C#入門編(1)Visual Studioで開発 ~HTMLでHello World~

C#入門編です。このシリーズでは、HTMLファイルの生成を題材として、C#の基本的な機能について学んでいきます。
YouTubeの動画でも解説していますので、こちらもぜひ御覧ください。
C#入門編では、対象者、前提知識は以下を想定しています。
- 対象者: プログラミング初心者
- 前提知識: PC、Windowsの基本知識
- あるとよい良い知識: HTMLの基本的な書き方
HTMLを題材としているので、HTMLの書き方についての基本的な知識についてもあるとなおよいです。
プログラミングを学習するときには、実際にコードを書いて動かしてみることが大事です。ぜひ、いろいろと試してみてください。
講義1:プログラミングの学び方と題材
プログラミングを学ぶときには、何か作りたいものがあり、そのための手段として、必要な要素を学んでいくのがよいです。
そのようにすることで、モチベーションが保ちやすいですし、効率よく学べるかと思います。
C#入門編では、C#の基本を学ぶ題材として、HTMLファイルの自動生成と出力を扱います。
HTMLファイルはこんな感じのテキストファイルですね。
<!DOCTYPE html>
<html>
<head>
<title>C#で学ぶプログラミング</title>
</head>
<body>
<p>Hello world</p>
</body>
</html>これをブラウザに読み込ませると、このように表示されます。

このC#入門編では、HTMLのテキストを生成して出力するC#プログラム作成を題材にします。
最終的には、エクセルなどの表形式のデータから、HTML形式のレポートファイルを出力できるようになることを目指していきます。
変数、データ型、if文、for文といった構文など、いろいろなことをこれから一緒に勉強していきます。
そのような新しく勉強した言語機能を使って、だんだんとより複雑なHTMLを生成できるようにしていく、というふうに話を進めていこうと思います。
ちなみに、HTMLファイルの生成というのはWebアプリケーションが行っていることです。
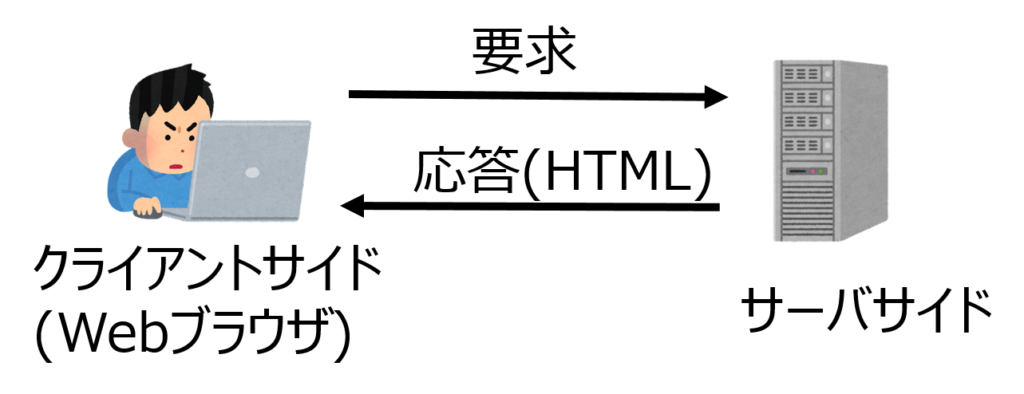
単純化したWebアプリケーションの動作の一例を示します。

クライアントサイド(Webブラウザ)で、ブラウザ上の画面で、ユーザが要求を出します。
例えば、なにかのキーワードで検索を行い、その検索結果を要求する、などです。
そして、サーバサイドでは、ユーザからの要求に対して、応答として次の画面を表示するためのHTMLテキストを生成して返します。
例えば、検索結果一覧を表示するHTMLなどですね。
なので、今回題材とするHTMLの生成は、とても原始的で単純なものではありますが、Webアプリケーションが何を行っているかという、基本的な部分の理解にもつながるかと思います。
講義2:C#プログラミングを始める準備
C#を始める準備として、コードを書いて実行ができる環境を用意しましょう。
今回、2つの方法を紹介します。
方法1:自分で開発環境を構築
1つ目はVisual Studioをインストールして使うという方法です。
Visual Studioは統合開発環境であり、コード補完・デバッグなどプログラミングを効率よく行うための支援機能が色々と搭載されています。
VisualStudioはMicrosoft公式ページからダウンロードすることができます。現在の最新バージョンはVisual Studio 2022です。
小規模な企業や、個人開発者であれば、無料のCommunity Editionを使い、無料/有料のアプリを開発することが可能です。
なので、最初に勉強で始めるならば、Community Editionで十分です。
C#はプログラミング言語単体として見てもとても優れていますが、やはりVisual Studioと組み合わせて使ったときに、その真価を発揮し、高い生産性を実現できます。
そのため、本格的にC#を勉強するならば、C#とあわせてVisual Studioの使い方も一緒に勉強していくと良いかと思います。
方法2:Webで公開されている実行環境を使用
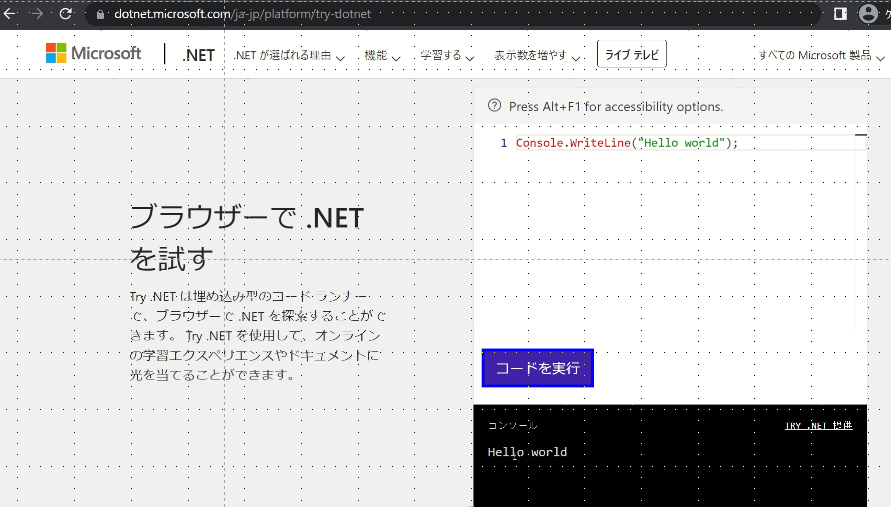
2つ目はTry.NETなどPlayGroundを利用する方法です。こちらは、特にインストールなどの手間なくオンライン上で書いたコードをすぐに実行できる利点があります。
以下は、Try.NETでHello Worldを表示するプログラムを実行している様子です。

新しく学んだ言語機能やライブラリの機能を少し試してみる、などといったときには便利ですが、本格的なアプリケーションを開発することはできません。
そのため、C#の感触をつかむため、まずは手軽に試したいという場合に使うのがよいでしょう。
本ブログでは、方法1(Visual Studioを使うこと)を前提として、説明をしていきます。
演習1:「Hello world」と表示するHTMLを出力するC#プログラムを作成
新規プロジェクトの作成
Visual Studioをインストールし、準備ができましたら、実際にC#プログラムを作っていきましょう。
今回作るプログラムは、「Hello World」と表示するHTMLをテキストとしてコンソール画面を出力するとても簡単なものです。
このプログラム作成を通して、Visual Studioを使ってC#プログラムを作成する一連の流れを学んでいきましょう。
Visual Studioを起動したら、新規プロジェクトを作成しましょう。
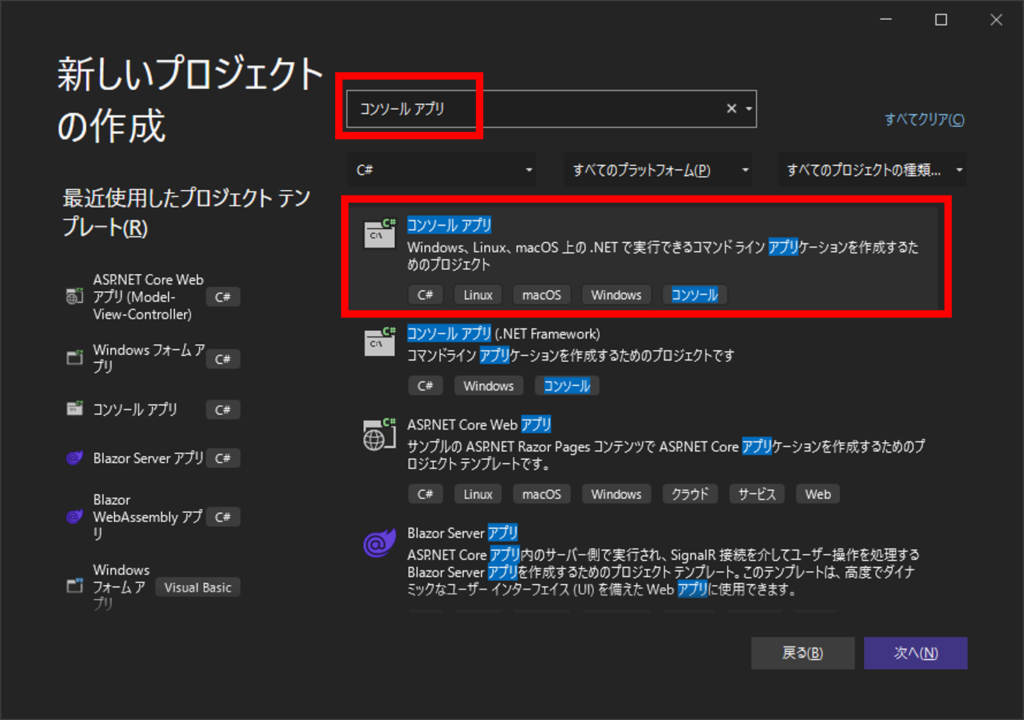
プロジェクトの雛形を選択する画面が出てきますので、今回は「コンソール アプリ」で検索をして、C#コンソールアプリケーションの雛形を選びましょう。

C#コンソールアプリケーションの雛形としては、以下の2つが表示されますね。
- (1)コンソール アプリ
- (2)コンソール アプリ(.NET Framework)
(1)は.NET(旧称は.NET Core)、(2)は.NET Frameworkという別々のフレームワークを用いた雛形となっています。
今後は「.NET」が主流となる方向性ですので、(1)を選んでおけばよいかと思います。
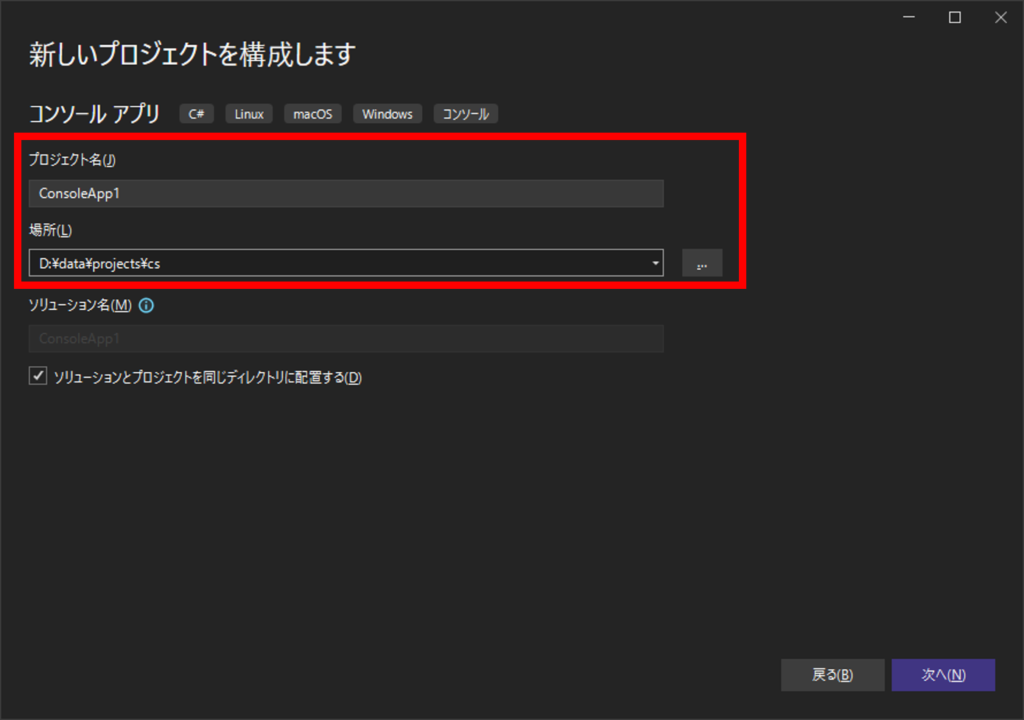
次に、以下のように、プロジェクト名、プロジェクトを作成する場所を設定します。デフォルトで入力されているものをそのまま使っても構いません。

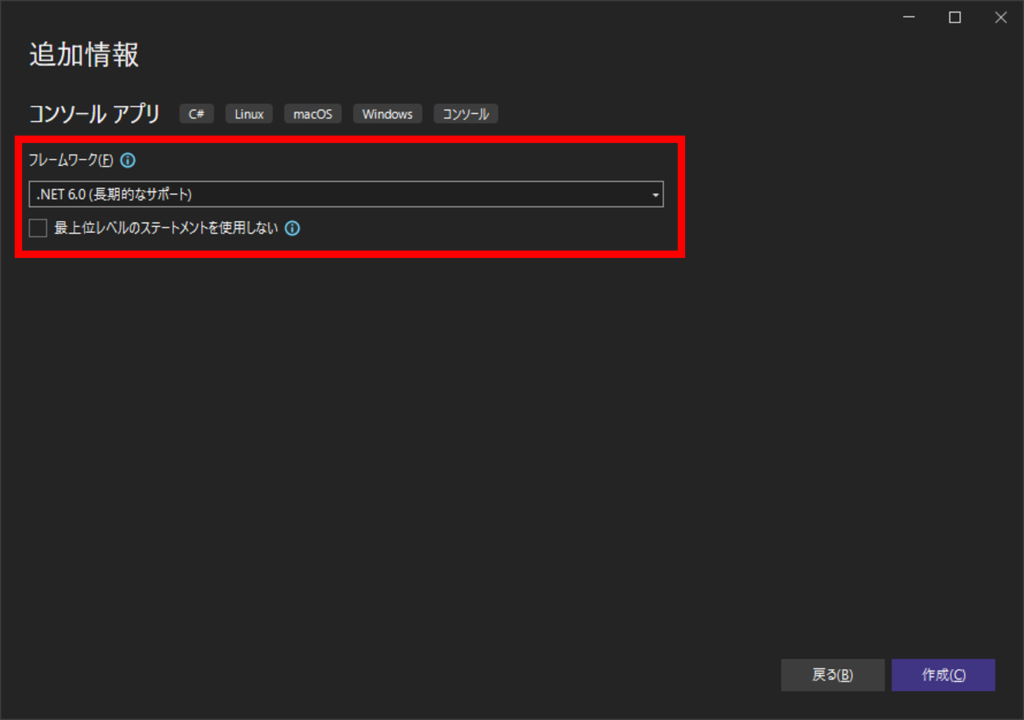
次に、フレームワークを選定します。
以下の例では。NET6.0を選んでいます。基本的には、最新のものを選んでおけばよいでしょう。
作成をクリックすると、新しいプロジェクトが作成されます。

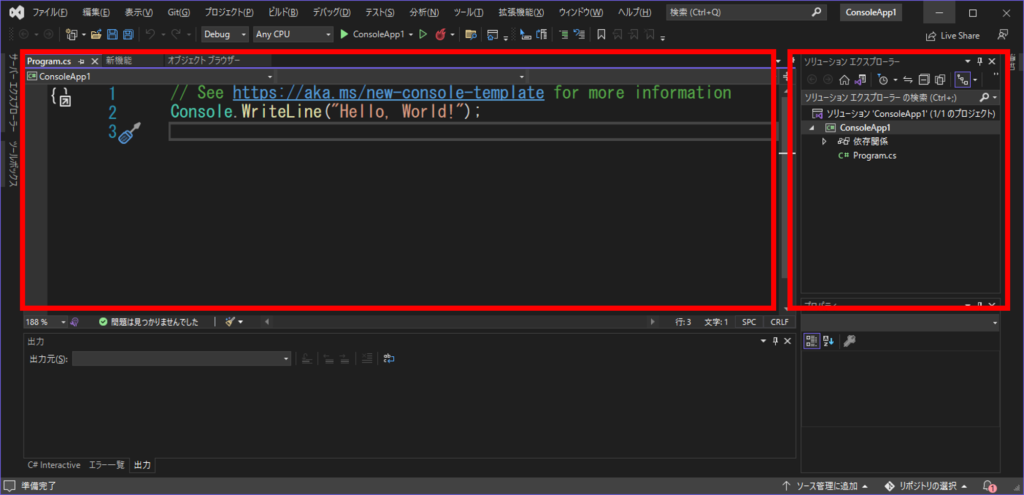
プロジェクトが作成されると、以下のような画面が表示されます。

これが、Visual StudioでC#プログラミングをするときに、一番よく使うことになる画面です。
画面の右側にはプロジェクト内のソースコード等の一覧が表示されています。そして、右側が現在編集中のソースコードです。
新規作成されたプロジェクトには、Program.csというソースコードが1つだけ存在していますね。
もう少し正確に言うと、ソリューションというものが1つ作られ、その中に1つプロジェクトがある構成になっています。
ソリューションには複数のプロジェクトを含めることもできます。
Visual Studioの基本操作:ビルドとデバッグ実行
Hello worldと表示するHTMLを出力するプログラムを作成する前に、Visual Studioの基本的な操作について説明します。
Visual Studioでプログラミングをするときに、よく行う基本的な操作が2つあります。
1つ目は「ビルド」です。ビルドを行うことで、ソースコードを実行可能なバイナリファイルへ変換します。
試しに、雛形を作ったときに元々あったコードをビルドしてみましょう。
(雛形で用意されているのはHello worldとコンソール画面へ出力するコードで、今回作りたい「Hello worldを表示するHTML」を生成するC#プログラムとは少し違います。)
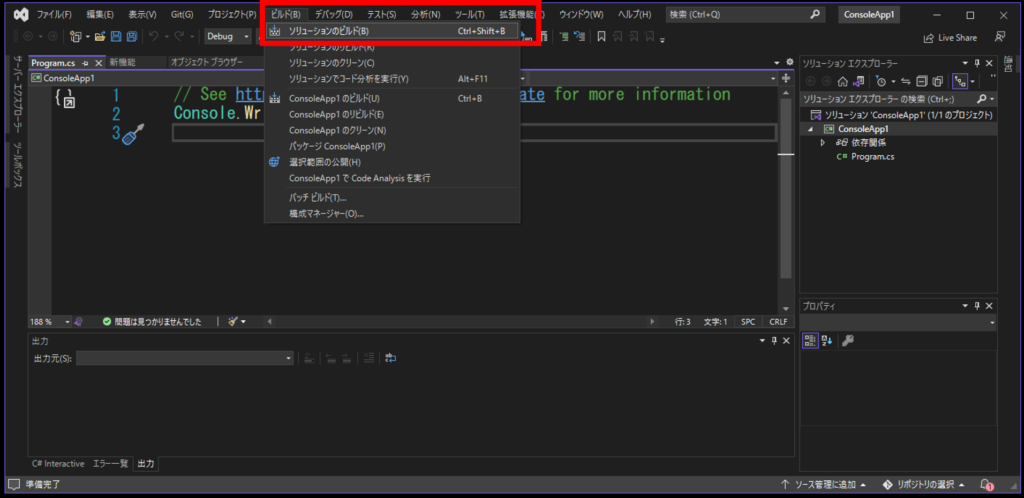
ビルドは以下のように、メニューから「ビルド>ソリューションのビルド」で行うことができます。

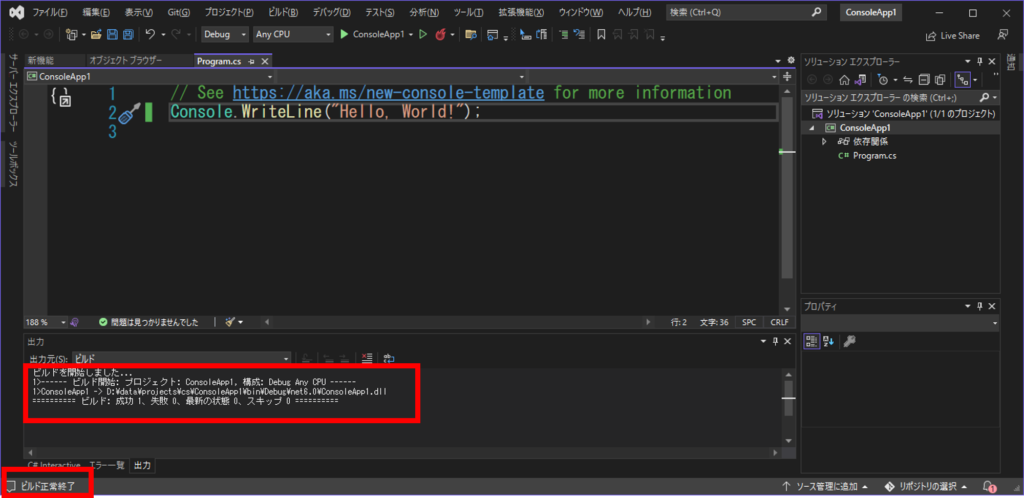
書いたプログラムに文法等の誤りがなければビルドが成功します。
以下のように「ビルド正常終了」と表示され、動かせるC#プログラムが作られます。

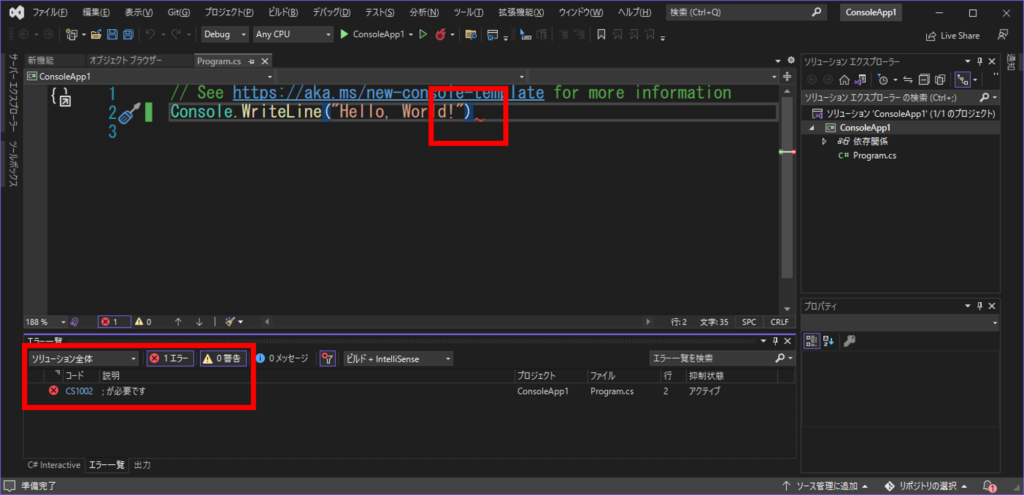
試しに、このソースコードで「Console.WriteLine(“Hello World!”);」の最後のセミコロンを削除してビルドしてみましょう。
すると、以下のようにビルド失敗となって、エラーメッセージが表示されます。

ビルドをしたときにこのようなエラーメッセージがでたら、指示に従ってプログラムを修正するようにしましょう。
このビルドですが、結構頻繁に使うので、ショートカットキーも覚えておきましょう。「CTRL+SHIFT+B」です。
ビルドが成功したら、次にデバッグ実行をしてみましょう。
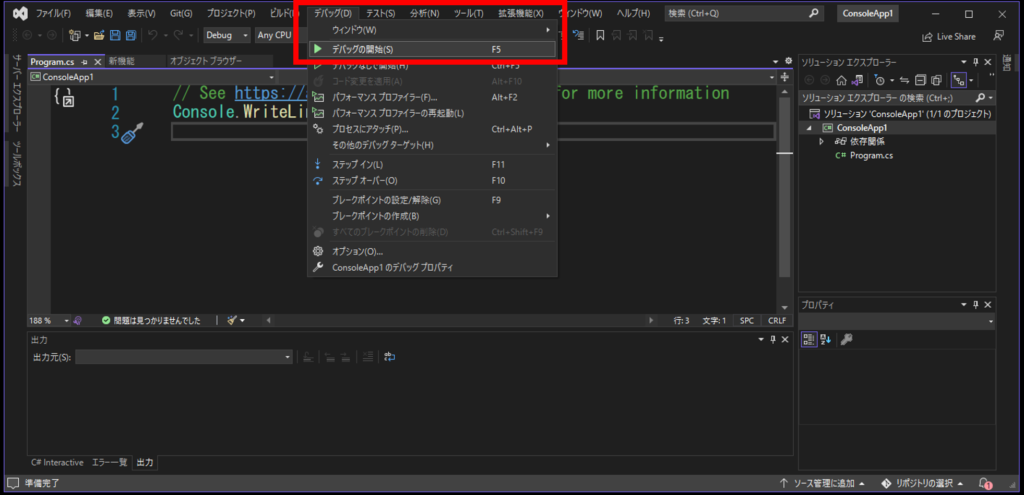
以下のように、メニューから「デバッグ>デバッグの開始」で行えます。

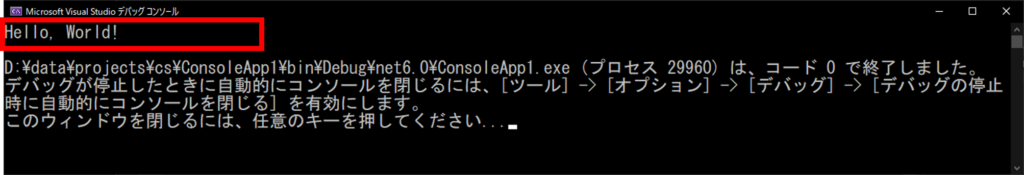
デバッグ実行をすると、以下のようにビルドしたC#プログラムが実行され、コンソール画面上に「Hello World!」と表示されます。

デバッグ実行もこれまた頻繁に使いますので、ショートカットキーの「F5」もぜひ覚えておきましょう。
ちなみに、ソースコード修正後にビルドをせずにデバッグ実行を行った場合、ビルドも併せて行われます。
さて、これでひとまずソースコードをビルドして動かす方法はわかったので、次はHello Worldと表示するHTMLを出力するC#コードを書いていきましょう。
HelloWorldを表示するHTMLを出力するコードを記述
新規プロジェクトを作成したときにもともとあったソースコードは、コンソール画面へHello worldと出力するものでした。
今回作りたいのは、HelloWorldを表示するHTMLを出力するプログラムでしたね。
そのためのソースコードは以下のようになります。
Console.Write("<html>");
Console.Write("<body>");
Console.Write("<p>Hello world</p>");
Console.Write("</body>");
Console.Write("</html>");このソースコードについて、ざっくりと説明していきます。
Console.Writeはテキストをコンソール画面へ出力する命令です。例えば、Console.Write(“<html>”);で、<html>という文字列をコンソール画面へ出力します。
出力したいテキストは”(ダブルクォーテーション)で囲います。また命令の最後には; (セミコロン)をつけます。
このコードをビルドしてデバッグ実行すると、次のようにHTMLのコードが1行で出力されます。
<html><body><h1>Hello world</p></body></html>
出力されたHTMLテキストをHTMLファイルとして保存してみましょう。
コンソール画面へ出力されたHTMLテキストを、メモ帳などのテキストエディタにコピーして貼り付けて、拡張子をHTMLとして保存します。
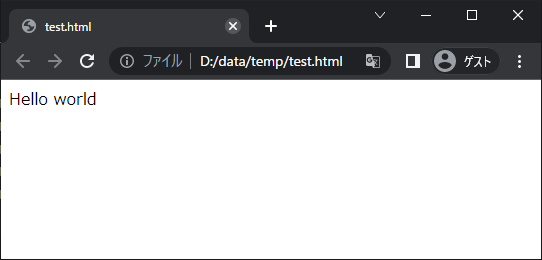
そして、ブラウザでそのHTMLファイルを開くと、以下のように表示されます。

これでC#プログラムによってHello worldを表示するプログラムが、ひとまずできましたね。
プログラムを少し修正
さきほど作ったプログラムでは、コンソール画面でHTMLテキストが1行で表示されて、少し見にくいですね。
以下のように、Console.Writeの代わりに、Console.WriteLineを使うと、出力するテキストを改行してくれます。
Console.WriteLine("<html>");
Console.WriteLine("<body>");
Console.WriteLine("<p>Hello world</p>");
Console.WriteLine("</body>");
Console.WriteLine("</html>");このプログラムを実行すると、以下のようなHTMLテキストがコンソール画面へ出力されます。
<html>
<body>
<p>Hello world</p>
</body>
</html>
これで少し見やすくなりましたね。
今回、最後にもう1つだけ、プログラムを書くときによく使うコメントアウトの方法ついて説明します。
以下のように、スラッシュを2つ(//)つけると、その行で//以降のコードをコメントアウトできます。
Console.WriteLine("<html>");
Console.WriteLine("<body>");
//Console.WriteLine("<p>Hello world</p>");
Console.WriteLine("</body>");
Console.WriteLine("</html>");コメントアウトされた部分は、コードとして認識されなくなるため、このコードを実行すると、Console.WriteLine(“Hello world”)は実行されなくなるため、以下のような結果になります。
<html>
<body>
</body>
</html>
このようにコードの一部を一時的に実行させないようにしたいときや、コードの説明(コメント)を書くとき、コメントアウトは便利です。
まとめ
今回はC#プログラミングの第一歩ということで、以下のことを学びました。
- C#プログラミングのための環境準備
- Visual Studio で新規プロジェクト作成
- ビルドとデバッグ実行
- 「Hello world」と表示するHTMLテキストを出力するコードを作成
(Write、WriteLineによるコンソール画面への出力やコメントの書き方)
これで、Visual StudioでHTMLテキストを出力するC#プログラムを書くことができるようになりました。
とはいえ、Hello worldと表示するだけでは面白くありませんね。
何かユーザからの入力に基づいてHTMLを作成したり、HTMLファイルそのものを生成できるようにしたりと、いろいろやっていきたいですね。
これから、C#のいろいろな言語機能を少しずつ学び、だんだんと複雑なHTMLも生成できるようにしてきましょう。
このC#入門編では、最終的には、エクセルなどの表形式のデータから、HTMLのレポートを出力できるようになることを目指します。