【C#、Blazor】Webアプリ開発入門編(8)「Todoアプリ」をVisual Studioでデプロイ・公開する! ~Azure App Serviceの使い方~【ASP.NET Core】

Blazor編です。今回はBlazorアプリをVisual Studioでデプロイ・公開方法について解説します。
前回まででTodoリストアプリ開発がいったん完成しましたので、これを題材としてWeb上で公開する方法を解説します。
Todoアプリ開発については、以下の記事も参考にしてください。
(Todoアプリ開発編: 入門編(4)、入門編(5)、入門編(6)、入門編(7))

本記事では、以下について説明します。
- Blazorアプリを公開する意義
- Blazorアプリの様々な公開方法とその比較
- Azure App Serviceを使ったデプロイ方法
次のような人にとって役立つ内容かと思います。
- Blazorで作ったアプリを実際にインターネット上で公開したい!
- デプロイの選択肢にはどのようなものがあるのか知りたい。
- Azure App Serviceでのデプロイ方法を具体的に知りたい。
Blazorアプリをデプロイすることで、自分のアプリを世界中の人に使ってもらえる可能性が広がります。
また、ポートフォリオとしても活用でき、就職や転職の際にも役立ちます。
一緒に、Blazorアプリの公開方法を学んでいきましょう!
YouTubeの動画も作成しています。
講義:Blazorアプリの公開方法
アプリ公開の意義
Webアプリ開発・Blazorアプリ開発などのプログラミング学習において、アプリ公開の方法を学ぶことは以下の点で意義があります。
- 作品の共有: 自分の作ったアプリを多くの人に使ってもらえる
- フィードバック獲得: ユーザーからの意見を得て、アプリを改善できる
- ポートフォリオ作成: 就職・転職活動の際のアピールポイントになる
- 実践的な学習: デプロイプロセスを通じて、実際の運用スキルが身につく
- モチベーション向上: 公開することで達成感を得られ、さらなる学習意欲につながる
プログラミング学習のモチベーション向上や、就職・転職活動のときのアピール材料にも使えるってことだね!
その通りです。アプリのデプロイや公開を学ぶことは、アプリ開発の実務でも重要ですが、学習において様々なメリットがあります。
Blazorアプリの公開方法の比較
Blazorアプリを公開する主な方法を以下に示します。
- Infrastructure as a Service (IaaS)
- Platform as a Service (PaaS)
- 静的ホスティング(Blazor WebAssembly用)
- セルフホスティング
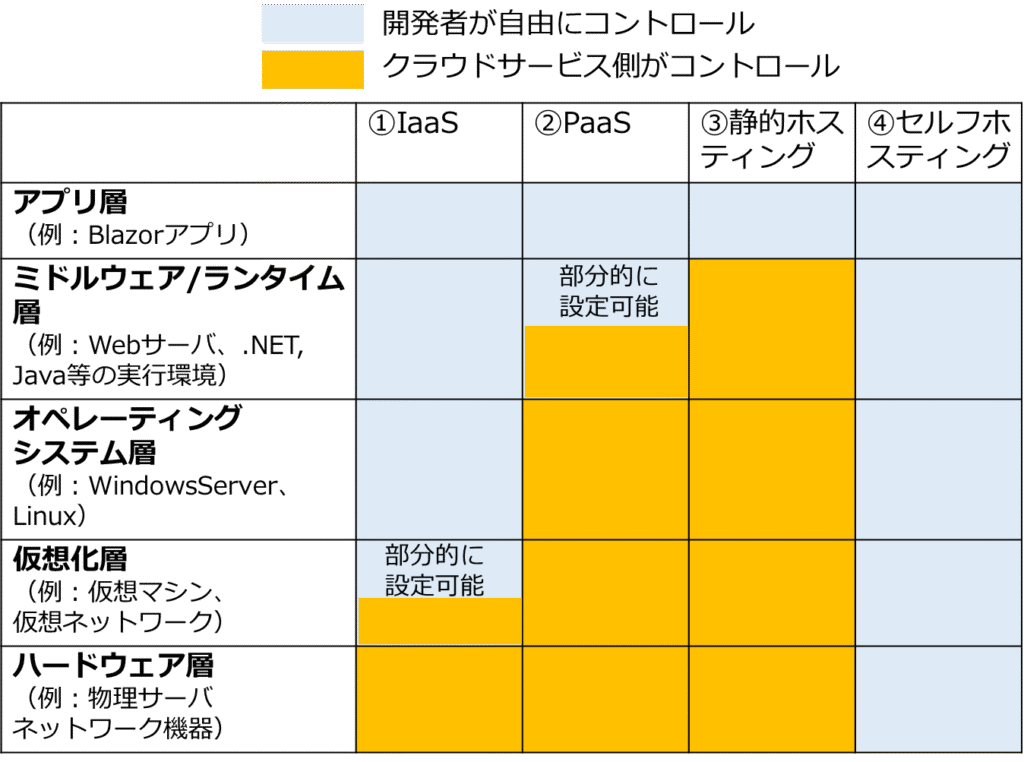
これらは、システム全体のうちどこまでを開発者がコントロールしたいかによって使い分けることになります。
以下は①~④それぞれで、システム全体のうち開発者がどこまでコントロールできるかを示したものです。
(注意:具体的なサービスによってこの境界は多少変わる可能性があります。)

開発者がコントロールできる自由度の高さの順は、④>①>②/③の順ですね。
それぞれがどのような方法か簡単にみていきましょう!
①Infrastructure as a Service (IaaS)
開発者がネットワーク設定・OSなどをコントロール可能な仮想サーバ環境です。
高度なカスタマイズが可能で様々なソフトウェアを自由にインストール可能です。
しかし、セットアップと管理が複雑でありセキュリティ対策も自分で行うべきことが増えます。
例: Azure Virtual Machines, Amazon EC2, Google Compute Engine
②Platform as a Service (PaaS)
アプリ実行環境を提供するサービスです。
インフラ管理が不要でスケーリングが容易であり、開発者はアプリ開発に集中できます。
ただし、カスタマイズの自由度が低く、ベンダロックイン(作ったアプリ・システムが特定のベンダに依存したものになる)の可能性があります。
例:Azure App Service, AWS Elastic Beanstalk, Google App Engine
③静的ホスティング(Blazor WebAssembly用)
静的ファイルのホスティングサービスを利用する方法です。
非常に低コストで、高速な配信が可能であり、デプロイも簡単です。
Blazorアプリに関しては、Blazor WebAssemblyのアプリをデプロイするときに使うことになります。
例:Azure Static Web Apps, AWS Amplify, Google Firebase Hosting、GitHub Pages
④セルフホスティング
自前のサーバでホスティングする方法です。
開発者が(ハードウェア含めて)完全なコントロールが可能です。
しかし、ハードウェア管理、セキュリティ対策、スケーリングをすべて自前で行う必要があります。
開発者としてどこまでをコントロールしたいかっていう基準で①~④を選べばいいんだね!
その通りですね。
今回の演習では、初心者でも比較的取り組みやすい「②PaaS」のAzure App Service(PaaS)を使用したデプロイ方法を紹介します。
Azure App Serviceとは?
Blazorアプリ開発の初心者には、以下の理由からAzure App Serviceがおすすめです。
- 簡単なセットアップ: Visual Studioから簡単にデプロイできる
- .NET環境との高い互換性: Microsoftのサービスなので、.NETアプリとの相性が良い
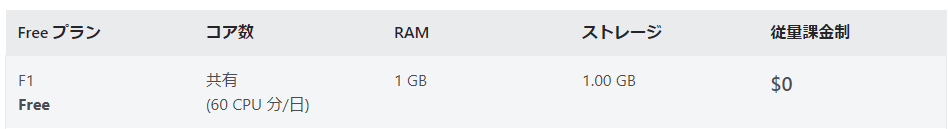
- コスト:試用・学習は無料枠で行える。
さらに、GitHubなどと連携して開発中に継続的にデプロイを行ったり、サービス規模にあわせてリソースを増強させたりと発展させていくこともできます。
Visual Studioで開発しているアプリをそのままデプロイできるのも手軽で嬉しい点ですね!
演習:Azure App ServiceへBlazorアプリをデプロイ
BlazorアプリをAzure App Serviceへデプロイしてみましょう。
以下の手順で進めます。
- 手順1:Azure App Serviceの設定
- 手順2:Blazorアプリのプロジェクトを用意
- 手順3:Visual StudioからAzure App Serviceへデプロイ
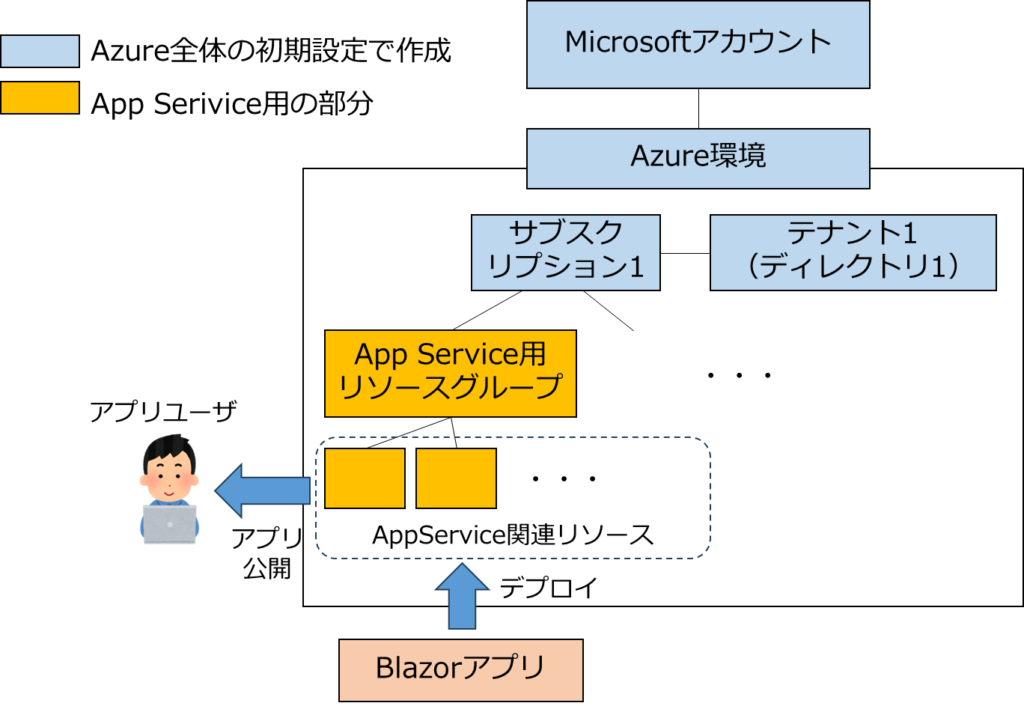
Azureの構成は以下になります。

今回、App Service用のリソースグループ(及び配下のリソース群)を新規に作成します。
そして、そこへBlazorアプリをデプロイすることで、アプリをインターネット上に公開し、誰でも自由にアクセスできるようにします。
手順1:Azure App Serviceの設定
Azure全体の初期設定については、Entra ID認証の記事(手順1-1:アカウント作成とサブスクリプション・テナント作成)を参考にしてください。

ここでは、Azure App Serviceの設定について説明します。
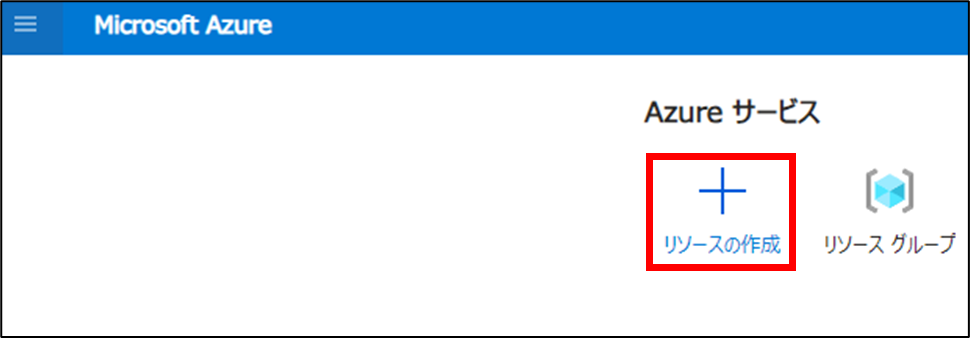
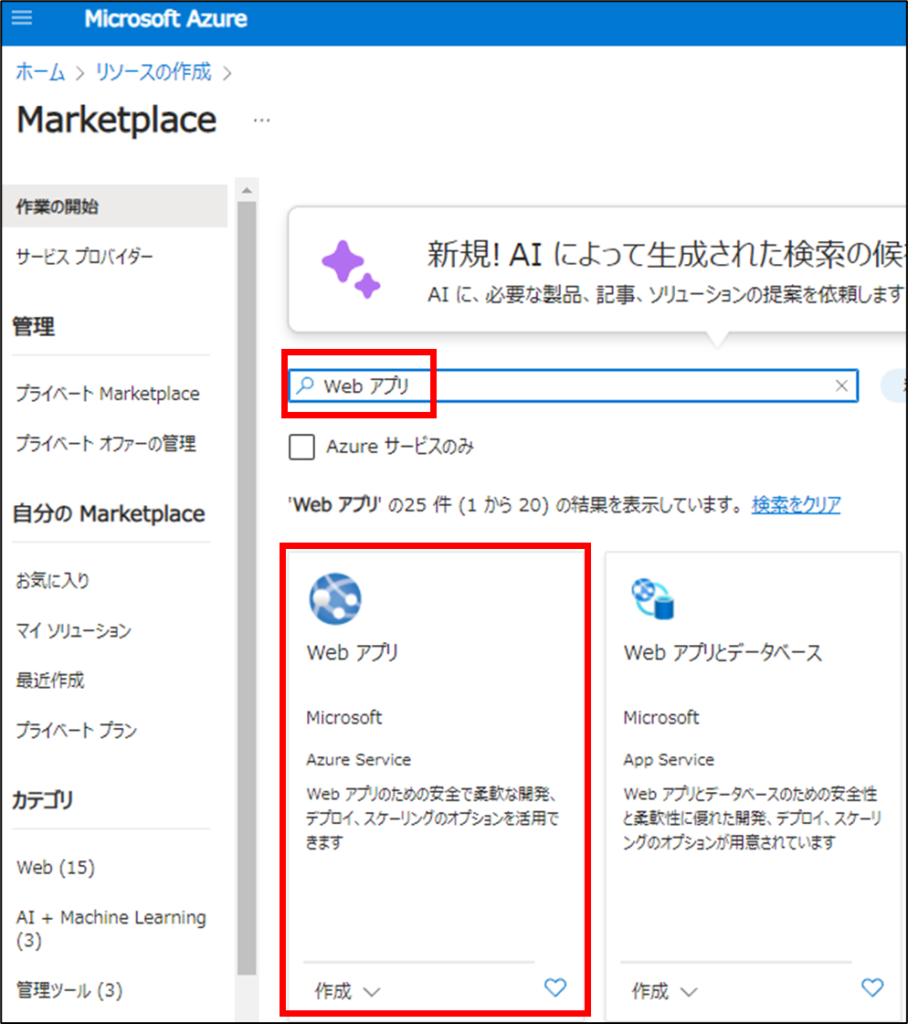
Azure Portalのホーム画面でリソース作成を選びます。

「Web アプリ」を検索して選び、「作成」をクリックします。

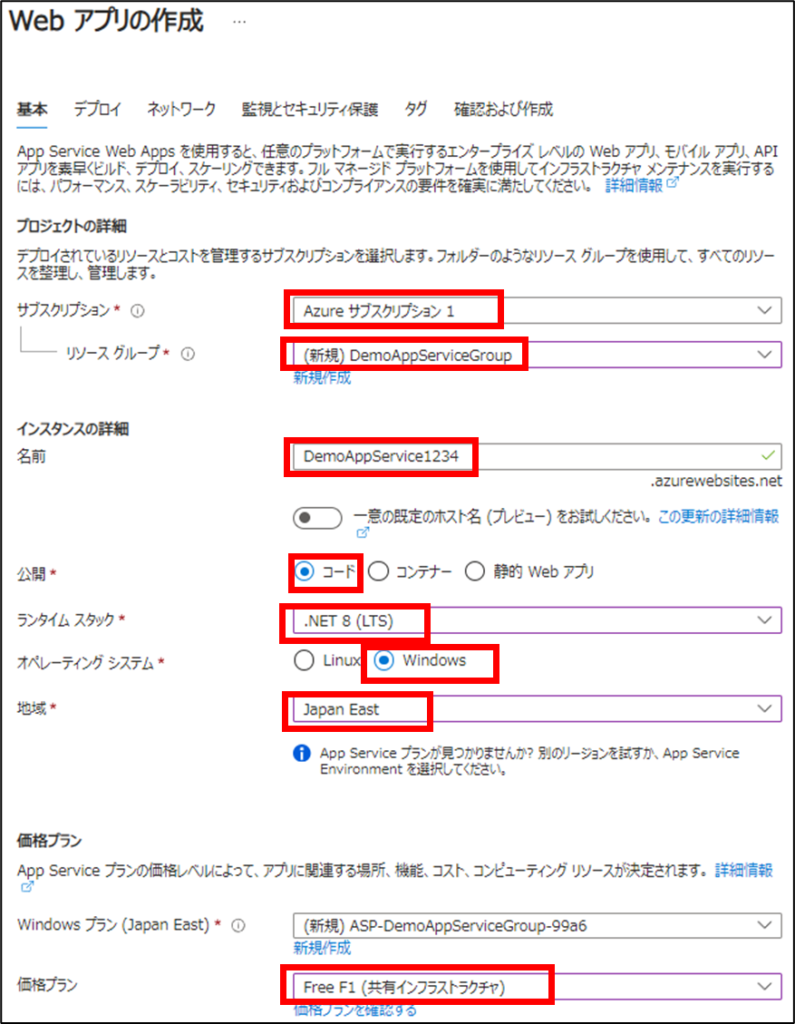
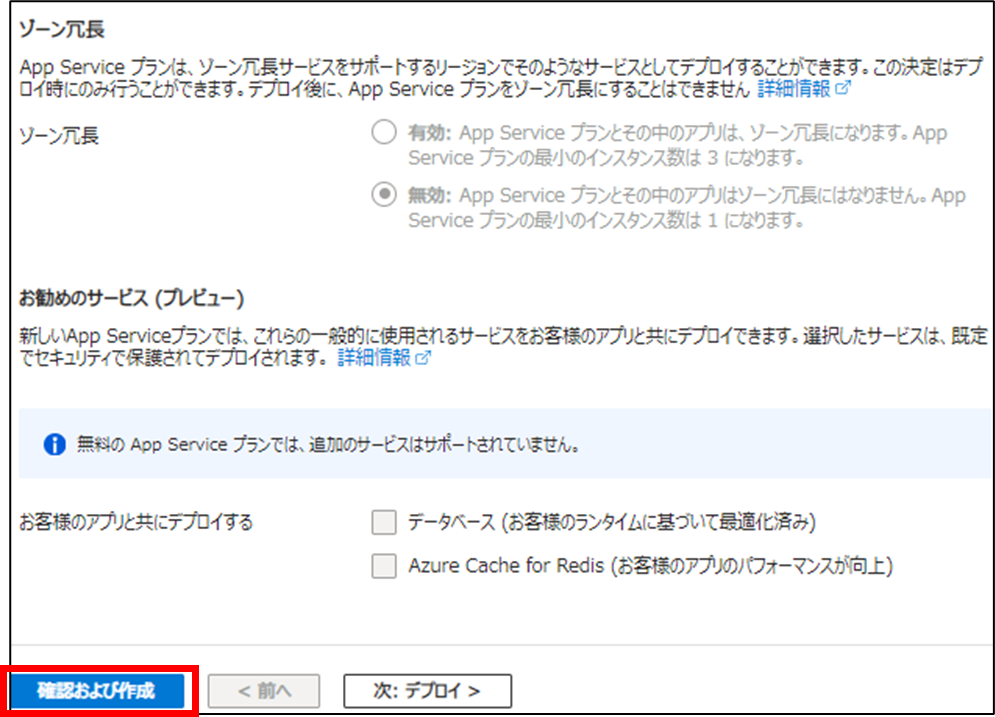
設定を行い「確認および作成」をクリックします。
リソースグループはAppService用のものを新しく作っています。インスタンス名(ここでは、DemoAppService1234)はドメイン名になるので一意である必要があります。


確認画面が表示されるので、「作成」をクリックします。

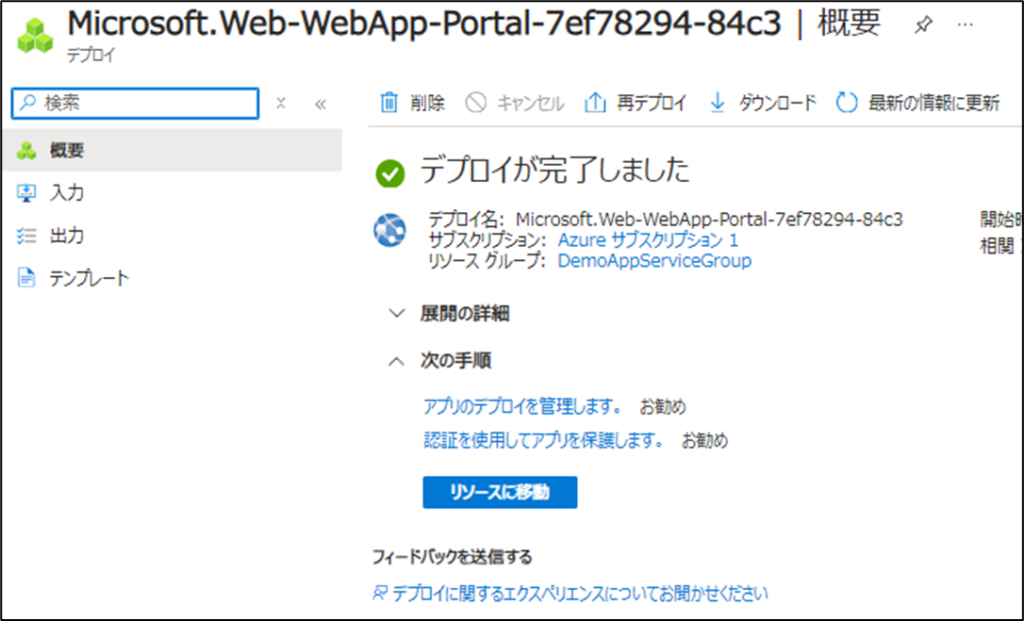
以下のように表示されれば、AppServiceの設定は完了です!

手順2:Blazorアプリのプロジェクトを用意
Webアプリ開発入門編(7)の演習2で作ったTodoリストアプリのプロジェクトを題材として使います。こちらにコード一式があります。
コード一式を用意したら、ソリューションファイルがあるフォルダで以下のコマンドを実行し、SQLiteのDBファイルを作成しておきます。
dotnet ef database updateこうすることで、このDBファイルもアプリのコードとあわせて、App Serviceへデプロイできます。
とりあえずApp ServiceへBlazorアプリをデプロイすることだけ試したい場合、以下のように新規プロジェクトを作って試してもよいです。
dotnet new blazor -n BlazorApp1 -o BlazorApp1 -f net8.0 --interactivity Server -au Individual --use-local-db false
cd .\BlazorApp1\
dotnet new sln -n BlazorApp1
dotnet sln BlazorApp1.sln add BlazorApp1.csprojこの場合、SQLiteのDBファイルもあわせて自動生成されるため、このままデプロイできます。
どちらにしても、Azure App Serviceへのデプロイ手順は変わりません。
手順3:Visual StudioからAzure App Serviceへデプロイ
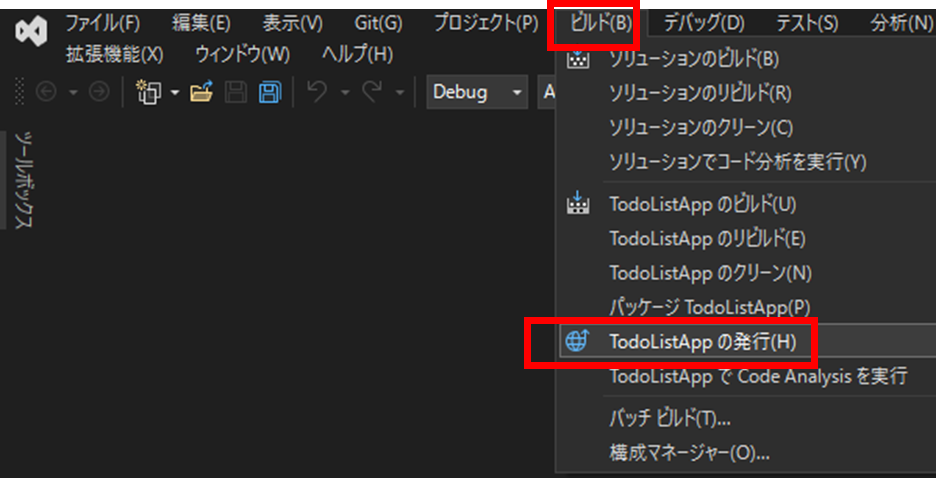
Visual Studioでソリューションファイルを開き、「ビルド>【プロジェクト名】の発行」を選択します。

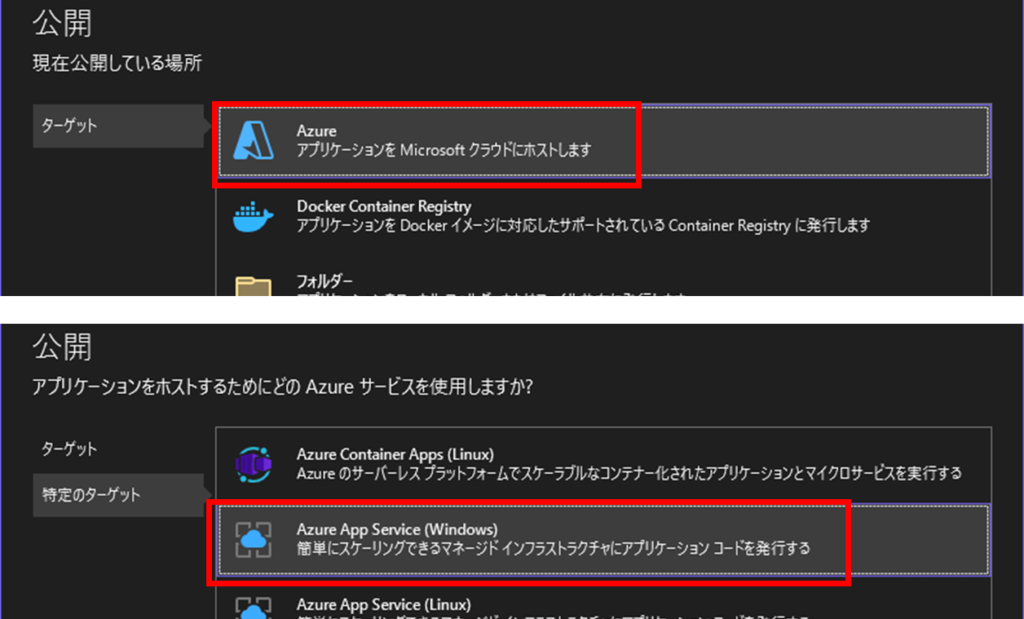
「Azure>Azure App Service(Windows)」を選びましょう。

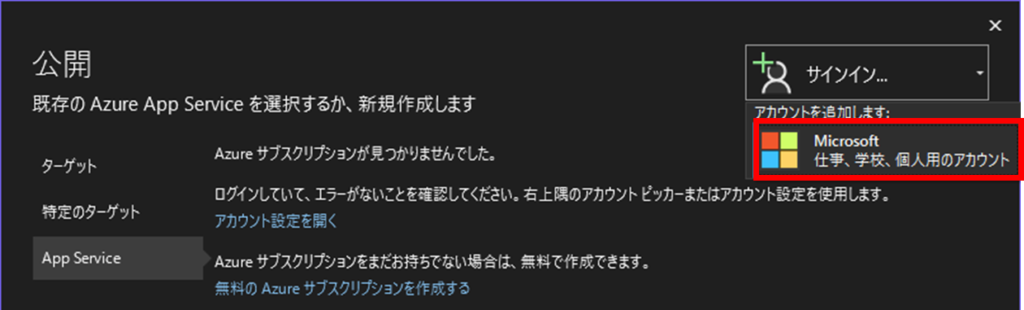
Azureと連携するため、Azure Portalへログインするときに使うMicrosoftアカウントでサインインしましょう。

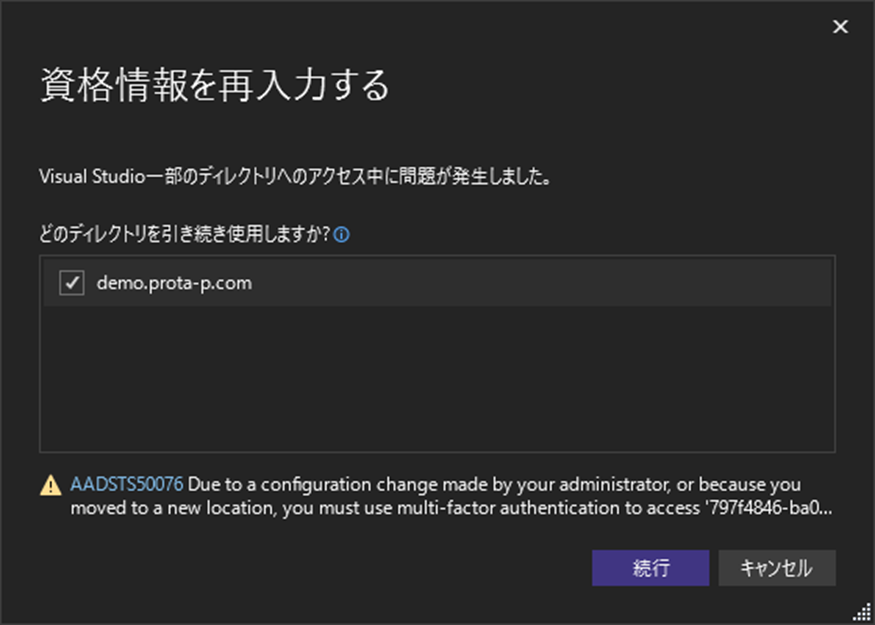
以下のような画面が表示されたら、サブスクリプションに紐づくディレクトリを選択しましょう。

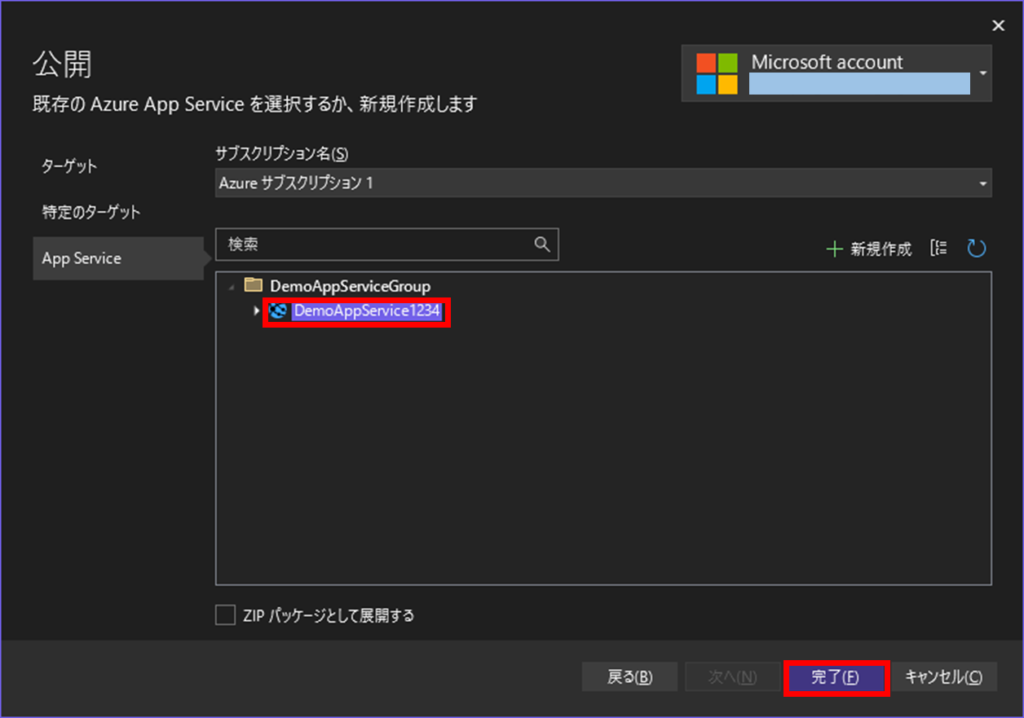
Azureへ接続できて以下の画面が表示されたら、デプロイ先のAzureAppServiceリソースを選択し、「完了」をクリックします。

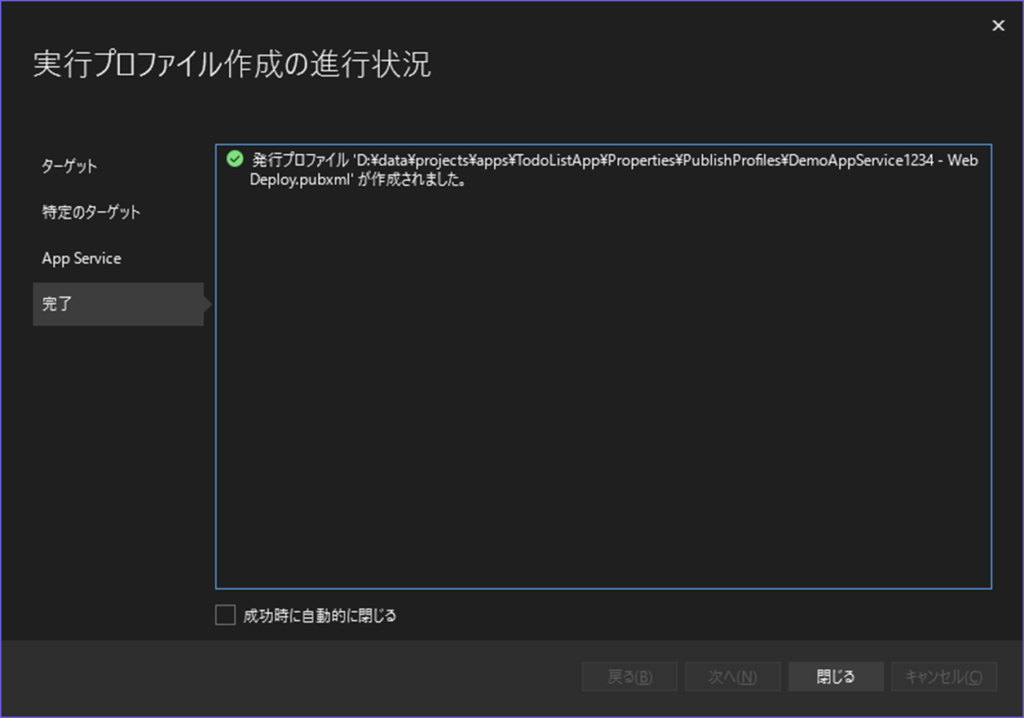
以下のように発行プロファイルの作成が完了したら「閉じる」で閉じます。

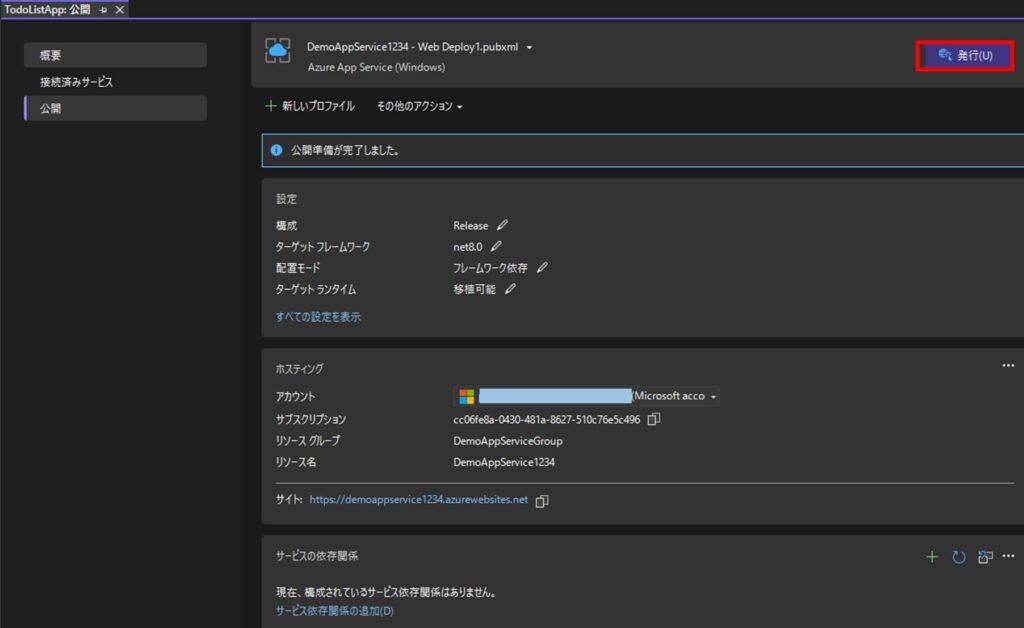
以下の画面が表示されるので、「発行」をクリックします。

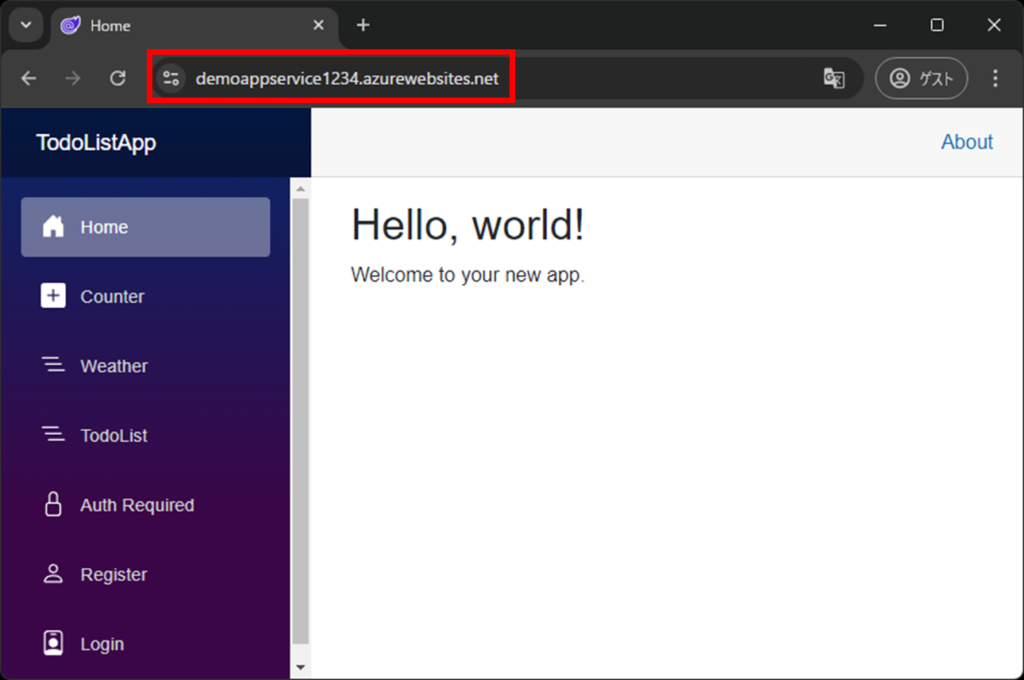
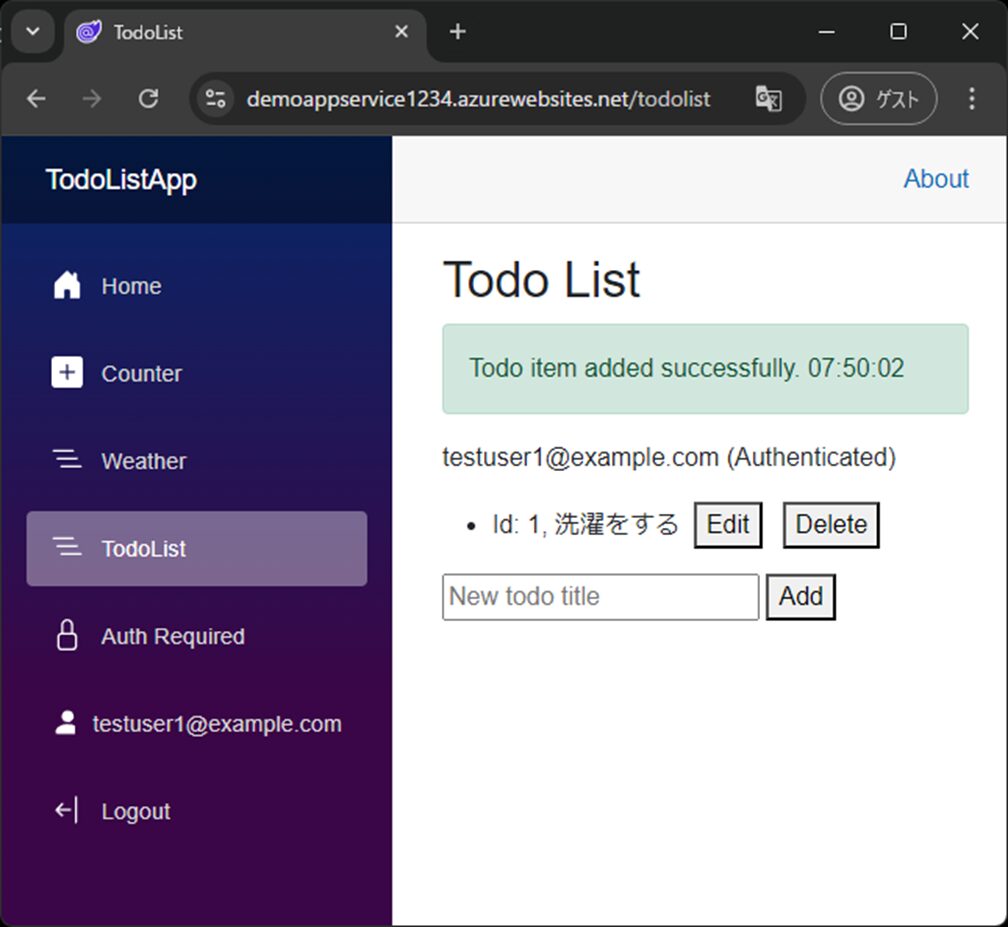
デプロイが完了すると自動でブラウザが起動し、アプリ画面が表示されます。

URLが「https://demoappservice1234.azurewebsites.net/」ってなってる!インターネット上で公開されてるんだね!
アカウント登録、Todoリストの操作などもできます。

これで、自作Blazorアプリを世界に向けて公開できましたね!
アプリはインターネット経由で誰でも自由にアクセスできる状態になっているため、セキュリティには十分注意しましょう。
まとめ
Blazorアプリのデプロイ・公開方法について学びました。
アプリ公開はアプリ開発の実務で重要なステップですが、学習においてもモチベーション向上など様々なメリットがあります。
プログラミング学習の方法・モチベーション向上については以下の記事でも触れていますので、よかったら参考にしてください。


今回紹介したAzure App Serviceは特に初心者にとって使いやすく、.NET環境との相性が良いデプロイ方法です。
自分の作ったアプリを世界に公開することは、プログラマとしての大きな一歩です。この記事を参考に、ぜひ自分のBlazorアプリを公開してみてください。
多くの人に自分のアプリを使ってもらい、フィードバックを得ることで、さらなる成長につなげていきましょう!
引き続き、Webアプリ開発とBlazorを一緒に学んでいきましょう!