Webアプリとは何か?~Webアプリ開発がプログラミング学習にもおすすめな理由~

プログラミングの基礎をいったん一通り学んだら、次のステップとして何かアプリケーションを作ってみるとよいでしょう。
Webアプリケーション(Webアプリ)開発はその中でもおすすめです。
この記事では以下について説明します。
- Webアプリとは何か?
- Webアプリ開発がプログラミング学習におすすめな理由
これからWebアプリ開発にチャレンジしてみようという方、今Webアプリ開発の勉強をしていて改めてWeb開発を学ぶ意義を再確認しておきたいという方はぜひ見てください。
私が過去にWebアプリ学習を支援した方の事例も交えてお話します。
さらに、総合的なITスキルの向上も期待できます!
YouTubeで動画にもしています。
Webアプリとは何か?
Webアプリ(Webアプリケーション)とは、インターネット(もしくは、社内イントラネット)を通じてWebブラウザから利用できるソフトウェアを指します。

身近にたくさんあるWebアプリ
Webアプリは私達の身近にたくさんあり、普段から多く使っているでしょう。
例えば、以下は全てWebアプリとして提供されています。
- 動画配信サービス(例:YouTube)
- オンラインショッピングサイト(例:Amazon、楽天)
- ソーシャルメディアプラットフォーム(例:Facebook、Twitter)
- メールサービス(例:Gmail)
- オンラインストレージサービス(例:Dropbox, Google Drive)
- ソフトウェア開発関連(例:GitHub)
アプリストア等からダウンロードし、スマホ・PC端末へインストールして利用するアプリはネイティブアプリといいます。
| Webアプリ | ネイティブアプリ | |
| 実行環境 | Webブラウザ上 | OS上(Windows, iOS, Androidなど) |
| インストール | 必要なし(ブラウザでアクセス) | アプリストア等からダウンロード・インストール |
| 実行速度 | 一般的にネイティブアプリより遅い | 速い |
| アクセス | インターネット接続が基本 | インターネット接続不要の場合も |
| ハードウェアアクセス | 制限がある(ブラウザの許可範囲内) | 幅広くデバイスの機能を利用可能 |
| 更新 | サーバ側で更新すれば反映 | アプリストアを通じて更新が必要 |
ユーザからすると、インストールの必要なく簡単に使えるのが大きなメリットといえるでしょう。
社内で使う業務システム(例:勤務管理、在庫管理)もWebアプリとして作られているものが多く、普段仕事で使っている人もいるのではないでしょうか。
このように、Webアプリはプライベートでも仕事でも使う機会は多いかと思います。
Webアプリの構成と動作
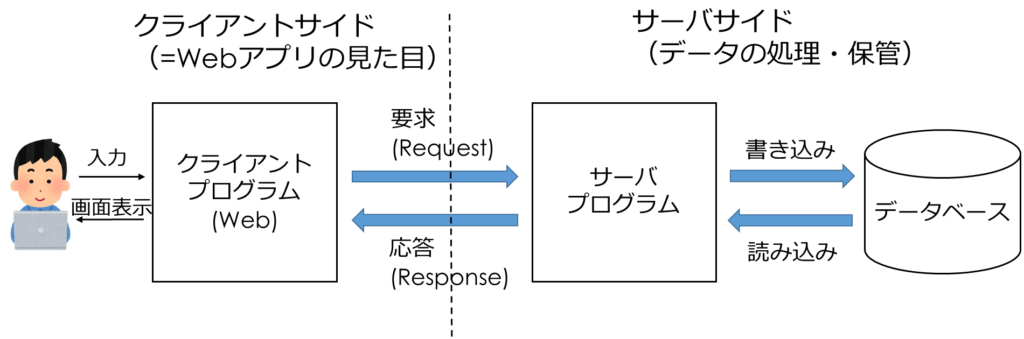
Webアプリは以下のようにクライアントサイド、サーバサイドで構成されています。

クライアントサイド、サーバサイドの役割は次のようになっています。
クライアントサイド
- ユーザが直接触れる部分で通常はWebブラウザ上で動作
- インターフェース(ボタン、テキストボックス、画像など)の表示や、ユーザからの操作・データ入力受付を担当
サーバサイド
- 一般にはユーザーから見えない部分であり、「サーバ」と呼ばれるコンピュータ上で動作
- クライアントサイドで取得したデータについての処理・データベースへの保存、別のシステムと連携を実施
例えば、オンラインショッピングサイトであれば、次のように動作します。
- ユーザが商品を選び、「カートに追加」をクリック
- クライアントプログラムがサーバプログラムへ「この商品をカートに追加」というリクエストを送信
- サーバプログラムがリクエストを受け、データベースにおける「カート情報」を更新
- 更新後の「カート情報」をレスポンスとしてクライアントに送信
- ユーザは更新された「カート情報」を確認
①、②、⑤はクライアントサイドで実行され、③、④はサーバサイドで実行されます。
世の中には多種多様なWebアプリがありますが、どのようなWebアプリであっても基本的にはこのような動作をくりかえし行うことで、様々なサービスを実現しています。
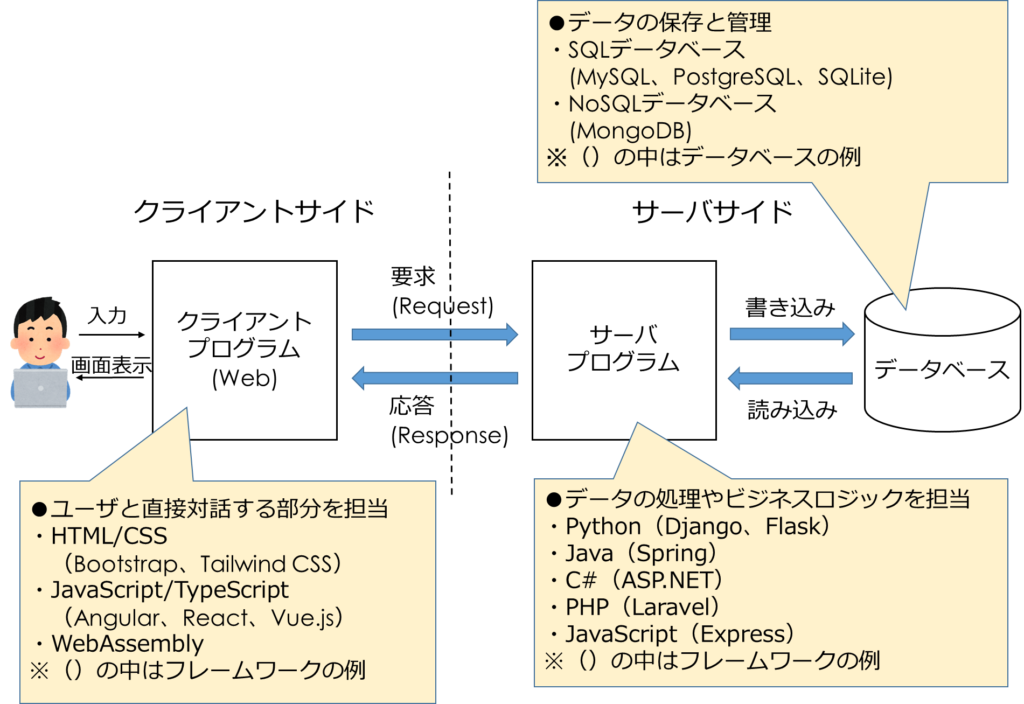
Webアプリを構成する技術
Webアプリは様々な技術によって構成されています。
以下は、クライアントサイド、サーバサイドにおける言語・フレームワーク・データベースの例です。

たくさんありますね!
これでは勉強するのが大変そうです…。
でも、安心してください。
Webアプリを作るときにここに書いてあるもの全てが必要になるわけではありません。
Webアプリを開発するときは、作りたいものの要件や個人(or チーム)のスキルセットにあわせてこの中から適切なものを選択することになります。
例えば「シングルページアプリケーションを作ってみたいけど、学ぶ言語は最小限で環境構築も楽な方がよい」という場合は、以下の構成がよいかもしれません。
- クライアントサイド:HTML/CSS (Bootstrap)、JavaScript (React)
- サーバサイド:JavaScript (Express)
- データベース:SQLite
クライアントサイドとサーバサイドを同じ言語(JavaScript)でそろえ、データベースは環境構築不要で簡易に使えるSQLiteを選んでいます。
もし、Pythonプログラミングの経験がある人であれば、サーバサイドではPython(Django)を使うといった選択もありでしょう。
ここまでのまとめです。
- Webアプリは身近に多くあり、普段からよく使っている。
- Webアプリはクライアントサイド、サーバサイドから構成される。
- Webアプリを構成する技術は多様。そこから必要に応じて選択して使う。
プログラミング初心者がWebアプリ開発を学ぶメリットは?
プログラミング初心者にWebアプリ開発がおすすめな理由は以下の2点です。
- 課題解決能力が身につき学習モチベーション維持にもつながる
- 総合的に学べてIT系のスキルアップにつながる
実際に私が過去にWebアプリ開発を指導したときの経験も交えつつお話します。
課題解決能力が身につき学習モチベーションの維持にもつながる
課題解決の手段として適したWebアプリ
日常作業をちょっと効率化するようなツールをWebアプリとして簡単に作ることができます。
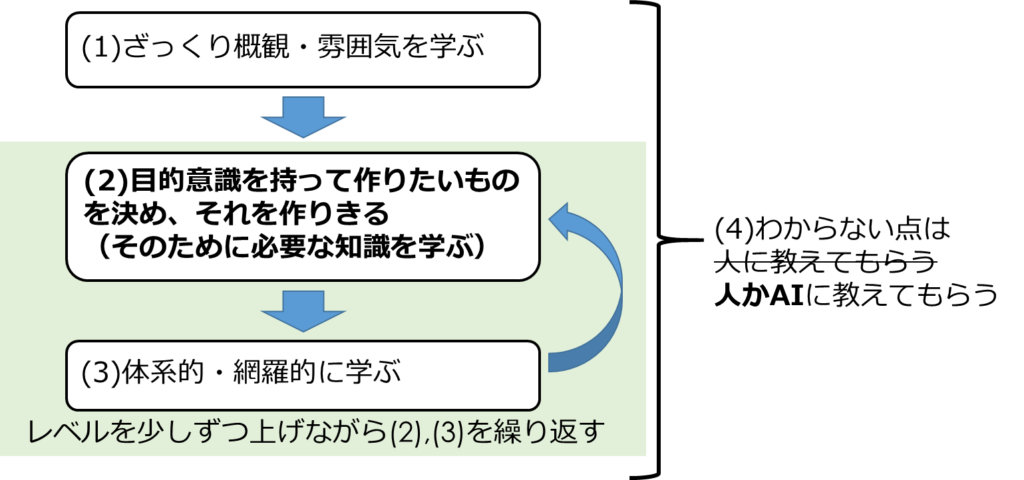
以下の記事「プログラミング学習を独学で効率よく進める方法とは?」で、プログラミング学習のステップについて紹介しました。


この中で一番重要なことは「(2)目的意識を持って作るプログラムを決め、それを作りきる」という部分です。
Webアプリは課題解決の手段として適しており、自分(もしくは身近な人、世の中一般の人)の課題解決をWebアプリ開発を通して行うことができます。
勉強目的でなんとなく作るのではなく、何か課題を解決することを目的として取り組むことはモチベーションを高く保つ上でも重要です。
事例紹介
私が過去にWebアプリ開発を教えていた方(花子さん(仮)とします)がいました。
花子さんは自分と家族で使える家事管理アプリを作り、家事を効率化したいという目的でWebアプリ開発の勉強をしていました。
家事管理アプリとして以下のような機能を作ろうとしていました。
- 買い物リストの作成機能
- 買い物リストの消し込み機能(買い物をしながらスマホで行う)
- 毎週の献立の投入、表示機能
- …
花子さんはプログラミング経験がほとんどなかったため最初は苦戦していました。
しかし、家事を効率化するという明確な目的があったため、頑張って少しずつ機能を作りながら最終的にはアプリを完成させて実際に家族で使うところまで達成しました。
例えば「買い物リストの消し込み機能」を作ったら、実際に買い物でスマホから使ってみて使用感を確かめ、使いにくい点を改善するということをしていました。

買い物リストの消し込み機能は軽快に動作させたいので、Vue.jsを導入してその部分はシングルページ化してみよう…といった感じで必要に応じて新しいことを学ぶわけです。
WebアプリはPCやスマホからも簡単に使えるため、自分や家族などの日常生活で使えるちょっとしたユーティリティツールを作りやすいのです。
もちろん、インターネット上にWebサービスとして公開することで多くの人に使ってもらい、そのフィードバックを受けるということも可能です。
ものすごく小さなことであっても、世の中の課題をプログラミングで解決するということはモチベーションの維持につながりますし、プログラマとして成長します。
自ら課題発見ができ、その解決手段としてプログラミングを武器として使えることが高い付加価値なのです。
Webアプリ開発は、以下のような点もプログラミング初心者がモチベーションを維持する上で適した点です。
- 書いたコードの結果をブラウザで直接結果を確認でき、プログラムの動きがわかりやすい
- Web上に無料の学習教材がたくさんある
実は、私もDjangoを使うのは初めてだったので、行き詰まったところを一緒に解決しつつ勉強しながら教えていました。
総合的に学べてIT系のスキルアップにつながる
総合的なスキルが身につくWebアプリ開発
身の回りにはたくさんのWebアプリがあり、日々新しいものが作られています。
プログラミングを仕事にする(or 副業で行っていく)ならば、Webアプリ開発をスキルとして身につけるのも選択肢の1つでしょう。
Webアプリ開発のもう1つのメリットは、Webアプリ開発で身につける以下のようなスキルセットは、多くのIT関連業務において汎用性があるという点です。
- データベース操作
- クライアントサイドとサーバサイドの連携
- セキュリティ対策
- パブリッククラウドでアプリ実行環境を構築
- …
このような知識は次のような場合にも活かせる可能性があります。
- ローコードプラットフォームを用いた開発
- パッケージソフトの導入
ローコードプラットフォームは、コーディングの知識が少ないか無い人でもアプリケーションを簡単に開発できるツールやサービスのことを指します。
ローコードプラットフォームを使う場合にもデータベース設計の基本的な知識は必要になるでしょう。
パッケージソフトを導入する際に、システムの全体構造を理解していると、よりスムーズに導入やカスタマイズが行えますね。
このように、Webアプリ開発で身につけたスキルセットは様々な場面で活かせる可能性があります。
事例
例えばさきほどの花子さんの場合、会社でローコード開発(Microsoft Power Apps)を行うことになったのですが、そのときにWebアプリ開発の経験は大いに役立ったようです。
花子さんは、HTMLを書く簡単なところからスタートし、家事管理アプリを完成させるという目標達成のために以下のようなことを一歩ずつ学んでいきました。
- 言語(HTML、Python)
- Webフレームワーク(Django)
- データベース(SQLite)
- バージョン管理(Git)
- テスト自動化(単体テスト、GUIテスト)
- 継続的インテグレーション
- コンテナ技術(Docker)
- パブリッククラウド(Amazon Web Services)
- …
これらの知識・スキルセットはローコード開発含めてIT関連の業務において広く活用できます。
行動力がありますね!
補足:生成AIとWebアプリ開発
Webアプリ開発は、最近急速に発展しているChatGPT等の生成AIが得意としている領域なので注意が必要でしょう。
Webアプリは定型的なパターンで記述する部分も多く、Web上にも大量の学習データが存在するため、生成AIがコード生成をしやすい領域なのです。
もちろん、一定よりも大きな規模のWebアプリをAIが全て自動生成するのは現状では難しく、すぐにプログラマが不要になるということはないでしょう。
しかし、生成AIを上手に活用するプログラマと使わないプログラマでは生産性に大きな差が出てしまうため、上手に活用することは重要です。
ここらへんの話は「プログラマはChatGPT・AI技術とどう向き合うか?」として記事にまとめましたので、参考にしてもらえればと思います。

まとめ
プログラミングの基礎を学んだ後に、Webアプリ開発を行ってみるのはおすすめです。
Webアプリは身近にたくさん存在し、インストールの手間なく簡単に使えるのが特徴です。
Webアプリを構成する技術は多様です。必要に応じて技術(言語・フレームワーク等)を選んで組み合わせて使います。
Webアプリ開発は、課題解決能力が身につき学習モチベーション維持にもつながるため、プログラミング学習の題材として適しています。
最初の一歩として身の回りのちょっとした課題を解決するだけでも良いのです。
加えて、Web開発を学ぶことは総合的なIT系のスキルアップにつながり、これは仕事の様々な場面で役立ちます。
次回からは、C# Blazorを使ったWebアプリ開発入門編を開始したいと思っています。
C#Blazorは以下のような人におすすめできます。
- C#を既に勉強している。(C#が好きな人!)
- WebAssembyというWebの最新技術に関心がある人。
- Microsoftエコシステムへの興味がある(or に依存している)人。
C#がおすすめな理由は以下の動画も参考にしてください。
プログラミングの基礎を学びたい方は、まずはC#で学ぶプログラミング入門編をぜひご覧ください。