まとめ
Visual Studio は.NET開発、特にC#開発において欠かせない統合開発環境です。
Community版は個人利用が無料で、インストールも簡単なため、C#プログラミングを始める初心者に最適な選択肢となります。
開発の基本的な流れとしては、まずプロジェクトを作成し、コードエディタでプログラムを書いていきます。この際、強力なコード補完機能が開発をサポートしてくれます。
書いたコードはビルドして実行し、問題がある場合はブレークポイントを使ったデバッグ機能で原因を特定できます。開発が完了したら、リリース用にビルドして配布可能です。
さらに上級者向けには、リファクタリング支援、NuGetパッケージ管理、ホットリロード、テスト自動化など、より効率的な開発を可能にする多くの機能が用意されています。
また、ショートカットキーを覚えていくことで、より効率的な開発が可能になるでしょう。
Visual Studioを使ってC#を学んで行く際には、C#入門編やWebアプリ開発入門編もぜひ参考にしてください。当サイトトップページにC#学習コンテンツ一覧があります。
引き続き、C#やプログラミングの考え方を一緒に学んでいきましょう!