C#入門編(2)変数と型 ~HTMLへ入力値を埋め込む~

C#入門編です。今回は、生成するHTMLへユーザからの入力値を埋め込む演習を行います。
演習を通して以下についての学ぶことができます。
- 変数、型
- 型変換
- 文字列表示の様々な方法
Visual Studioを用いたC#プログラミングの初め方などについては、以下の記事を参考にしてください。

Youtubeの動画でも解説しているので、こちらもぜひ御覧ください。
演習1:ユーザ入力文字列をHTMLへ埋め込む
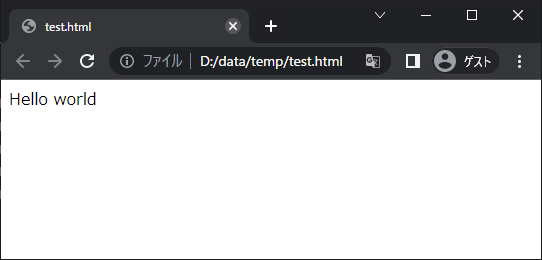
前回は、以下のようにHelloWorldと表示するHTMLテキストを出力しました。

このプログラムでは、何度実行しても、毎回同じHTMLを生成するだけです。なので、面白くありませんね。
演習プログラムとポイント
今回、ユーザが入力した値を表示するHTMLテキストを出力できるようにしてみましょう。
ユーザ入力値を保存しておくために、変数という仕組みを使います。
「変数」は、プログラムにおいて、ユーザ入力やファイル読み込みなどで取得したデータや、計算したデータを一時的に格納しておく箱のようなものだと思ってください。
以下は、コンソール画面上でユーザから名前を入力してもらい、「XXさん、こんにちは!」(XXは入力された名前です)と表示するHTMLを出力するプログラムです。
Console.Write("名前を入力してください:");
string? name = Console.ReadLine(); //★(a) ユーザ入力をnameという変数へ格納
Console.WriteLine("<html>");
Console.WriteLine("<body>");
Console.WriteLine("<p>"+name+"さん、こんにちは!</p>"); //★(b) name変数の中身を参照
Console.WriteLine("</body>");
Console.WriteLine("</html>");このプログラムでは、変数の使い方がポイントとなります。
変数は次のように使います。
- 新しく用意する(宣言する)
- データを格納する(代入する)
- データを参照する
プログラムの(a),(b)が変数を扱っている部分です。
ここに注目してコードを見ていきましょう。
ポイント1:変数の宣言と型
…省略…
string? name = Console.ReadLine(); //★(a) ユーザ入力をnameという変数へ格納
…省略…(a)では、宣言と代入を行っています。
nameという名前の変数を宣言し、Console.ReadLine命令によりユーザから取得したデータを代入しています。
変数に入れるデータには整数、文字列など様々な種類があります。このデータの種類のことを「データ型(型)」といいます。
変数を宣言するときに、変数へ格納するデータの型も指定します。
(a)では、nameの型として文字列型(string型)を指定しています。
- 「string?」の「?」は、この変数へ何もないことを表す「null」も代入可能なことを明示するためにつけています。
- これは、Console.ReadLine命令の結果がnullになる可能性があるためです。
ポイント2:変数の参照
…省略…
Console.WriteLine("<p>"+name+"さん、こんにちは!</p>"); //★(b) name変数の中身を参照
…省略…(b)では、変数を参照しています。
name変数を参照し、3つの文字列を+演算子で連結して、新しい文字列を作っています。
以下の3つの文字列を連結しているわけですね。
- ”<p>”
- name変数に格納されている文字列
- “さん、こんにちは!”
実行結果
このプログラムをビルドして実行してみましょう。

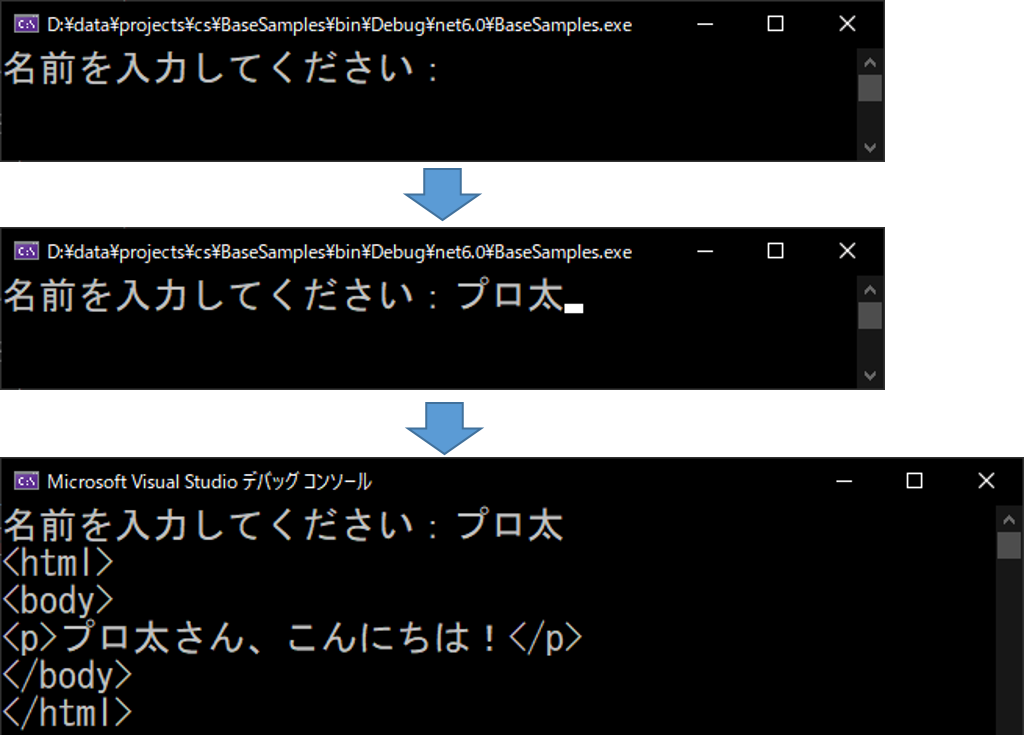
以下のようにコンソール画面で「名前を入力してください:」と表示されるので、ここで名前を入力し、リターンキーを押しましょう。
そうすると、入力した名前が埋め込まれたHTMLコードがコンソール画面で表示されます。

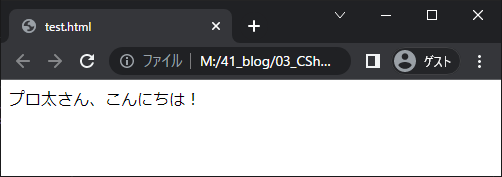
出力されたHTMLコードをHTMLファイルとして保存し、ブラウザで表示すると以下のようになります。

講義1:プログラミングにおいて変数、型とは何なのか?
変数と型は、プログラミングにおいてとても重要な概念なので、もう少し詳しく説明をしておきます。
プログラムの動き
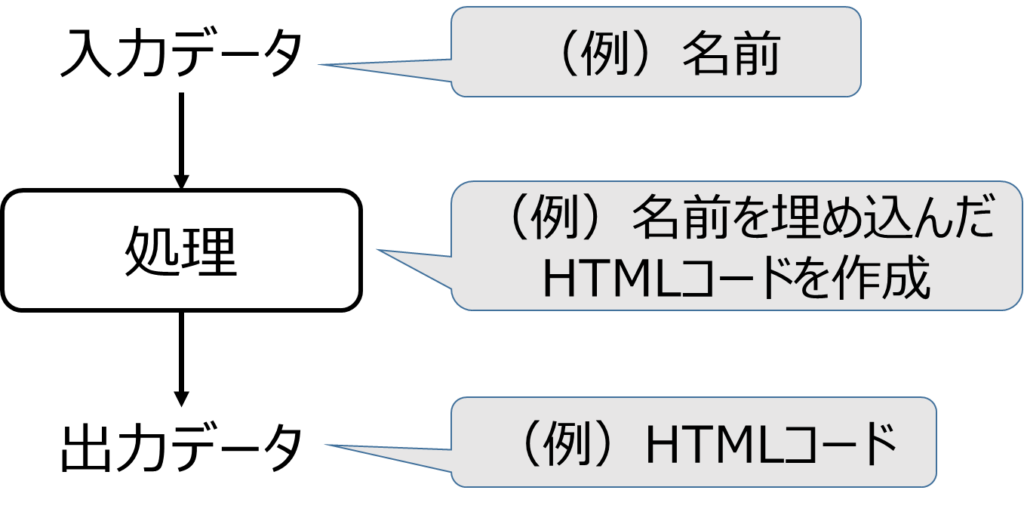
一般的に、プログラムは以下の図のように、入力データを受け取り、それに何らかの処理を行い、結果のデータを出力する、ということをしています。

さきほどの例のプログラムですと、入力はユーザから入力される名前で、処理はHTMLコードの生成で、出力データは生成したHTMLコードとなります。
Webアプリケーション、ゲームアプリケーションなど、どのようなプログラムであっても基本的な考え方は同じです。
変数
変数は、データを一時的に格納、参照するための箱のようなものだと説明しました。
しかし、もう少し正確に表現すると、データを格納してある場所につけられた名前のようなものです。
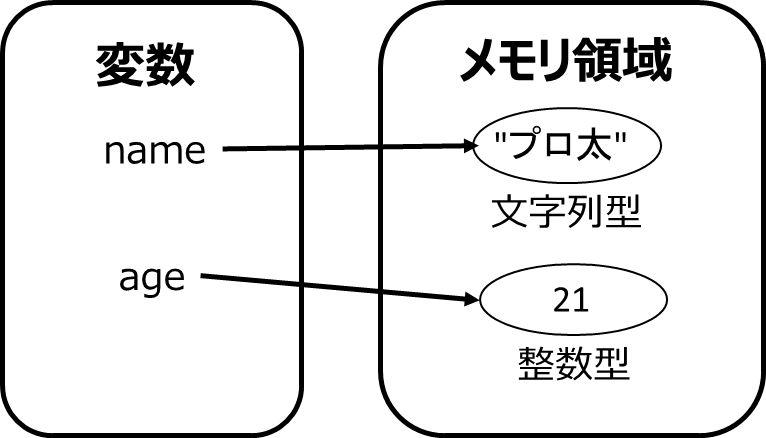
データはプログラムのメモリ領域という場所に格納されています。以下がイメージです。

プログラムは入力データを変数へ格納し、それを参照してデータを取り出して計算をします。
そして、また変数へ計算結果のデータを格納して…ということを繰り返すことで最終的な出力データを作成します。
変数名は、一般的には以下のようなルールに従って書くとよいでしょう。
- アルファベッド、数字、アンダーバー(_)の組み合わせで書く。ただし、最初の文字として数字は使えない。
- C#プログラムで特別な意味をもつキーワードである予約語は使えない。例えば、int、stringなど。(予約語の一覧はこちら)
型
各変数にどのような種類のデータが格納されているかわからないと、そのデータに対してどのような計算ができるかがわかりませんね。
なので、それぞれのデータがどのような種類のものであるかを明確にするため、各データには「型」があります。
数学的な見方をすると、型というのは何らかの「集合」です。
変数宣言のときに型を指定するのは、「この変数に代入できるデータは、この集合に含まれるデータ(値)だけですよ」という意味になるのです。
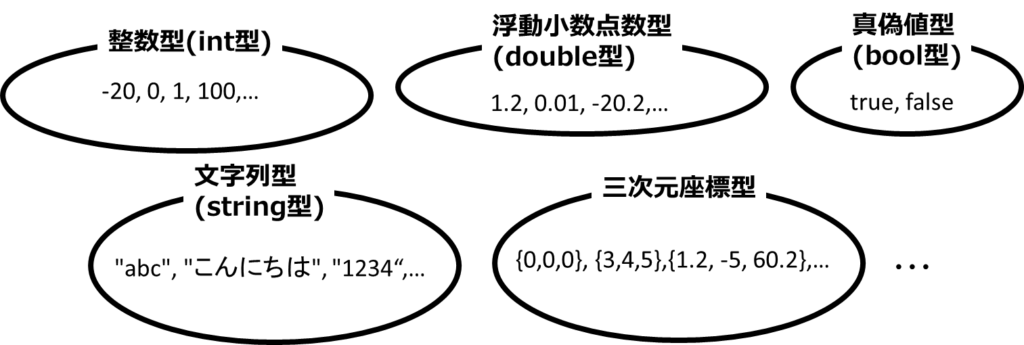
以下が型とその具体的なデータ(値)のイメージです。

演習1のプログラムでは、+演算子で文字列同士を連結する処理を行っていました。
Console.WriteLine("<p>"+name+"さん、こんにちは!</p>"); nameがstring型なので、この変数に格納されているデータの種類は文字列だとわかっているため、文字列同士の連結が行えます。
C#では多くの型があるのですが、大別すると組み込み型、ユーザ定義型(カスタム型)の2つがあります。
組み込み型
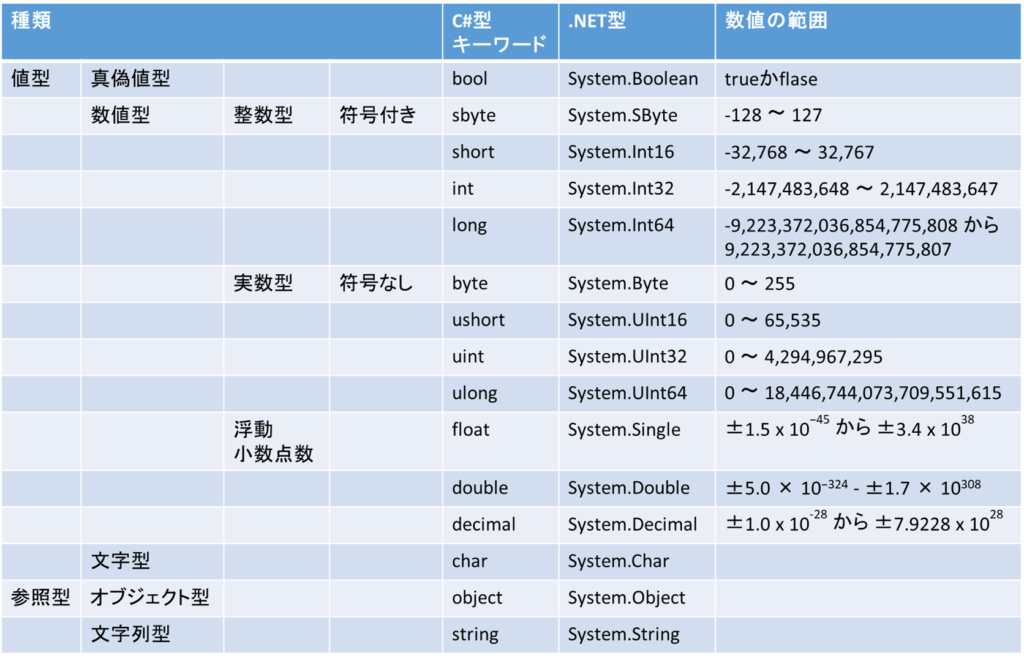
組み込み型は、あらかじめ言語仕様に組み込まれている基本的な型です。代表的な組み込み型としては以下があります。組み込み型(C#リファレンス)も参考にしてください。

型は値型、参照型の2種類があります。
- 値型:変数へ直接データが格納される。
- 参照型:変数が持っているのは参照情報(実体のデータがどこにあるかの情報)で、 実体のデータは別の場所に確保される。
値型、参照型についての違いや注意点などの詳しい話は、また別の機会に行います。
.NET型の名前が型の正式名称、C#型キーワードはそれらの短縮名、という感じで覚えておけばよいかと思います。
基本的には、簡潔なC#型キーワードを使って型を指定します。
組み込み型はたくさんありますが、まずはよく使うものを覚えておけばよいかと思います。
ユーザ定義型
ユーザ定義型は、プログラマが自由に定義できる型です。単純な型を組み合わせることで、より複雑な型を定義できます。
例えば、三次元座標は、以下のように組み込み型である浮動小数点数型(double型)3つを組み合わせて定義できます。

型の定義方法については、また別の機会に紹介します。
演習2:整数値をHTMLへ埋め込む
演習プログラムとポイント
演習1では、名前(文字列)が入力で、それをHTMLコードへ埋め込んでいました。
今回の演習では、年齢(整数)も入力として受け取り、年齢も埋め込んだHTMLコードを出力してみましょう。
今回作成するプログラムでは、整数型と文字列型の間の型変換が必要となります。
プログラムは以下のようになります。
Console.Write("名前を入力してください:");
string? name = Console.ReadLine();
Console.Write("年齢を入力してください:");
//↓★(c) 文字列型から整数型へ変換
int age = Convert.ToInt32(Console.ReadLine());
Console.WriteLine("<html>");
Console.WriteLine("<body>");
Console.WriteLine("<p>" + name + "さん、こんにちは!</p>");
//↓★(d) 整数型から文字列型へ変換
Console.WriteLine("<p>" + name + "さんは"+ Convert.ToString(age) +"歳です</p>");
Console.WriteLine("</body>");
Console.WriteLine("</html>");(c)、(d)でコメントした部分が修正した部分で、型変換を行っています。
ポイント:型変換
プログラムの(c),(d)で何を行っているのか見ていきましょう。
…省略…
//↓★(c) 文字列型から整数型へ変換
int age = Convert.ToInt32(Console.ReadLine());
…省略…(c)では、コンソール画面でユーザが文字列として入力した値を整数型(int型)の変数ageへ代入しています。
ここで、Convert.ToInt32という新しい命令がでてきましたね。これは、型変換を行うための命令です。(「Int32」はintの正式名称System.Int32が由来ですね。)
年齢のように本当は整数として扱って計算を行いたいデータが文字列のままでは困りますね。
そこで、Convert.ToInt32という命令で文字列型を整数型へ変換しているのです。これを型変換といいます。
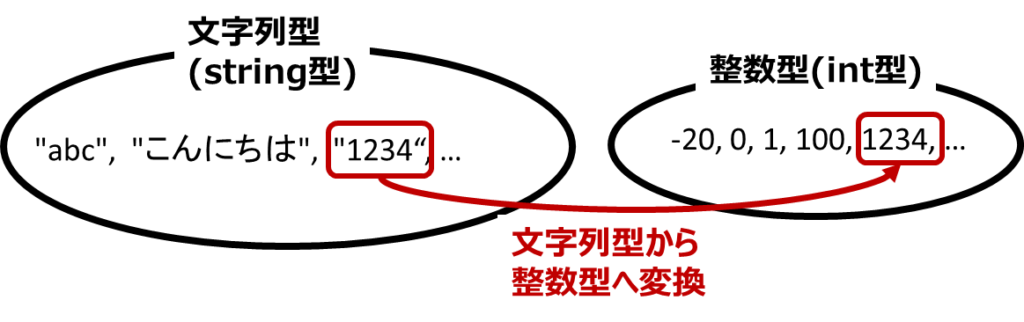
以下は型変換のイメージ図です。

…省略…
//↓★(d) 整数型から文字列型へ変換
Console.WriteLine("<p>" + name + "さんは"+ Convert.ToString(age) +"歳です</p>");
…省略…(d)では、(c)の逆で、Convert.ToString命令でageに代入されている整数値を、文字列型へ変換しています。
「文字列の連結」という文字列型に対する計算を行うためには、文字列型へと変換する必要があるためです。
実行結果
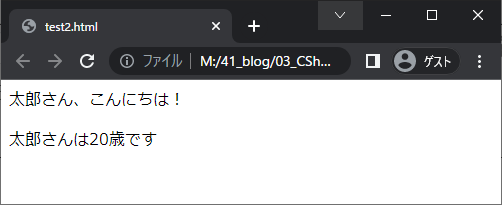
このプログラムの実行結果は次のようになります。
これで、ユーザが入力した整数の値についても、HTMLへ埋め込むことができました。
HTMLコードをファイルとして保存してブラウザで表示すると以下のようになります。

講義2:文字列型への変換をもう少し簡単に記述する
様々な型から文字列型への変換は、プログラム書くときに使う頻度が高いため、より簡潔に記述する方法を知っておくと便利です。
今回、2つの方法を紹介します。
方法1:ToString命令
1つ目は、各データに対してToStringという命令を呼び出す方法です。(似ていますが、Convert.ToStringとは違う命令です。)
例えば、演習2の(d)の箇所で、「Convert.ToString(age)」をage.ToString()と書いても同じように動作します。
また、+演算子で文字列との連結を行う場合には、連結しようとしているデータに対してToString命令が自動的に呼ばれるので、ToString命令は省略することもできます。
//演習2のもともとの記述
Console.WriteLine("<p>" + name + "さんは"+ Convert.ToString(age) +"歳です</p>");
//データに対してToString命令を呼ぶ方法
Console.WriteLine("<p>" + name + "さんは"+ age.ToString() +"歳です</p>");
//ToString命令を省略
Console.WriteLine("<p>" + name + "さんは"+ age +"歳です</p>"); ToString命令を省略した記述方法ですと、少しすっきりした記述になりましたね。
実行結果は演習2のもともとのプログラムと同じになります。
方法2:文字列補間
2つ目は、文字列補間で$””の記法を用いて、文字列へ変数の値を埋め込む方法です。
演習2の(d)の箇所で、文字列補間を用いて以下のように書けます。
//演習2のもともとの記述
Console.WriteLine("<p>" + name + "さんは"+ Convert.ToString(age) +"歳です</p>");
//文字列補間を用いる方法
Console.WriteLine($"<p>{name}さんは{age}歳です</p>"); $””と書いた文字列の中で{変数名}と書くと、変数に格納されたデータに対してToString命令が自動で呼び出されて、データが文字列へと変換されて埋め込まれます。
これで、だいぶすっきりしましたね。
こちらも実行結果は同じです。
まとめ
今回はプログラミングにおいて大事な概念である変数・型と、型の変換や、文字列へ変数の値を埋め込む方法について学びました。
これで、ユーザから受け取った整数、文字列などの様々な入力値を埋め込んだHTMLコードが生成できるようになりましたね。
今回、プログラムの基本的な動作は、入力データを受け取り、それに何らかの処理を行い、結果のデータを出力することだと説明しました。
「何らかの処理」の部分では、データに様々な計算を行うことで最終的な出力データを作成します。
次回は、このデータに様々な計算を行うための方法について説明します。